project04:Project
| Line 56: | Line 56: | ||
<div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | ||
| − | <font face="arial narrow" size="5" style="letter-spacing:2px">The structure.</font> | + | <font face="arial narrow" size="5" style="letter-spacing:2px">The structure, simplicity.</font> |
</div> | </div> | ||
| Line 101: | Line 101: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">The users ‘know’ what to do because of the different LED light colors in the bars. These bars light up according to the pressure or tension they endure, but if the pressure or tension is too high the lights go of (black). These forces are measured by the sensors in the joints.</font> |
</div> | </div> | ||
<div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | <div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| Line 109: | Line 109: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">The system contains three colors. If a bar glows green, nothing happens when removed. This is done by the users to keep the structure sound and start somewhere else to build something new. Does a bar glow yellow, it means there is tension on the bar. In case of removal this bar the structure in that area will slowly move down untill it reaches a new stable position. If a bar glows blue there is a tension. If removed the structure in that area will slowly move up untill it reaches a new stable position. The last two options are used by the user to create an experience or to make a different structure to use.</font> |
</div> | </div> | ||
</div> | </div> | ||
| Line 128: | Line 128: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">This video shows how the system works for a simple structure. By removing yellow or blue bars the user experience the movement of the structure. By removing green ones and adding them somewhere else the user uses the space to create.In both cases the user is actively using the structure, providing space and experience for his or her self and providing experience for others in the structure.</font> |
</div> | </div> | ||
<div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | <div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| Line 136: | Line 136: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Rules can be broken, limitations can not be ignored. The limitation of the bar length, of the amount of bars connection to one joint and of the facade elements are visible in an architectural way so that the structure at any time keeps it's own image. No matter how the system is used or </font> |
</div> | </div> | ||
</div> | </div> | ||
| Line 146: | Line 146: | ||
</div> | </div> | ||
| − | + | ||
| − | [[File:Project04 | + | [[File:Project04 Phase 2.jpg|850px]] |
| − | + | ||
<div style="width: 850px; height: 300px; margin-top:20px; margin-bottom:20px; border-top:1px solid #aaa;"> | <div style="width: 850px; height: 300px; margin-top:20px; margin-bottom:20px; border-top:1px solid #aaa;"> | ||
<div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
| − | <font face="arial narrow" size="4" style="letter-spacing:2px"> | + | <font face="arial narrow" size="4" style="letter-spacing:2px">Collaboration.</font> |
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Finally you see that the structure is supported by the Customised Modularity project of Linus. If the structure needs a support for the stabillity it is possible to connect both projects. |
| + | Besides solely structural support this neighbor project delivers similar influences to the structure like users do. | ||
| + | Modular Customisation and Customised Modularity collaborate. In this collaboration between both structures combined with user interaction everything and nothing becomes something. | ||
| + | Something and you decide what. | ||
| + | .</font> | ||
</div> | </div> | ||
<div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | <div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | ||
Revision as of 09:31, 29 June 2012
Free space to use, free space to explore.
Empty space
My vision on the NDSM Wharf is an assembly of big empty spaces. These empty spaces provide nothingness, which is a quality, but at the same time a downside. Users of the NDSM stick themselves to objects which are already there. On these open spaces nothing happens.
Flexible space
This is why the goal of this project became to design everything and to put the user in a situation between everything and nothing where he or she can choose the amount of nothing and everything he or she desires. This project focuses on the interaction between the user and the building. This happens in an interactive structure which will be adapted to the need of the user. Not only in size but in everything.
The structure, simplicity.
Bars.
The bars, with a length of 1,80 meter are made of perforated aluminum to make the connection with the façade elements possible. Some of these holes contain LED lights for interaction or a button for disconnection from the joint.
Joint.
The joints, also made of aluminum, can connect 3, 4 of 5 bars dependent of the type of joint. These joints contain force sensors so the tension or pressure in the bars is measurable.
Facade.
The foldable façade elements are made of light constructed parts of synthetic material combined with steel wires. For further research it would be nice to design façade elements which consist out of elements which are disconnectable.
The system.
Pressure and Tension.
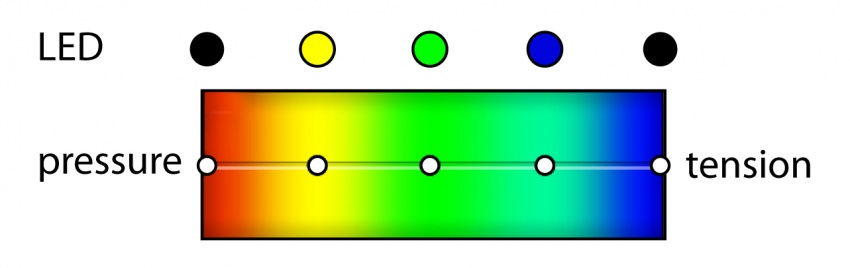
The users ‘know’ what to do because of the different LED light colors in the bars. These bars light up according to the pressure or tension they endure, but if the pressure or tension is too high the lights go of (black). These forces are measured by the sensors in the joints.
Different colors.
The system contains three colors. If a bar glows green, nothing happens when removed. This is done by the users to keep the structure sound and start somewhere else to build something new. Does a bar glow yellow, it means there is tension on the bar. In case of removal this bar the structure in that area will slowly move down untill it reaches a new stable position. If a bar glows blue there is a tension. If removed the structure in that area will slowly move up untill it reaches a new stable position. The last two options are used by the user to create an experience or to make a different structure to use.
Interaction.
Possibilities.
This video shows how the system works for a simple structure. By removing yellow or blue bars the user experience the movement of the structure. By removing green ones and adding them somewhere else the user uses the space to create.In both cases the user is actively using the structure, providing space and experience for his or her self and providing experience for others in the structure.
Limitations
Rules can be broken, limitations can not be ignored. The limitation of the bar length, of the amount of bars connection to one joint and of the facade elements are visible in an architectural way so that the structure at any time keeps it's own image. No matter how the system is used or
Connection.
Collaboration.
Finally you see that the structure is supported by the Customised Modularity project of Linus. If the structure needs a support for the stabillity it is possible to connect both projects. Besides solely structural support this neighbor project delivers similar influences to the structure like users do. Modular Customisation and Customised Modularity collaborate. In this collaboration between both structures combined with user interaction everything and nothing becomes something. Something and you decide what. .
Endless Possibilities.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Contents |
Rules
There must be no rules, only limitations. Those limitations are bound to rules.
How does the structure keeps sound?
-
How do you get spaces which you can use?
-
Limitations
- An edge is 1.8 meter long. - A joint consist out of 3, 4, 5, or 6 sides where the edges can be attatched. - A joint can close a side so there is no connection possible. - A joint can lock an edge if it is nessesary for the stabillity. - A joint can open an edge so it can be removed to create more space, or use it somewhere else.
System
The edges can be fixed on one direction, but if there is to much tension it moves along with the rest of the structure.
The joints register the tension and direction of the edges. With this information a joint can lock an edge or give it free, so the structure does not collapse.
The joints 'know' how much the force is on the structure. If the tension is getting to high the structure gives a sign on the place it has to be improved. If this doesn't happen the joints will slowly lower the edges untill the structure is sound again.
It's all a collaboration of the input people give to the system by adding edges and the input the system gives to the users by 'controlling' the possibilities to place the edges.
If the structure is not sound anymore, the structure of Linus connects and support the structure.
Start
The start of a structure is a kubocaeder with edges of 1.8 meter long. Artist from the Kunststad are aked to start adding elements to this artistic structure and expose some of their work here.
Growth
Once the structure becomes more used, other people will start to use it to like for a small theatre, a garden or a lounge.
End
The structure needs to be kept 'alive'. If nobody uses the space and a joint can't hold the force it will slowly whithering away. At the end it 'dies' and leaves hanging structure.