project12:Prototype
From Msc1
(Difference between revisions)
| Line 122: | Line 122: | ||
<hr><hr> | <hr><hr> | ||
| − | <div style="width:820px; height: | + | <div style="width:820px; height:145px; margin-left:10px; margin-top:25px; margin-bottom:10px; padding: 0px; border:0px; align:center;"> |
<div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
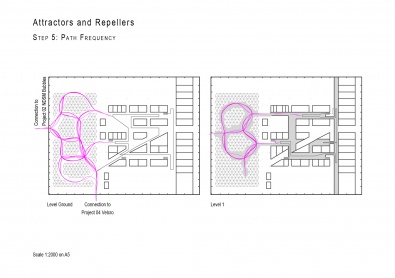
| − | </html>[[File:Project12_Prototype_-_Attractors_% | + | </html>[[File:Project12_Prototype_-_Attractors_%26_Repellers_01.jpg|395px]]<html> |
| + | </div> | ||
| + | <div style="float:right; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
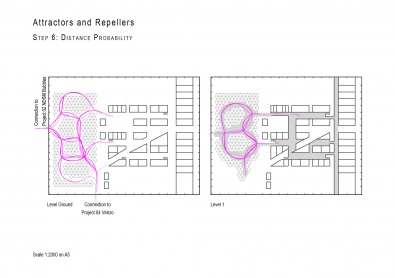
| + | </html>[[File:Project12_Prototype_-_Attractors_%26_Repellers_02.jpg|395px]]<html> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:820px; height:145px; margin-left:10px;; margin-bottom:10px; padding: 0px; border:0px; align:center;"> | ||
| + | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
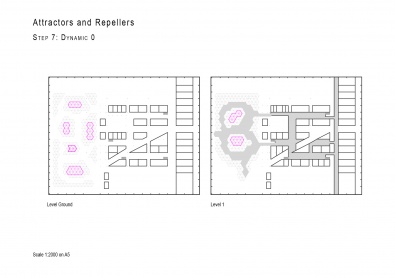
| + | </html>[[File:Project12_Prototype_-_Attractors_%26_Repellers_03.jpg|395px]]<html> | ||
| + | </div> | ||
| + | <div style="float:right; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
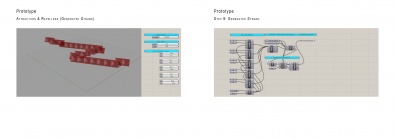
| + | </html>[[File:Project12_Prototype_-_Attractors_%26_Repellers_04.jpg|395px]]<html> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:820px; height:145px; margin-left:10px;; margin-bottom:10px; padding: 0px; border:0px; align:center;"> | ||
| + | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project12_Prototype_-_Attractors_%26_Repellers_05.jpg|395px]]<html> | ||
| + | </div> | ||
| + | <div style="float:right; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project12_Prototype_-_Attractors_%26_Repellers_06.jpg|395px]]<html> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:820px; height:145px; margin-left:10px;; margin-bottom:10px; padding: 0px; border:0px; align:center;"> | ||
| + | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project12_Prototype_-_Attractors_%26_Repellers_07.jpg|395px]]<html> | ||
| + | </div> | ||
| + | <div style="float:right; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project12_Prototype_-_Attractors_%26_Repellers_08.jpg|395px]]<html> | ||
</div> | </div> | ||
</div> | </div> | ||
</html>__NOTITLE__ | </html>__NOTITLE__ | ||
Revision as of 08:04, 2 April 2012
Menu :: Home || Journal || Challenge || Prototype || Phase I Deliverables || About Me
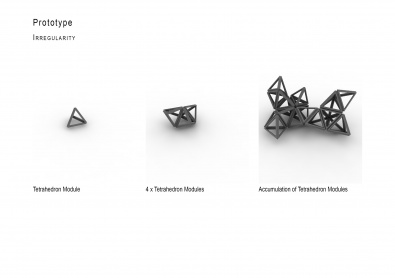
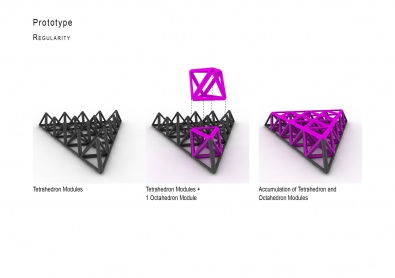
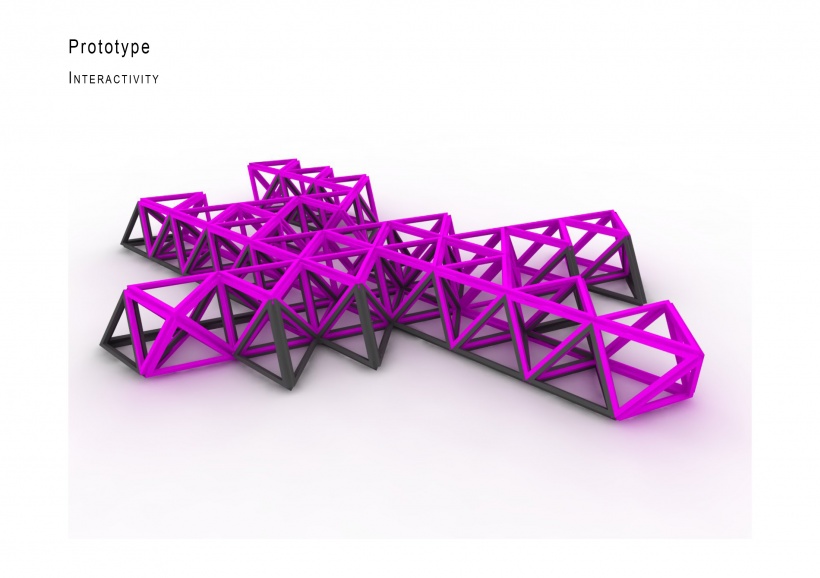
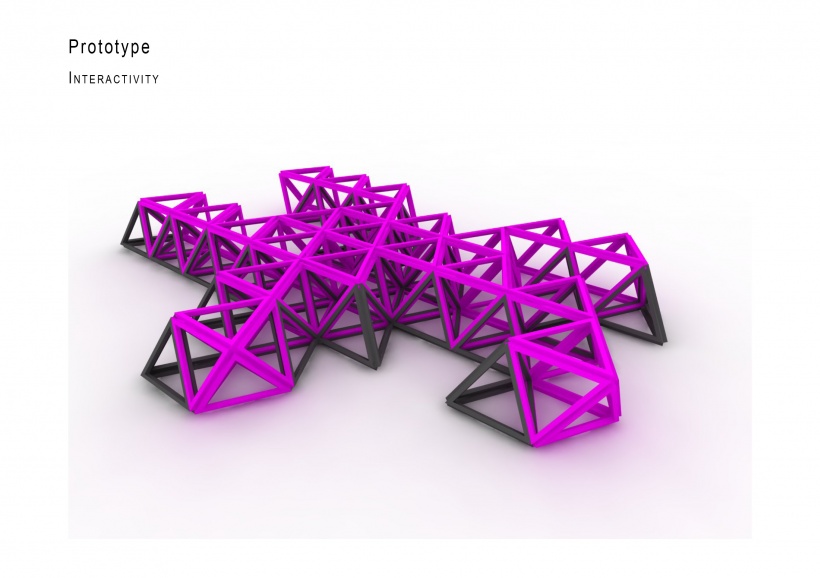
Prototype
by Linus Tan
Irregularity and Regularity
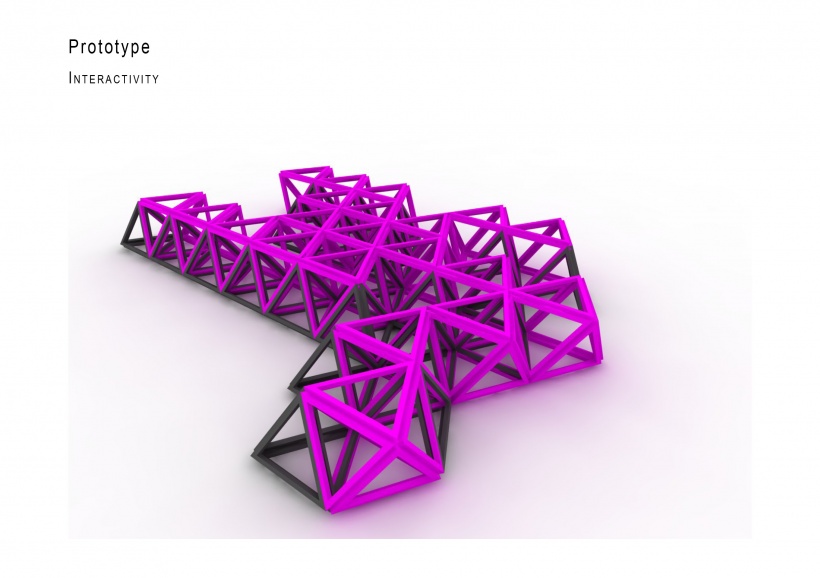
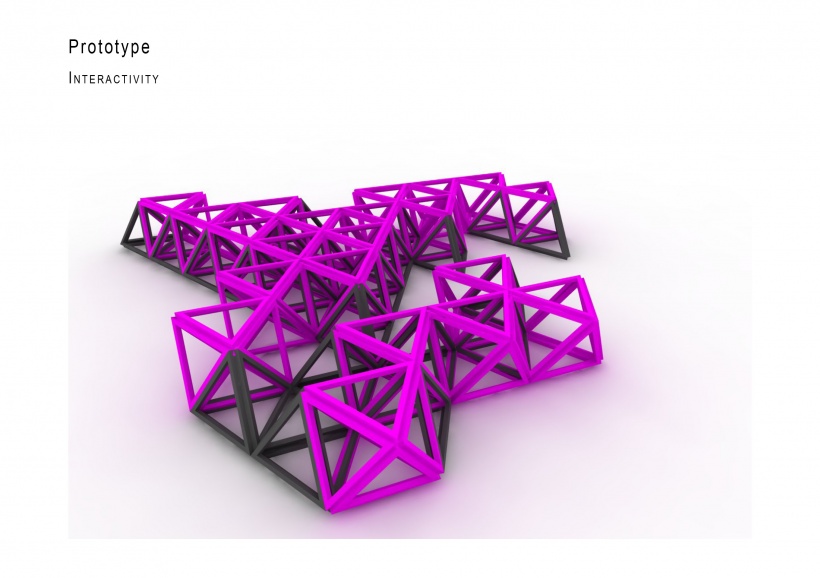
Interactivity
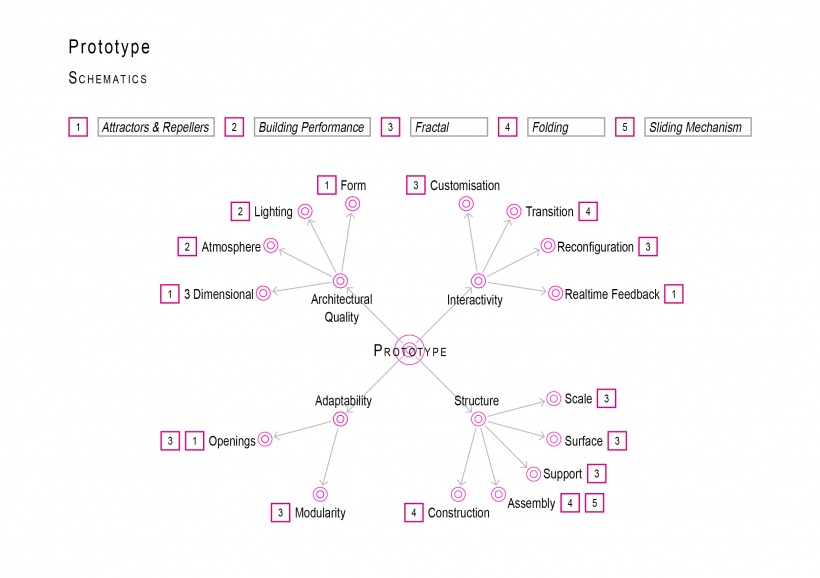
Schematics
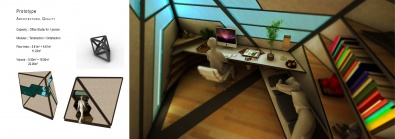
Architectural Quality
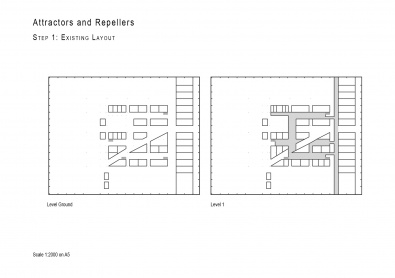
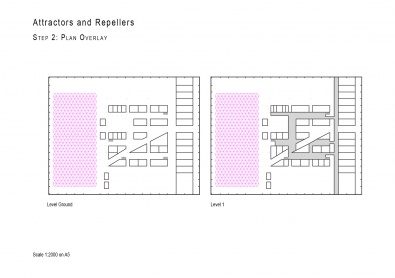
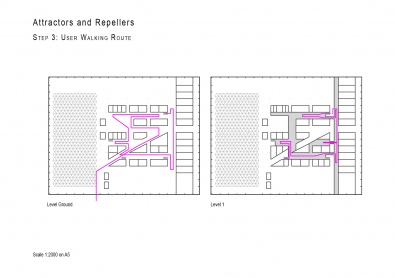
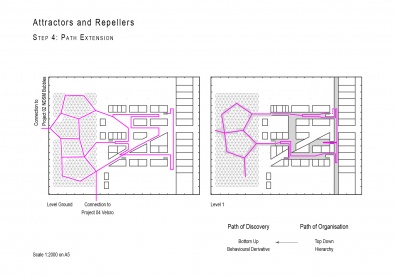
Attractors & Repellers