project05:Frontpage
From Msc1
(Difference between revisions)
(→Archive) |
|||
| (75 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ __NOTITLE__ | |
| − | + | ||
| − | + | <div style="width:850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | |
| − | < | + | {{#slideshow: |
| + | <div>[[Image:slidegt2.png|850px]]</div> | ||
| + | <div>[[Image:02entering.jpg|850px]]</div> | ||
| + | <div>[[Image:Gergelyteun 009 groundday.jpg|850px]]</div> | ||
| + | <div>[[Image:slidegt4.png|850px]]</div> | ||
| + | |id=bar sequence=forward transition=fade refresh=4000 | ||
| + | }}</div> | ||
| − | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | |
| − | < | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
| + | [[project05:challenge |'''challenge''']] | ||
| + | </div> | ||
| − | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | |
| + | [[project05:prototype |'''prototype''']] | ||
| + | </div> | ||
| − | [[project05: | + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa;" align="center"> |
| + | [[project05:project |'''project''']] | ||
| + | </div> | ||
| − | + | </div> | |
| − | + | <div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
<html> | <html> | ||
| − | <iframe width="280" height=" | + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" |
| − | src="http://prototag.hyperbody.nl/prototag_m.php?id=XNuRd82nYyTRkyIFKS5ZMA | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=XNuRd82nYyTRkyIFKS5ZMA"></iframe> |
| − | "></iframe> | + | |
</html> | </html> | ||
| + | </div> | ||
| − | < | + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> |
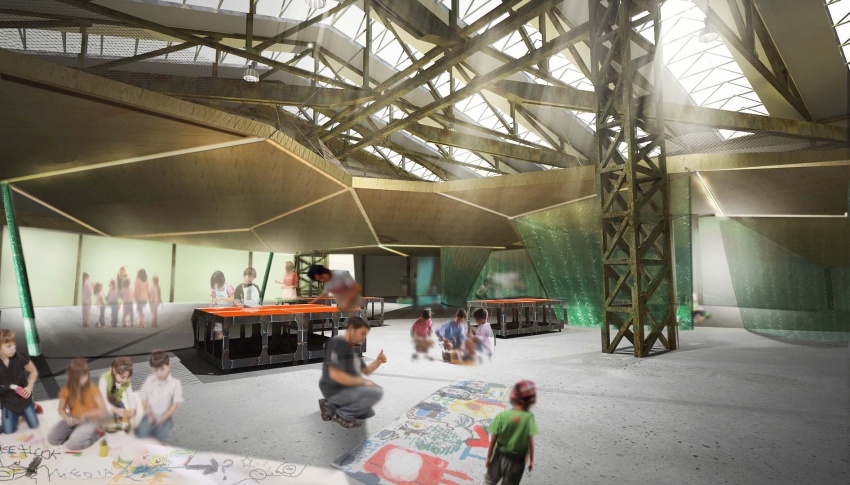
| + | ==MEDIA LAB== | ||
| + | author(s):[[User:Gergely|Gergely Hory, Teun Verkerk]] | ||
| + | |||
| + | ==Summary== | ||
<!-- start front image column--> <div style="float:left; width: 560px; height: 340px; margin: 0;"> | <!-- start front image column--> <div style="float:left; width: 560px; height: 340px; margin: 0;"> | ||
| − | + | MEDIA LAB is an experimental workshop center mainly for children and teenagers. Workshops deal with questions about the role of mass media in the lives of the young generation. The aim of these events is to improve kids’ awareness of media-related issues, and to develop direct independent feedback to media companies from their audience. Additionally the MEDIA LAB functions as a hub for artists & designers who are involved in transferring their knowledge in the workshops, or are just using the media- and fablab facilities. | |
| + | |||
| + | MEDIA LAB is located in the center of NDSM wharf, reusing the currently abandoned blacksmith warehouse. The architectural intervention aims to create a balance between keeping the spatial generosity of an industrial monument and introducing a variousity of flexible spaces in an innovative form. | ||
| + | |||
| + | MEDIA LAB will bring liveliness to the everydays of NDSM, while strengthening the area’s identity as a place for creativity and media. In a wider scale the project contributes to the development of a new humanized mass media, where the audience are treated as active participants rather than passive consumers. | ||
<!-- end front image column--></div> | <!-- end front image column--></div> | ||
| Line 45: | Line 53: | ||
<!-- end top block --></div> | <!-- end top block --></div> | ||
| − | + | </div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ==Connections== | |
| + | [[project08|de Markt]], [[project07|Interactive garden]] | ||
| + | |||
| + | |||
| + | |||
| − | |||
| − | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Gergelyteun 003 outside.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:slidegt2.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:02entering.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Gergelyteun 009 groundday.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:gergelyteun_002_overwiev.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:render1.jpg|270px]] | ||
| + | </div> | ||
| − | + | </div> | |
| − | + | ||
Latest revision as of 16:26, 2 July 2012
Connections