project03:Frontpage
From Msc1
(Difference between revisions)
(→Hybrid Collective Area) |
|||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ __NOTITLE__ | |
| − | + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | |
| − | + | [[File:Project03 Diagram01.jpg|850px]] | |
| − | + | </div> | |
| − | [[File: | + | |
| − | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | |
| + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | ||
[[file:Project03_Button_challenge03.jpg|270px|tumb|link=project03:challenge]] | [[file:Project03_Button_challenge03.jpg|270px|tumb|link=project03:challenge]] | ||
| + | </div> | ||
| − | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
[[file:Project03_Button_prototype01.jpg|270px|tumb|link=project03:prototype]] | [[file:Project03_Button_prototype01.jpg|270px|tumb|link=project03:prototype]] | ||
| + | </div> | ||
| − | + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
[[file:Project03_Button_project01.jpg|270px|tumb|link=project03:project]] | [[file:Project03_Button_project01.jpg|270px|tumb|link=project03:project]] | ||
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | </div> | ||
| − | + | <div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| − | + | ||
| + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
<html> | <html> | ||
| − | <iframe width="280" height=" | + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" |
| − | src="http://prototag.hyperbody.nl/prototag_m.php?id=9Qa4tGjsOwQFlGYHymucRg | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=9Qa4tGjsOwQFlGYHymucRg"></iframe> |
| − | "></iframe> | + | |
</html> | </html> | ||
| + | </div> | ||
| − | < | + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> |
| + | ==Project name== | ||
| + | author(s):[[User:vahid|Vahid Ghodsi]] | ||
| − | + | ==Summary== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | |
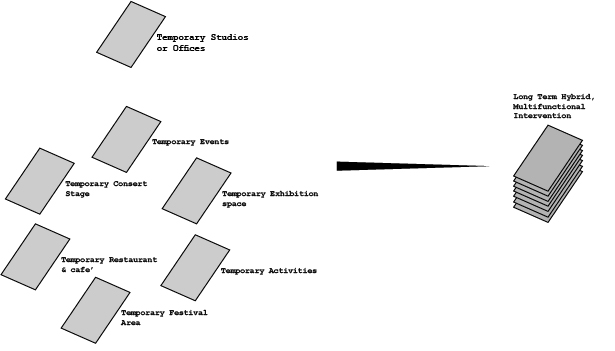
NDSM warf, formerly as a shipyard, now has become a unique area in the Amsterdam with lots of opportunities for redevelopment. It is known as an area for artists, Festivals and events. The large affordable open spaces, not being under strict regulations and open to developments can be seen as the reasons behind this. Now there are many plans for different kinds of temporary activities on this area and a strong desire to attract people, artists, companies, investors, etc to NDSM. | NDSM warf, formerly as a shipyard, now has become a unique area in the Amsterdam with lots of opportunities for redevelopment. It is known as an area for artists, Festivals and events. The large affordable open spaces, not being under strict regulations and open to developments can be seen as the reasons behind this. Now there are many plans for different kinds of temporary activities on this area and a strong desire to attract people, artists, companies, investors, etc to NDSM. | ||
| Line 59: | Line 40: | ||
The Idea is to propose a long term intervention which can accommodate many of these temporary activities. In other words, One Hybrid Multifunctional intervention Instead of different temporary intervention. | The Idea is to propose a long term intervention which can accommodate many of these temporary activities. In other words, One Hybrid Multifunctional intervention Instead of different temporary intervention. | ||
| + | ==Connections== | ||
| + | [[project11|Ribbon-Ondino]] | ||
| − | + | </div> | |
| + | </div> | ||
| − | - | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| − | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | |
| − | + | [[File:Sample_image.png|270px]] | |
| − | + | </div> | |
| − | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | |
| − | + | [[File:Sample_image.png|270px]] | |
| − | + | </div> | |
| − | < | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| − | + | [[File:Sample_image.png|270px]] | |
| − | < | + | </div> |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div> | + | |
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | </ | + | |
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||