project14:Frontpage
From Msc1
(Difference between revisions)
(→Sam's Project) |
(→summary) |
||
| (61 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ __NOTITLE__ | ||
| + | =The_Free_Floating_Connective_Collective= | ||
author:[[User:Sam|Sam van Til]] | author:[[User:Sam|Sam van Til]] | ||
| − | |||
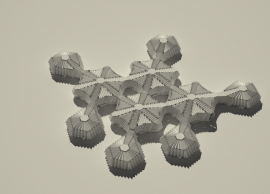
| − | + | [[File:Project14 Testrender.jpg|850px]] | |
| − | + | ||
| − | + | <div style="height:70px; width: 850px; margin:0px; padding: 0px;"> | |
| − | < | + | <div style="float:left; width: 270px; height 70px; margin-right:20px; border:0px;" align="center"> |
| + | [[File:Button_challenge.jpg|270px|link=project14:Challenge]] | ||
| + | </div> | ||
| − | + | <div style="float:left; width: 270px; height 70px; margin-right:20px; border:0px;" align="center"> | |
| + | [[File:Button_prototype.jpg|270px|link=project14:Prototype]] | ||
| + | </div> | ||
| − | [[File: | + | <div style="float:right; width: 270px; height 70px; border:0px;" align="center"> |
| + | [[File:Button_project.jpg|270px|link=project14:Project2]] | ||
| + | </div> | ||
| − | < | + | </div> |
| + | <div style="width: 850px; height: 315px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
| − | + | <div style="float:left; width: 560px; height: 315px; margin: 0; padding: 0px; overflow: hidden;"> | |
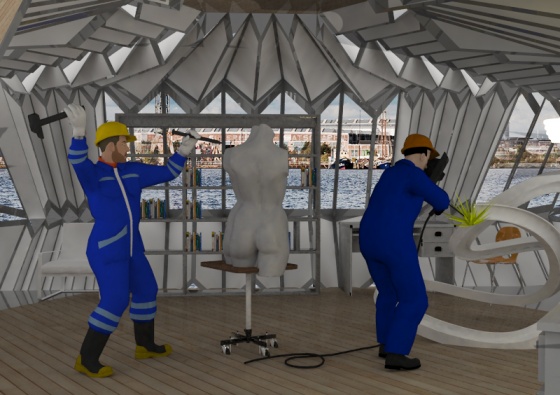
| + | [[File:Project14_Interieur2_metachtergrond.jpg|560px]] | ||
| + | </div> | ||
| − | [[File: | + | <div style="float:right; width: 278px; height: 315px; margin: 0px; padding: 0px; overflow: hidden;"> |
| + | <html> | ||
| + | <iframe width="280" height="310" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | ||
| + | src="http://prototag.hyperbody.nl/prototag_m.php?id=6EcTmtu53jRZKSTqLTMa6w"></iframe> | ||
| + | </html> | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | =summary= | ||
| + | |||
| + | The free floating connective collective is an adaptive system of individual 'floating studios' and collective 'service islands' in which the individual can connect and reconnect to other individuals and to the 'service islands' and other facilities. At the start of the project the facilities will aim at the needs of the artists. The activities housed inside the floating studios will become more diverse over time and so will the types of facilities diversify. Those studios and 'service islands'that don't fit in the NDSM area anymore can relocate and form clusters in othere areas. | ||
| + | |||
| + | =images= | ||
| + | 1 | ||
| + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | |||
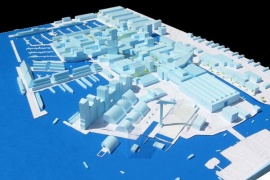
| + | [[File:Project14_NDSM_selfmade_city1m.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | |||
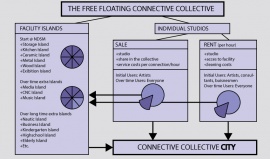
| + | [[File:Project14_Connective_Collective_business_model2-01.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | |||
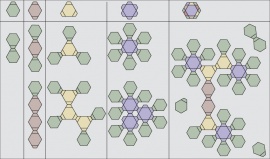
| + | [[File:Project14_Studio_Types3-01.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | 2 | ||
| + | |||
| + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | |||
| + | [[File:Project14_Test3.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | |||
| + | [[File:Project14_Renderzzz.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | |||
| + | [[File:Project14_FromAboveConfiguration.png|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | 3 | ||
| + | |||
| + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | |||
| + | [[File:Project14_Plattegrond.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | |||
| + | [[File:Project14_Plattegrond_vouwende_delen.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | |||
| + | [[File:Project14 DoorsnedeAF.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | 4 | ||
| + | |||
| + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | |||
| + | [[File:Project17-fr-06.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | |||
| + | [[File:Project14_Samrendr2RomainvanSam.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | |||
| + | [[File:Project10_Connection_SAM.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | 5 | ||
| + | |||
| + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | |||
| + | [[File:Project14_Interieur2_metachtergrond.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | |||
| + | [[File:Project14_Pont_NDSM_komt_eraan2.jpg|270px]] | ||
| + | |||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[File: | + | [[File:Project14_To_paste_in2.jpg|270px]] |
| + | </div> | ||
| + | </div> | ||
| − | + | <br> | |
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
Latest revision as of 00:05, 2 July 2012
The_Free_Floating_Connective_Collective
author:Sam van Til
summary
The free floating connective collective is an adaptive system of individual 'floating studios' and collective 'service islands' in which the individual can connect and reconnect to other individuals and to the 'service islands' and other facilities. At the start of the project the facilities will aim at the needs of the artists. The activities housed inside the floating studios will become more diverse over time and so will the types of facilities diversify. Those studios and 'service islands'that don't fit in the NDSM area anymore can relocate and form clusters in othere areas.
images
1
2
3
4
5