project04:Project
| (26 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | <div style="height:100px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | + | <div style="float:left; width: 270px; height 30px; border: 0px solid #aaa; margin-right:20px; " align="center"> | |
| − | + | [[File:Project04 Challenge.jpg|270px|link=project04:Challenge]] | |
| + | </div> | ||
| − | + | <div style="float:left; width: 270px; height 30px; border: 0px solid #aaa; margin-right:17px;" align="center"> | |
| − | + | [[File:Project04_Prototype.jpg|270px|link=project04:Prototype]] | |
| + | </div> | ||
| − | = | + | <div style="float:right; width: 270px; height 30px; border: 0px solid #aaa; " align="center"> |
| + | [[File:Project04 Velcro2.png|270px|link=project04:Project]] | ||
| + | </div> | ||
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> |
| − | + | <font face="arial narrow" size="5" style="letter-spacing:2px">Free space to use, free space to explore.</font> | |
| − | + | </div> | |
| − | + | [[File:Project04 Phase 1.jpg|850px]] | |
| − | + | <div style="width: 850px; height: 300px; margin-top:20px; border-top:1px solid #aaa;"> | |
| + | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Empty space</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> My vision on the NDSM Wharf is an assembly of big empty spaces. These empty spaces provide nothingness, which is a quality, but at the same time a treat. Users of the NDSM stick themselves to objects which are already there. On these open spaces nothing happens. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:Project04 Empty spaces NDSM.jpg|415px]] | |
| + | </font> | ||
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| + | </div> | ||
| + | <div style="float:right; width: 415px; height: 300px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Flexible space</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">This is why the goal of this project became to design everything and to put the user in a situation between everything and nothing where he or she can choose the amount of nothing and everything he or she desires. This project focuses on the interaction between the user and the building. This happens in an interactive structure composed out of 3 elements which will be adapted to the need of the user. Not only in size but in everything. | ||
| − | |||
| − | + | [[File:Project04 Flexible spaces NDSM.jpg|415px]] | |
| + | </font> | ||
| + | </div> | ||
| + | </div> | ||
| − | = | + | <div style="width: 850px; height: 430px; margin-top:20px; padding-top:20px; border-top:1px solid #aaa;"> |
| − | The | + | |
| + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | ||
| + | |||
| + | <font face="arial narrow" size="5" style="letter-spacing:2px">The structure, simplicity.</font> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | [[File:Project04 Edges.jpg|280px]][[File:Project04 Joint.jpg|280px]][[File:Project04 Facade.jpg|280px]] | ||
| + | |||
| + | <div style="width: 850px; height: 290px; margin-top:20px; margin-bottom:30px; border-bottom:1px solid #aaa;"> | ||
| + | <div style="float:left; width: 270px; height: 250px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Bars (interaction).</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">The bars, with a length of 1,80 meter are made of perforated aluminum to make the connection with the façade elements possible. Some of these holes contain LED lights for '''interaction''' with the user or a button for disconnection from the joint.</font> | ||
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 230px; margin-top:20px; margin-right:6px; border-right:1px solid #aaa;"></div> | ||
| + | <div style="float:left; width: 270px; height: 250px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Joint (connection).</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">The joints, also made of aluminum, can '''connect''' 3, 4 of 5 bars dependent of the type of joint. These joints contain force sensors so the tension or pressure in the bars is measurable. The stiffness of the connection between the joints and the bars support the stability of the structure.</font> | ||
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 230px; margin-top:20px; margin-right:6px; border-right:1px solid #aaa;"></div> | ||
| + | <div style="float:right; width: 270px; height: 250px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Facade (experience).</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">The foldable façade elements are made of light constructed parts of synthetic material combined with steel wires. The foldes sides show with it's great contrast between shadow and light the '''movement''' of the structure. They also support the stability with their restrictions. | ||
| + | For further research it would be nice to design façade elements which consist out of elements which are disconnectable in a way that elements combined can create a triangle, square, pentagon etc. facade. | ||
| + | </font> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | ||
| + | |||
| + | <font face="arial narrow" size="5" style="letter-spacing:2px">The system.</font> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | [[File:project04 Pressure_tension.jpg|850px]] | ||
| + | |||
| + | <div style="width: 850px; height: 300px; margin-top:20px; margin-bottom:20px; border-top:0px solid #aaa;"> | ||
| + | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Pressure and Tension.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Together these elements form a structure which can form any shape and can be adjusted by the user. The users ‘know’ what to do because of the different LED light colors in the bars. These bars light up according to the pressure or tension they endure, but if the pressure or tension is too high the lights go of (black). These forces are measured by the sensors in the joints.</font> | ||
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| + | </div> | ||
| + | <div style="float:right; width: 415px; height: 300px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Different colors.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">The system contains three colors. If a bar glows green, nothing happens when removed. This is done by the users to keep the structure sound and start somewhere else to build something new. Does a bar glow yellow, it means there is tension on the bar. In case of removal this bar the structure in that area will slowly move down untill it reaches a new stable position. If a bar glows blue there is a tension. If removed the structure in that area will slowly move up untill it reaches a new stable position. The last two options are used by the user to create an experience or to make a different structure to use.</font> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | ||
| + | |||
| + | <font face="arial narrow" size="5" style="letter-spacing:2px">Interaction.</font> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div style="width: 850px; height: 600px; margin-top:20px; padding-top:20px; border-top:1px solid #aaa;"> | ||
| + | <youtube width="850" height="600">JgpMhKPk1cM</youtube> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div style="width: 850px; height: 300px; margin-top:20px; margin-bottom:20px; border-top:1px solid #aaa;"> | ||
| + | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Possibilities.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">This video shows how the system works for a simple structure. By removing yellow or blue bars the user experience the movement of the structure. By removing green ones and adding them somewhere else the user uses the space to create.In both cases the user is actively using the structure, providing space and experience for his or her self and providing experience for others in the structure.</font> | ||
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| + | </div> | ||
| + | <div style="float:right; width: 415px; height: 300px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Limitations</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Rules can be broken, limitations can not be ignored. The limitation of the bar length, of the amount of bars connection to one joint and of the facade elements are visible in an architectural way so that the structure at any time keeps it's own image. No matter how the system is used or </font> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | ||
| + | |||
| + | <font face="arial narrow" size="5" style="letter-spacing:2px">Connection.</font> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | [[File:Project04 Phase 2.jpg|850px]] | ||
| + | |||
| + | <div style="width: 850px; height: 300px; margin-top:20px; margin-bottom:20px; border-top:1px solid #aaa;"> | ||
| + | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Collaboration.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Finally you see that the structure is supported by the Customised Modularity project of Linus. If the structure needs a support for the stabillity it is possible to connect both projects. | ||
| + | Besides solely structural support this neighbor project delivers similar influences to the structure like users do. | ||
| + | Modular Customisation and Customised Modularity collaborate. In this collaboration between both structures combined with user interaction everything and nothing becomes something. | ||
| + | Something and you decide what. | ||
| + | .</font> | ||
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| + | </div> | ||
| + | <div style="float:right; width: 415px; height: 300px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Endless Possibilities.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">The smaller and more personal the structure gets, the more Customised Modularity modules will be connected according to the users demand. There will be more corners and small spaces where artists can work, childeren can play, young people can lounge, architects can test, expositions can be hold and buisnessmeetings can take place.</font> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="float:right; width: 850px; height 200px; border: 0px solid #aaa; " align="center"> | ||
| + | [[File:Project04 Phase 1.jpg|850px]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | __NOTITLE__ | ||
Latest revision as of 02:29, 2 July 2012
Free space to use, free space to explore.
Empty space
My vision on the NDSM Wharf is an assembly of big empty spaces. These empty spaces provide nothingness, which is a quality, but at the same time a treat. Users of the NDSM stick themselves to objects which are already there. On these open spaces nothing happens.
Flexible space
This is why the goal of this project became to design everything and to put the user in a situation between everything and nothing where he or she can choose the amount of nothing and everything he or she desires. This project focuses on the interaction between the user and the building. This happens in an interactive structure composed out of 3 elements which will be adapted to the need of the user. Not only in size but in everything.
The structure, simplicity.
Bars (interaction).
The bars, with a length of 1,80 meter are made of perforated aluminum to make the connection with the façade elements possible. Some of these holes contain LED lights for interaction with the user or a button for disconnection from the joint.
Joint (connection).
The joints, also made of aluminum, can connect 3, 4 of 5 bars dependent of the type of joint. These joints contain force sensors so the tension or pressure in the bars is measurable. The stiffness of the connection between the joints and the bars support the stability of the structure.
Facade (experience).
The foldable façade elements are made of light constructed parts of synthetic material combined with steel wires. The foldes sides show with it's great contrast between shadow and light the movement of the structure. They also support the stability with their restrictions. For further research it would be nice to design façade elements which consist out of elements which are disconnectable in a way that elements combined can create a triangle, square, pentagon etc. facade.
The system.
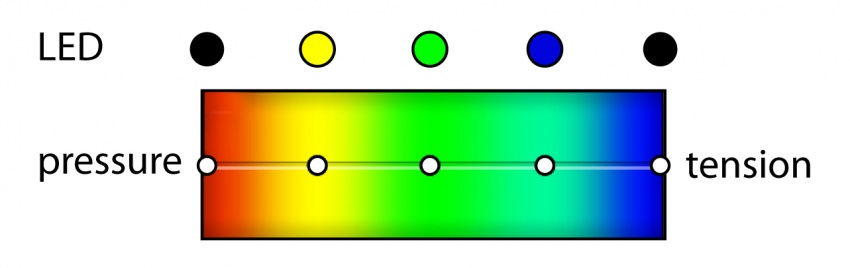
Pressure and Tension.
Together these elements form a structure which can form any shape and can be adjusted by the user. The users ‘know’ what to do because of the different LED light colors in the bars. These bars light up according to the pressure or tension they endure, but if the pressure or tension is too high the lights go of (black). These forces are measured by the sensors in the joints.
Different colors.
The system contains three colors. If a bar glows green, nothing happens when removed. This is done by the users to keep the structure sound and start somewhere else to build something new. Does a bar glow yellow, it means there is tension on the bar. In case of removal this bar the structure in that area will slowly move down untill it reaches a new stable position. If a bar glows blue there is a tension. If removed the structure in that area will slowly move up untill it reaches a new stable position. The last two options are used by the user to create an experience or to make a different structure to use.
Interaction.
Possibilities.
This video shows how the system works for a simple structure. By removing yellow or blue bars the user experience the movement of the structure. By removing green ones and adding them somewhere else the user uses the space to create.In both cases the user is actively using the structure, providing space and experience for his or her self and providing experience for others in the structure.
Limitations
Rules can be broken, limitations can not be ignored. The limitation of the bar length, of the amount of bars connection to one joint and of the facade elements are visible in an architectural way so that the structure at any time keeps it's own image. No matter how the system is used or
Connection.
Collaboration.
Finally you see that the structure is supported by the Customised Modularity project of Linus. If the structure needs a support for the stabillity it is possible to connect both projects. Besides solely structural support this neighbor project delivers similar influences to the structure like users do. Modular Customisation and Customised Modularity collaborate. In this collaboration between both structures combined with user interaction everything and nothing becomes something. Something and you decide what. .
Endless Possibilities.
The smaller and more personal the structure gets, the more Customised Modularity modules will be connected according to the users demand. There will be more corners and small spaces where artists can work, childeren can play, young people can lounge, architects can test, expositions can be hold and buisnessmeetings can take place.