project17:Frontpage
From Msc1
(Difference between revisions)
(→Connections) |
|||
| (87 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ __NOTITLE__ | |
| − | = | + | <div style="width: 850px; height: 450px; margin: 0; padding: 0px; overflow: hidden;"> |
| + | [[File:project17-fr-05.png|850px]] | ||
| + | </div> | ||
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | ||
| + | [[project17:challenge |'''Challenge''']] | ||
| + | </div> | ||
| − | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | |
| − | + | [[project17:prototype |'''Prototype''']] | |
| + | </div> | ||
| − | [[project17: | + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> |
| + | [[project17:project |'''Project''']] | ||
| + | </div> | ||
| − | + | </div> | |
| − | + | <div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
<html> | <html> | ||
| − | <iframe width="280" height=" | + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" |
| − | src="http://prototag.hyperbody.nl/prototag_m.php?id=3UNGHjrz1GTt1TbqfrFWBg | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=3UNGHjrz1GTt1TbqfrFWBg"></iframe> |
| − | + | ||
| − | "></iframe> | + | |
</html> | </html> | ||
| + | </div> | ||
| − | + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | |
| − | + | ==Project name== | |
| − | + | author(s):[[User:Amid|'''Amid Parsi''' 4179951]] | |
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | ==Summary== |
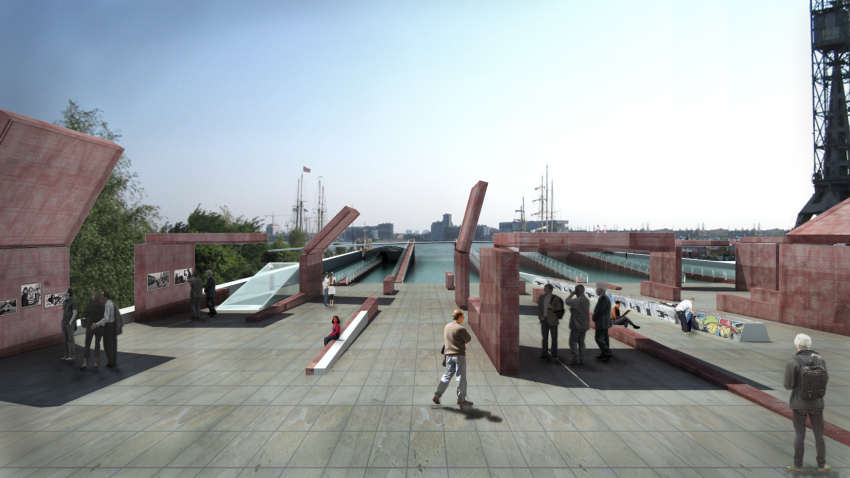
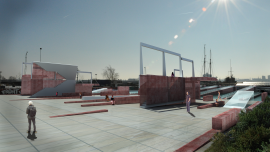
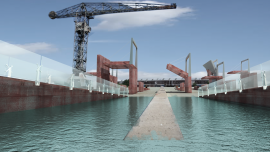
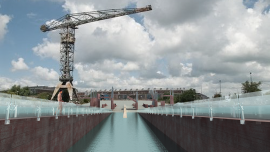
| − | + | The project is about versatile panels. It is located in NDSM wharf which has historical character in north of Amsterdam. It used to be a shipbuilding yard. Apart from that the site has a new performance because of number of offices and workshops which working there and also their activities. It is kind of artistic place for artists to work and exhibit their products. We face two different aspects of place, the first one history of the site which is really important to preserve and the other one big free space to do every artistic task without any fast and hard rules. | |
| − | + | The project has followed these two facts. It wants to portray modern usage of architectural objects meanwhile keeps the looks of the site like as it used to be. By means of such a strategy we can absorb two big categories of users, visitors who want to observe this history part and the others who wants to use it in its new manner. | |
| − | + | There are some movable panels which can shape to response to the demands. It can come up and fill the entire site or go down underground and express old picture of the site. They can form environment in different shapes as a park, exhibition, festival space or even concert space. | |
| + | In a word the purpose of the project is to respect to the historical part of the site and provide an infrastructure in order to such activities. | ||
| − | + | Besides, there is an amazing night club under the ground which can grab one’s attention by its lighting through the ground. | |
| − | = | + | ==Connections== |
| + | [[Shared:Routing_and_Visualising_Info|Ribbon Ondina]] by [[User:Magdalena|Magdalena Melon]] and [[User:Romain|Romain Thijsen]], | ||
| + | [[project14:Frontpage|Sam's Studios]] by [[User:Sam|Sam van Til]] | ||
| − | + | </div> | |
| − | + | </div> | |
| − | < | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:project17-fr-01.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:project17-fr-03.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:project17-fr-04.png|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:project17-fr-08.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:project17-fr-09.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:project17-fr-07.png|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:project17-fr-10.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:project17-fr-02.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:project17-fr-06.png|270px]] | ||
| + | </div> | ||
| + | </div> | ||