project08:Frontpage
From Msc1
(Difference between revisions)
(→project_name) |
|||
| (164 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ __NOTITLE__ | |
| − | + | ||
| − | + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | |
| − | < | + | {{#slideshow: |
| + | <div>[[Image:Project08 Final Logo.jpg| 850px]]</div> | ||
| + | <div>[[Image:Project08 Final Overviewpark.jpg| 850px]]</div> | ||
| + | <div>[[Image:Project08 Final Overviewmarkt.jpg| 850px]]</div> | ||
| + | |id=bar sequence=forward transition=fade refresh=2500 | ||
| + | }} | ||
| + | </div> | ||
| − | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | |
| − | [[ | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
| + | [[project08:challenge |'''challenge''']] | ||
| + | </div> | ||
| − | < | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
| + | [[project08:prototype |'''prototype''']] | ||
| + | </div> | ||
| − | + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa;" align="center"> | |
| + | [[project08:project |'''project''']] | ||
| + | </div> | ||
| − | + | </div> | |
| − | + | <div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| − | < | + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> |
| + | <html> | ||
| + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | ||
| + | src="http://prototag.hyperbody.nl/prototag_m.php?id=3BLMOthDe3TR1nMOpPa3KA"></iframe> | ||
| + | </html> | ||
| + | </div> | ||
| − | + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | |
| + | ==DE MARKT== | ||
| + | author(s):[[User:Akshay|Akshay Rajan]] | ||
| − | + | ==Summary== | |
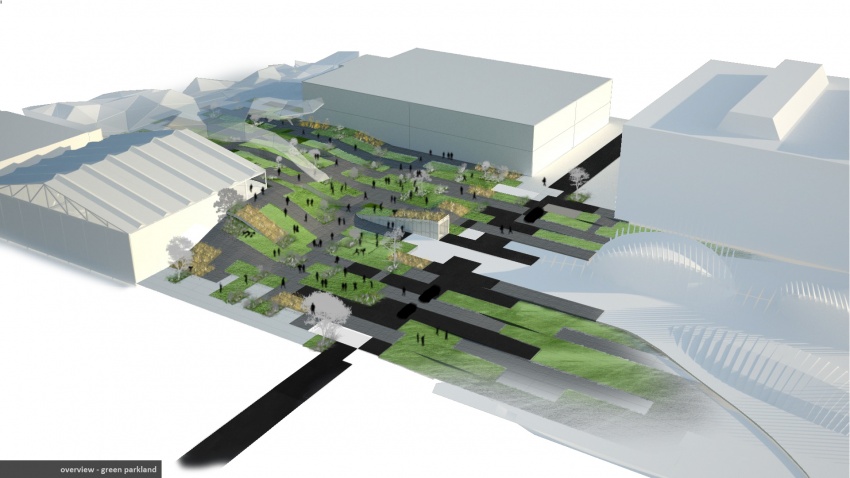
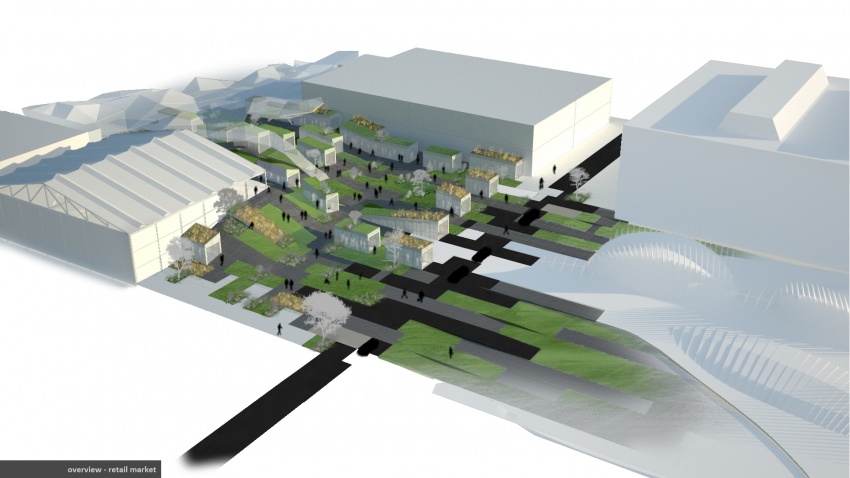
| − | + | A study of NDSM revealed an underwhelming supply of retail facilities vs user demand. The traditional retail model (food, markets, crafts, retailers) establishes a foundation for providing a richly diverse, lively and intimate environment. Not only does this present NDSM with commercial viability, but it is the social hub of the new society. The challenge presents itself in the temporal existence of space. Does a space designed for a specific activity need to exist when it is not being used? | |
| − | + | De Markt will activate the under-utilised space between the Red Bull and MTV offices. The notion of dead space is eliminated via a dynamic landscape allowing for constant, diverse use. De Markt is more than an emporium - competitive retail market, public green parkland, communal urban farm, and public car park. | |
| − | + | ||
| − | + | De Mark is composed of a sum of individual, dynamic units layered in a responsive landscape. Subsurface, paid public car park. At surface, contoured public parkland and urban farming. From within the landscape, on demand, rise dynamic units providing fixed areas of rentable retail space. Additional space (lowered dynamic units) is available based on sensory use/demand and user requests. | |
| − | + | A new paradigm for an evolutionary, responsive, competitive market - dynamic, shifting, adaptable. | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | =Connections= | |
| − | + | [[project02|NDSM Center]], [[project05|Media Lab]], [[project09|Quake/X]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | =Gallery= |
| + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project08 Final Overviewpark.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project08 Final Overviewmarkt.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Project08 Final NWpark.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project08 Final NWmarkt.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project08 Final Insidemarkt.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Project08 Final Harishconnect.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | = | + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project08 Final Withinunit.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project08 Final SectionNS.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Project08 Final SectionEW.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | [[File:Project08 | + | <div style="float:center; height:180px; width: 850px; margin:0px; padding: 0px;"> |
| + | <div style="float:center; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project08 Final Unitdetail.jpg|270px]] | ||
| + | </div> | ||
| − | + | </div> | |
Latest revision as of 00:22, 29 June 2012
Connections
NDSM Center, Media Lab, Quake/X