|
|
| Line 6: |
Line 6: |
| | <html><div style="height:100px; width: 100%; margin-bottom:25px; padding: 0px;"> | | <html><div style="height:100px; width: 100%; margin-bottom:25px; padding: 0px;"> |
| | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> | | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> |
| − | <div align="left"><b><font color="#1982D1" size="2">Prototype 1</font></b> | + | <div align="left"><b><font color="#1982D1" size="2">Prototype</font></b></div> |
| − | <br><font size="1">Reliance Rules of Growth</div> | + | <div align="bottom"><font size="1"><br><br><br>by Linus Tan</font></div> |
| − | <div align="bottom"><br>with Sjors de Graaf</font></div>
| + | |
| | </div> | | </div> |
| | | | |
| − | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | + | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> |
| − | <div align="left"><a href="#1A"><font color="#1982D1" size="2">Sjors' Rule of Growth</font></a></div> | + | <div align="left"><a href="#1"><font color="#1982D1" size="2">Irregularity & Regularity</font></a></div> |
| | </div> | | </div> |
| | | | |
| − | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | + | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> |
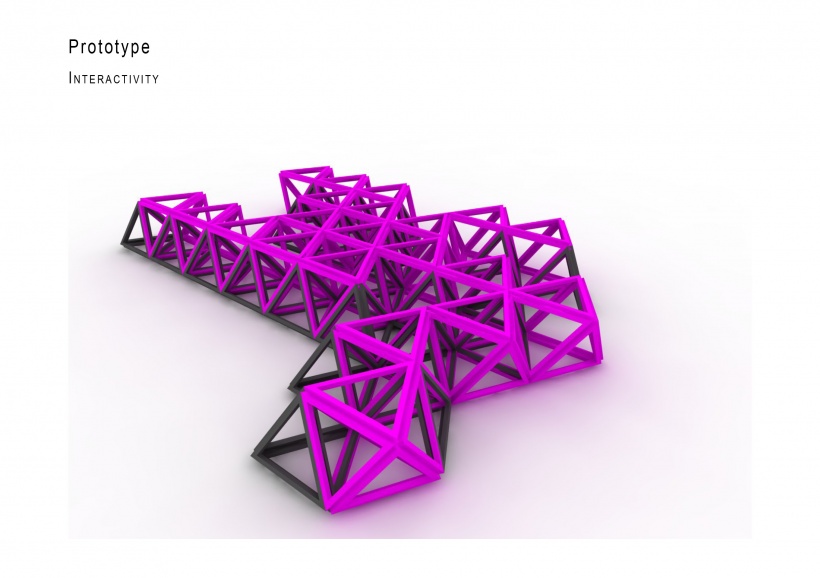
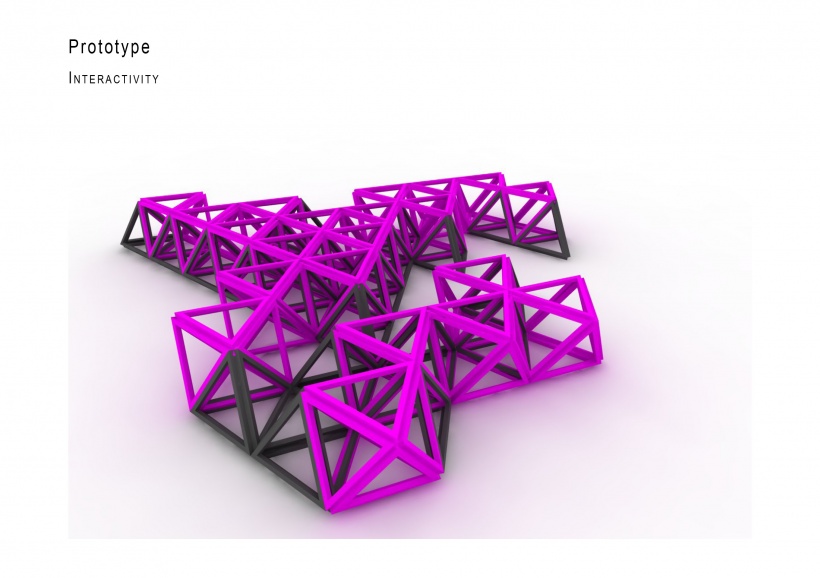
| − | <div align="left"><a href="#1B"><font color="#1982D1" size="2">Linus' Rule of Growth</font></a></div> | + | <div align="left"><a href="#2"><font color="#1982D1" size="2">Interactivity</font></a></div> |
| − | </div>
| + | |
| − | | + | |
| − | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left">
| + | |
| − | <div align="left"><a href="#1C"><font color="#1982D1" size="2">Honeycomb Cul-de-Sac</font></a></div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left">
| + | |
| | </div> | | </div> |
| | | | |
| | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> | | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> |
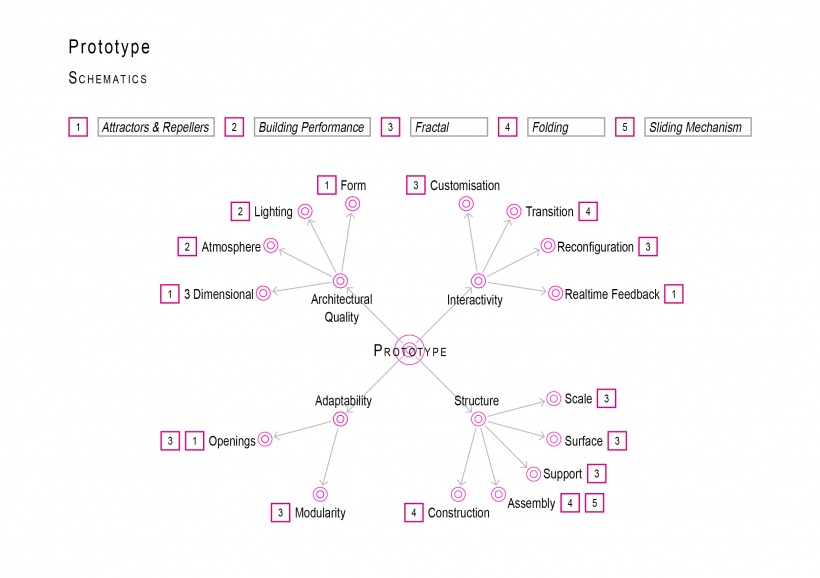
| | + | <div align="left"><a href="#3"><font color="#1982D1" size="2">Schematics</font></a></div> |
| | </div> | | </div> |
| | | | |
| − | <div style="float:right; width: 95px; height: 95px; padding:5px; border:3px solid #eeeeee;" align="left">
| |
| − | </div>
| |
| − | </div>
| |
| − |
| |
| − | <div style="height:100px; width: 100%; margin-bottom:25px; padding: 0px;">
| |
| | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> | | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> |
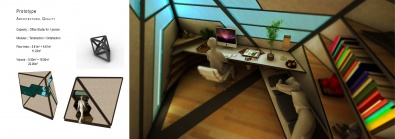
| − | <div align="left"><b><font color="#1982D1" size="2">Prototype 2</font></b> | + | <div align="left"><a href="#4"><font color="#1982D1" size="2">Architectural Quality</font></a></div> |
| − | <br><font size="1">Kinetic Motion</div>
| + | |
| − | <div align="bottom"><br><br>with Max Bi</font></div>
| + | |
| | </div> | | </div> |
| | | | |
| | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> | | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> |
| − | <div align="left"><a href="#2A"><font color="#1982D1" size="2">Eco-Pod</font></a></div> | + | <div align="left"><a href="#5"><font color="#1982D1" size="2">Attractors & Repellers</font></a></div> |
| − | </div>
| + | |
| − | | + | |
| − | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left">
| + | |
| − | <div align="left"><a href="#2B"><font color="#1982D1" size="2">ATRON Meta-Modules</font></a></div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left">
| + | |
| − | <div align="left"><a href="#2C"><font color="#1982D1" size="2">Gearing Mechanisms</font></a></div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left">
| + | |
| − | <div align="left"><a href="#2D"><font color="#1982D1" size="2">Modular Components and Interactivity</font></a></div>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left">
| + | |
| | </div> | | </div> |
| | | | |
| Line 65: |
Line 36: |
| | <div style="height:100px; width: 100%; margin-bottom:50px; padding: 0px;"> | | <div style="height:100px; width: 100%; margin-bottom:50px; padding: 0px;"> |
| | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> | | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> |
| − | <div align="left"><b><font color="#1982D1" size="2">Prototype 3</font></b>
| |
| − | <br><font size="1">Fractal and Triangulation</div>
| |
| − | <div align="bottom"><br>by Linus Tan</font></div>
| |
| | </div> | | </div> |
| | | | |
| | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> | | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> |
| − | <div align="left"><a href="#3A"><font color="#1982D1" size="2">Irregularity and Regularity</font></a></div>
| |
| | </div> | | </div> |
| | | | |
| − | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | + | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> |
| − | <div align="left"><a href="#3B"><font color="#1982D1" size="2">Interactivity</font></a></div>
| + | |
| | </div> | | </div> |
| | | | |
| − | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | + | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> |
| − | <div align="left"><a href="#3C"><font color="#1982D1" size="2">TetraOcta Module Perspective</font></a></div>
| + | |
| | </div> | | </div> |
| | | | |
| − | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | + | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> |
| | </div> | | </div> |
| | | | |
| − | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | + | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> |
| | </div> | | </div> |
| | | | |
| Line 92: |
Line 57: |
| | </div> | | </div> |
| | | | |
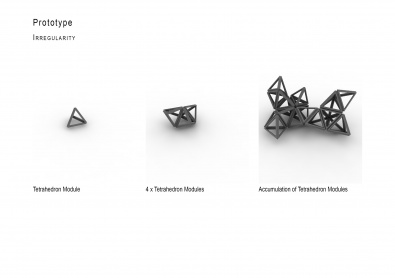
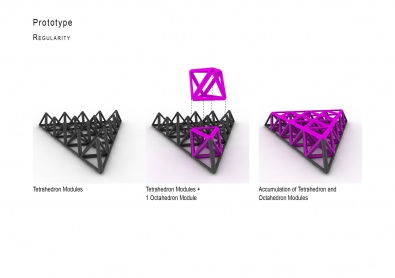
| − | <hr><hr><a name="1A"><font color="#1982D1" size="3">Prototype 1: Sjors' Rules of Growth</font></a> | + | <hr><hr><a name="1"><font color="#1982D1" size="4">Irregularity and Regularity</font></a> |
| | <div style="float:right; padding:0px;"> | | <div style="float:right; padding:0px;"> |
| | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> | | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> |
| | </div> | | </div> |
| | <hr><hr> | | <hr><hr> |
| − | <html>
| |
| − | <div style="width:820px; height:200px; margin-left:10px; margin-top:25px; padding: 0px; border:0px; align:center;">
| |
| − | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| |
| − | </html>[[File:Project04 growth start.jpg|261px]]<html>
| |
| − | </div>
| |
| − | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| |
| − | </html>[[File:Project04 growth expand.jpg|261px]]<html>
| |
| − | </div>
| |
| − | <div style="float:right; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| |
| − | </html>[[File:Project04 growth end.jpg|261px]]<html>
| |
| − | </div>
| |
| − | </div>
| |
| − | <div style="width:820px; height:200px; margin-left:10px; margin-bottom:25px; padding: 0px; border:0px; align:center;">
| |
| − | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| |
| − | </html>[[File:Project04 growth reconsider.jpg|261px]]<html>
| |
| − | </div>
| |
| − | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| |
| − | </html>[[File:Project04 growth first idea growth.jpg|261px]]<html>
| |
| − | </div>
| |
| − | </div>
| |
| | | | |
| − | <hr><hr><a name="1B"><font color="#1982D1" size="3">Prototype 1: Linus' Rules of Growth</font></a> | + | <div style="width:820px; height:290px; margin-left:10px; margin-top:25px; margin-bottom:10px; padding: 0px; border:0px; align:center;"> |
| − | <div style="float:right; padding:0px;"> | + | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> |
| − | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> | + | </html>[[File:Project12_Prototype_-_Concept_Irregularity.jpg|395px]]<html> |
| | </div> | | </div> |
| − | <hr><hr>
| + | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> |
| − | <html>
| + | </html>[[File:Project12_Prototype_-_Concept_Regularity.jpg|395px]]<html> |
| − | <br>As nature has the simplest generative systems, it was looked into to aid the project and its system design theory. Using the analogy of human cells, the functions of the cells were investigated, and adopted in the system design theory for the project.
| + | |
| − | | + | |
| − | <div style="width:820px; height:200px; margin-left:10px; margin-top:25px; padding: 0px; border:0px; align:center;">
| + | |
| − | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | + | |
| − | </html>[[File:Project12_Project_Basic.jpg|261px]]<html> | + | |
| − | </div>
| + | |
| − | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| + | |
| − | </html>[[File:Project12_Project_Basic_Rules_1.jpg|261px]]<html>
| + | |
| − | </div>
| + | |
| − | <div style="float:right; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| + | |
| − | </html>[[File:Project12_Project_Basic_Rules_2.jpg|261px]]<html>
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | <div style="width:820px; height:200px; margin-left:10px; margin-bottom:25px; padding: 0px; border:0px; align:center;">
| + | |
| − | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| + | |
| − | </html>[[File:Project12_Project_Basic_Rules_3.jpg|261px]]<html>
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| + | |
| − | </html>[[File:Project12_Project_Basic_Rules_4.jpg|261px]]<html>
| + | |
| | </div> | | </div> |
| | </div> | | </div> |
| | | | |
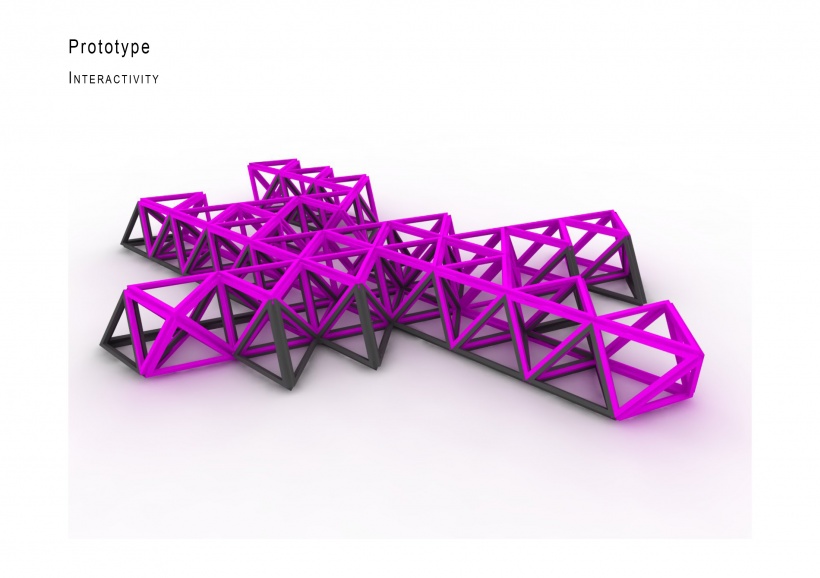
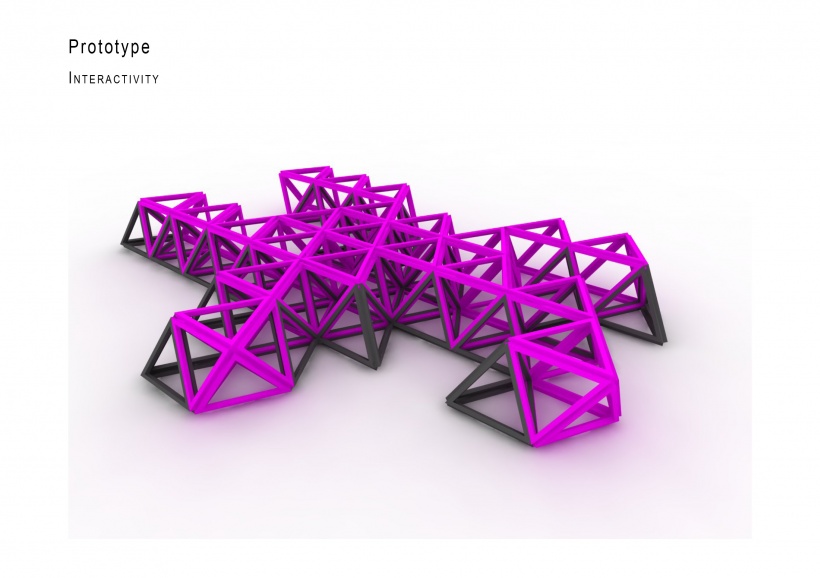
| − | <hr><hr><a name="1C"><font color="#1982D1" size="4">Prototype 1: Honeycomb Cul-de-Sac</font></a> | + | <hr><hr><a name="2"><font color="#1982D1" size="4">Interactivity</font></a> |
| | <div style="float:right; padding:0px;"> | | <div style="float:right; padding:0px;"> |
| | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> | | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> |
| | </div> | | </div> |
| | <hr><hr> | | <hr><hr> |
| − | <html>
| |
| − | <div style="width:850px; height:150px; margin-top:10px; padding: 0px; border:0px; align:center;">
| |
| − | <div style="float:left; width:425px; margin-right:5px; padding: 0px; border:0px;">
| |
| − | In “honeycomb housing” small courtyard neighbourhoods of 5 to 16 cluster houses form cul-de-sac communities of 42 houses or less, which in turn form part of a larger neighbourhood of up to 300 houses. The honeycomb concept was first introduced in Malaysia as an alternative to terrace houses and the predominantly rectilinear form of residential layouts. It seeks to offer a community lifestyle that many Malaysians used to enjoy in their childhood but in an urban setting.
| |
| − | </div>
| |
| − | <div style="float:right; width:193px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| |
| − | </html>[[File:Project12_Prototype_I_-_Honeycomb_Cul-de-Sac_02.jpg|193px]]<html>
| |
| − | </div>
| |
| − | <div style="float:right; width:193px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| |
| − | </html>[[File:Project12_Prototype_I_-_Honeycomb_Cul-de-Sac_01.jpg|193px]]<html>
| |
| − | </div>
| |
| − | </div>
| |
| − | Project Relevance
| |
| − | <div style="height:100%; width:820px; margin:10px; padding: 0px; border:1px solid #eeeeee; padding:5px;">
| |
| − | Linus' modules could be the houses whereas Sjors' pathways could be network path. This creates open spaces which acts as a central common area between a few modules, allowing active interaction between the users. The pattern could be replicated on different scales, from a few modules to many.
| |
| − | </div>
| |
| | | | |
| − | <hr><hr><a name="2A"><font color="#1982D1" size="3">Prototype 2: Eco-Pods</font></a>
| + | <div style="width:820px; height:590px; margin-left:10px; margin-top:25px; margin-bottom:10px; padding: 0px; border:1px solid #eeeeee; align:center;"> |
| − | <div style="float:right; padding:0px;">
| + | </html> |
| − | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a>
| + | {{#slideshow: |
| − | </div> | + | <div>[[Image:Project12_Prototype_-_Concept_Interactivity_01.jpg|820px]]</div> |
| − | <hr><hr>
| + | <div>[[Image:Project12_Prototype_-_Concept_Interactivity_02.jpg|820px]]</div> |
| − | by <html><a href="http://www.hyarchitecture.com/" target="_blank">Howeler + Yoon Architecture</a> and <a href="http://squareddesignlab.com/" target="_blank">Square Design Lab</a>
| + | <div>[[Image:Project12_Prototype_-_Concept_Interactivity_03.jpg|820px]]</div> |
| − | <br><br>Taking advantage of the stalled Filene' construction site at Downtown Crossing, Eco-Pod proposes to stimulate the economy, and the ecology, of downtown Boston, with a temporary vertical algae bio-reactor and new public Commons, built with prefabricated modules. The pods will serve as bio-fuel sources and as micro-incubators for research and development programs. The voids between pods form a network of vertical public parks/botanical gardens housing unique plant species - a new Uncommon for the Commons. | + | <div>[[Image:Project12_Prototype_-_Concept_Interactivity_04.jpg|820px]]</div> |
| − | | + | <div>[[Image:Project12_Prototype_-_Concept_Interactivity_03.jpg|820px]]</div> |
| − | <br><br>The reconfigurable modular units anticipate future deployments on other sites. An instant architecture, the armature allows the structure to transform to meet changing programmatic and economic needs, while the continuous construction on the site will broadcast a subtle semaphore of constructional activity and economic recovery. This is anticipatory, pre-cycled architecture, capable of generating a new micro-urbanism that is local, agile, and carbon net positive.</html>
| + | <div>[[Image:Project12_Prototype_-_Concept_Interactivity_02.jpg|820px]]</div> |
| − | | + | |id=bar2 sequence=forward transition=fade refresh=1000 |
| − | <youtube width="850" height="500">0kSebHWCimc</youtube> | + | }}<html> |
| − | | + | |
| − | <html><hr><hr><a name="2B"><font color="#1982D1" size="3">Prototype 2: ATRON Meta-Modules</font></a>
| + | |
| − | <div style="float:right; padding:0px;">
| + | |
| − | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a>
| + | |
| − | </div>
| + | |
| − | <hr><hr>
| + | |
| − | by <a href="http://modular.mmmi.sdu.dk/wiki/Main_Page" target="_blank">Modular Robotics Labs (University of Southern Denmark)</a>
| + | |
| − | <br><br>The ATRON self-recongurable robot consists of simple interconnected modules which can self-reconfigure. Motion constraints of the individual modules are reduced by using meta-modules composed of three modules. | + | |
| − | | + | |
| − | <br><br>In this video three meta-modules move on the same surface of modules. They do not communicate so they collide with one another, but the control system is able to tolerate this so that they can co-exist. The second part of the video shows in simulation how this meta-module based control approach can be scaled up to hundreds or more modules.</html>
| + | |
| − | | + | |
| − | <youtube width="850" height="500">y-ryheqUBG0</youtube> | + | |
| − | | + | |
| − | | + | |
| − | <html><hr><hr><a name="2C"><font color="#1982D1" size="3">Prototype 2: Gearing Mechanisms</font></a>
| + | |
| − | <div style="float:right; padding:0px;">
| + | |
| − | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a>
| + | |
| − | </div>
| + | |
| − | <hr><hr>
| + | |
| − | <div style="margin-top:10px;">
| + | |
| − | </html><youtube width="850" height="400">C82xoZyq_bk</youtube><html>
| + | |
| | </div> | | </div> |
| − | <div style="height:255px; width: 100%; margin-top:10px; margin-bottom:10px; padding: 0px;">
| |
| − | <div style="float:left; width: 416px; height 230px; margin-right:17px; border:0;" align="center">
| |
| − | </html><youtube width="416" height="250">oNuhr3htNWs</youtube><html>
| |
| − | </div>
| |
| − | <div style="float:left; width: 416px; height 230px; margin-right:0px; border:0;" align="centre">
| |
| − | </html><youtube width="416" height="250">wqRXbWwkto4</youtube><html>
| |
| − | </div>
| |
| − | </div>
| |
| − | <div style="height:255px; width: 100%; margin:0px; padding: 0px;">
| |
| − | <div style="float:left; width: 416px; height 230px; margin-right:17px; border:0;" align="center">
| |
| − | </html><youtube width="416" height="250">50eWUdyKGxE</youtube><html>
| |
| − | </div>
| |
| − | <div style="float:left; width: 416px; height 230px; margin-right:0px; border:0;" align="centre">
| |
| − | </html><youtube width="416" height="250">ge5p_ndK0G8</youtube><html>
| |
| − | </div>
| |
| − | </div>
| |
| − |
| |
| − | <br>
| |
| | | | |
| − | <hr><hr><a name="2D"><font color="#1982D1" size="4">Modular Components and Interactivity</font></a> | + | <hr><hr><a name="3"><font color="#1982D1" size="4">Schematics</font></a> |
| | <div style="float:right; padding:0px;"> | | <div style="float:right; padding:0px;"> |
| | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> | | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> |
| Line 226: |
Line 97: |
| | <hr><hr> | | <hr><hr> |
| | | | |
| − | <div style="width:820px; height:290px; margin-left:10px; margin-top:25px; padding: 0px; border:0px; align:center;"> | + | <div style="width:820px; height:580px; margin-left:10px; margin-top:25px; margin-bottom:10px; padding: 0px; border:1px solid #eeeeee; align:center;"> |
| − | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| + | </html>[[File:Project12_Prototype_-_Schematics.jpg|820px]]<html> |
| − | </html>[[File:Project12_Prototype_II_-_Modular_Components.jpg|395px]]<html>
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width:395px; margin:5px; margin-right:10px; padding: 0px; border:1px solid #eeeeee;">
| + | |
| − | </html> | + | |
| − | {{#slideshow:
| + | |
| − | <div>[[Image:Project12_Prototype_II_-_Interactivity_01.jpg|395px]]</div>
| + | |
| − | <div>[[Image:Project12_Prototype_II_-_Interactivity_02.jpg|395px]]</div>
| + | |
| − | <div>[[Image:Project12_Prototype_II_-_Interactivity_03.jpg|395px]]</div>
| + | |
| − | <div>[[Image:Project12_Prototype_II_-_Interactivity_04.jpg|395px]]</div>
| + | |
| − | <div>[[Image:Project12_Prototype_II_-_Interactivity_03.jpg|395px]]</div>
| + | |
| − | <div>[[Image:Project12_Prototype_II_-_Interactivity_02.jpg|395px]]</div>
| + | |
| − | |id=bar sequence=forward transition=fade refresh=1000
| + | |
| − | }}<html>
| + | |
| − | | + | |
| − | </div>
| + | |
| | </div> | | </div> |
| | | | |
| − | <br>
| + | <hr><hr><a name="4"><font color="#1982D1" size="4">Architectural Quality</font></a> |
| − | | + | |
| − | <hr><hr><a name="3A"><font color="#1982D1" size="4">Irregularity and Regularity</font></a> | + | |
| | <div style="float:right; padding:0px;"> | | <div style="float:right; padding:0px;"> |
| | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> | | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> |
| Line 253: |
Line 107: |
| | <hr><hr> | | <hr><hr> |
| | | | |
| − | <div style="width:820px; height:290px; margin-left:10px; margin-top:25px; padding: 0px; border:0px; align:center;"> | + | <div style="width:820px; height:155px; margin-left:10px; margin-top:25px; margin-bottom:10px; padding: 0px; border:0px; align:center;"> |
| | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> |
| − | </html>[[File:Project12_Prototype_III_-_Irregularity.jpg|395px]]<html> | + | </html>[[File:Project12_Prototype_-_Architectural_Quality_01.jpg|395px]]<html> |
| | </div> | | </div> |
| − | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | + | <div style="float:right; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> |
| − | </html>[[File:Project12_Prototype_III_-_Regularity.jpg|395px]]<html> | + | </html>[[File:Project12_Prototype_-_Architectural_Quality_02.jpg|395px]]<html> |
| | </div> | | </div> |
| | </div> | | </div> |
| | | | |
| − | <br>
| + | <hr><hr><a name="5"><font color="#1982D1" size="4">Attractors & Repellers</font></a> |
| − | | + | |
| − | <hr><hr><a name="3B"><font color="#1982D1" size="4">Interactivity</font></a> | + | |
| − | <div style="float:right; padding:0px;">
| + | |
| − | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a>
| + | |
| − | </div>
| + | |
| − | <hr><hr>
| + | |
| − | | + | |
| − | <div style="width:820px; height:590px; margin-left:10px; margin-top:25px; padding: 0px; border:1px solid #eeeeee; align:center;">
| + | |
| − | </html>
| + | |
| − | {{#slideshow:
| + | |
| − | <div>[[Image:Project12_Prototype_III_-_Interactivity_01.jpg|820px]]</div>
| + | |
| − | <div>[[Image:Project12_Prototype_III_-_Interactivity_02.jpg|820px]]</div>
| + | |
| − | <div>[[Image:Project12_Prototype_III_-_Interactivity_03.jpg|820px]]</div>
| + | |
| − | <div>[[Image:Project12_Prototype_III_-_Interactivity_04.jpg|820px]]</div>
| + | |
| − | <div>[[Image:Project12_Prototype_III_-_Interactivity_03.jpg|820px]]</div>
| + | |
| − | <div>[[Image:Project12_Prototype_III_-_Interactivity_02.jpg|820px]]</div>
| + | |
| − | |id=bar2 sequence=forward transition=fade refresh=1000
| + | |
| − | }}<html>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <br>
| + | |
| − | | + | |
| − | <hr><hr><a name="3C"><font color="#1982D1" size="4">TetraOcta Module Perspective</font></a>
| + | |
| | <div style="float:right; padding:0px;"> | | <div style="float:right; padding:0px;"> |
| | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> | | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> |
| Line 293: |
Line 124: |
| | <div style="width:820px; height:155px; margin-left:10px; margin-top:25px; padding: 0px; border:0px; align:center;"> | | <div style="width:820px; height:155px; margin-left:10px; margin-top:25px; padding: 0px; border:0px; align:center;"> |
| | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> |
| − | </html>[[File:Project12_Prototype_III_-_TetraOcta_Module_Perspective_01.jpg|395px]]<html> | + | </html>[[File:Project12_Prototype_-_Attractors_%26_Repellers.jpg|395px]]<html> |
| − | </div>
| + | |
| − | <div style="float:right; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| + | |
| − | </html>[[File:Project12_Prototype_III_-_TetraOcta_Module_Perspective_02.jpg|395px]]<html>
| + | |
| | </div> | | </div> |
| | </div> | | </div> |
| − |
| |
| | | | |
| | </html>__NOTITLE__ | | </html>__NOTITLE__ |