project05:Frontpage
From Msc1
(Difference between revisions)
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | <div style="width: 850px; height: | + | |
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
{{#slideshow: | {{#slideshow: | ||
<div>[[Image:slidegt1.png|850px]]</div> | <div>[[Image:slidegt1.png|850px]]</div> | ||
| Line 8: | Line 9: | ||
|id=bar sequence=forward transition=fade refresh=4000 | |id=bar sequence=forward transition=fade refresh=4000 | ||
}}</div> | }}</div> | ||
| + | |||
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | ||
| − | [[ | + | [[project08:challenge |'''challenge''']] |
</div> | </div> | ||
<div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | ||
| − | [[ | + | [[project08:prototype |'''prototype''']] |
</div> | </div> | ||
<div style="float:right; width: 270px; height 30px; border: 1px solid #aaa;" align="center"> | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa;" align="center"> | ||
| − | [[ | + | [[project08:project |'''project''']] |
</div> | </div> | ||
| − | + | </div> | |
| + | <div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| − | + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | |
| − | < | + | <html> |
| + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | ||
| + | src="http://prototag.hyperbody.nl/prototag_m.php?id=XNuRd82nYyTRkyIFKS5ZMA"></iframe> | ||
| + | </html> | ||
| + | </div> | ||
| − | + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | |
| − | < | + | |
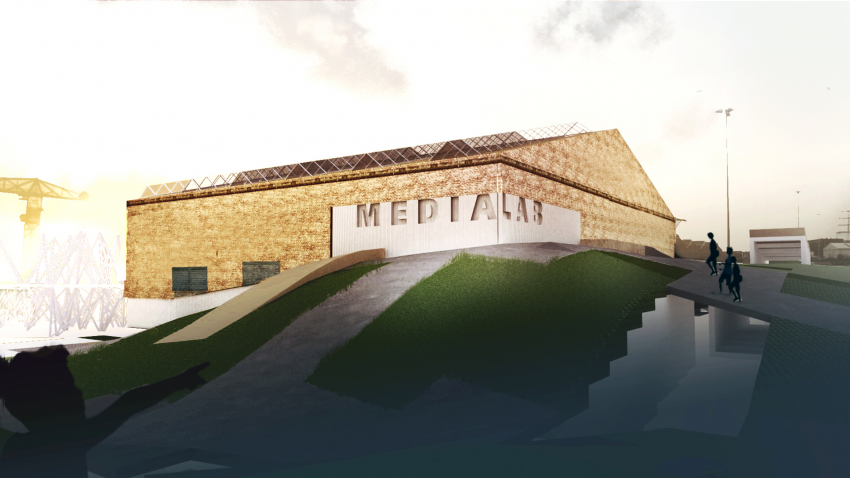
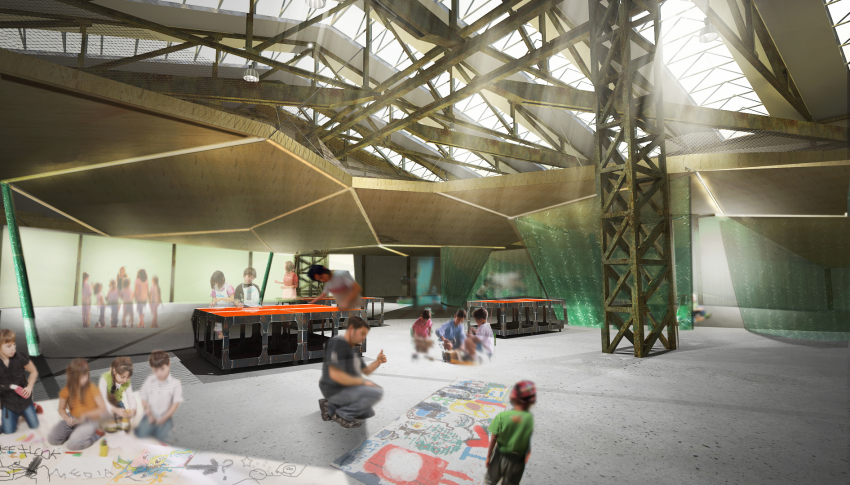
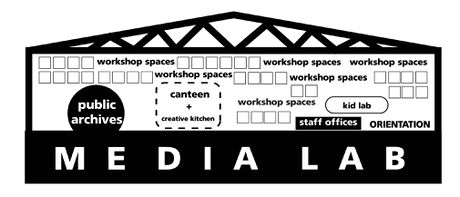
| − | + | =MEDIA LAB - ''Critical Activity Space for Young Media Consumers''= | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
<!-- start front image column--> <div style="float:left; width: 560px; height: 340px; margin: 0;"> | <!-- start front image column--> <div style="float:left; width: 560px; height: 340px; margin: 0;"> | ||
Revision as of 13:40, 28 June 2012