project04:Project
| Line 29: | Line 29: | ||
<hr><hr> | <hr><hr> | ||
<font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> The NDSM is an assembly of open spaces. The current situation on the NDSM is an erea which characterizes itself by big buildings and empty spaces. This is a quality as it is a downside. | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> The NDSM is an assembly of open spaces. The current situation on the NDSM is an erea which characterizes itself by big buildings and empty spaces. This is a quality as it is a downside. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[File:Project04 Empty spaces NDSM.jpg|415px]] | ||
</font> | </font> | ||
</div> | </div> | ||
| Line 37: | Line 47: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
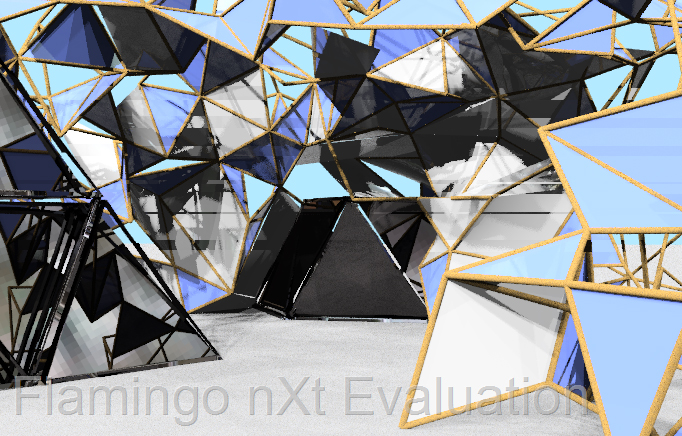
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">This project focuses on the interaction between the user and the building. This happens in an interactive structure which will be adapted to the need of the user. Not only in size but in everything. | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">This project focuses on the interaction between the user and the building. This happens in an interactive structure which will be adapted to the need of the user. Not only in size but in everything. |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[File:Project04 Flexible spaces NDSM.jpg| | + | |
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[File:Project04 Flexible spaces NDSM.jpg|415px]] | ||
| + | </font> | ||
| + | </div> | ||
</div> | </div> | ||
| + | |||
| + | <div style="width: 850px; height: 430px; margin-top:20px; padding-top:20px; border-top:1px solid #aaa;"> | ||
| Line 92: | Line 105: | ||
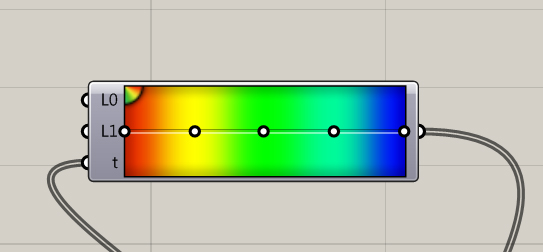
[[File:Project04 Grasshopper.jpg|850px]] | [[File:Project04 Grasshopper.jpg|850px]] | ||
| − | <div style="width: 850px; height: 300px; margin-top:20px; margin-bottom:20px; border-top: | + | <div style="width: 850px; height: 300px; margin-top:20px; margin-bottom:20px; border-top:0px solid #aaa;"> |
<div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
<font face="arial narrow" size="4" style="letter-spacing:2px">Pressure and Tension.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Pressure and Tension.</font> | ||
| Line 121: | Line 134: | ||
<div style="width: 850px; height: 300px; margin-top:20px; margin-bottom:20px; border-top:1px solid #aaa;"> | <div style="width: 850px; height: 300px; margin-top:20px; margin-bottom:20px; border-top:1px solid #aaa;"> | ||
<div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
| − | <font face="arial narrow" size="4" style="letter-spacing:2px"> | + | <font face="arial narrow" size="4" style="letter-spacing:2px">Possibilities.</font> |
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| Line 129: | Line 142: | ||
</div> | </div> | ||
<div style="float:right; width: 415px; height: 300px; padding-top:10px;"> | <div style="float:right; width: 415px; height: 300px; padding-top:10px;"> | ||
| − | <font face="arial narrow" size="4" style="letter-spacing:2px"> | + | <font face="arial narrow" size="4" style="letter-spacing:2px">Limitations</font> |
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| Line 162: | Line 175: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | |||
__NOTITLE__ | __NOTITLE__ | ||
| Line 207: | Line 219: | ||
The structure needs to be kept 'alive'. If nobody uses the space and a joint can't hold the force it will slowly whithering away. At the end it 'dies' and leaves hanging structure. | The structure needs to be kept 'alive'. If nobody uses the space and a joint can't hold the force it will slowly whithering away. At the end it 'dies' and leaves hanging structure. | ||
| − | = | + | =Rules= |
The elements left behind by a part of the structure which 'died' can be reused to create another structure somewhere else. | The elements left behind by a part of the structure which 'died' can be reused to create another structure somewhere else. | ||
| − | |||
| − | |||
Revision as of 01:15, 29 June 2012
Free space to use, free space to explore.
Empty space
The NDSM is an assembly of open spaces. The current situation on the NDSM is an erea which characterizes itself by big buildings and empty spaces. This is a quality as it is a downside.
The structure.
Bars.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Joint.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Facade.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
The system.
Pressure and Tension.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Different colors.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Interaction.
Possibilities.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Limitations
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Connection.
Adapt to neighbouring projects.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Endless Possibilities.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Contents |
Rules
There must be no rules, only limitations. Those limitations are bound to rules.
How does the structure keeps sound?
-
How do you get spaces which you can use?
-
Limitations
- An edge is 1.8 meter long. - A joint consist out of 3, 4, 5, or 6 sides where the edges can be attatched. - A joint can close a side so there is no connection possible. - A joint can lock an edge if it is nessesary for the stabillity. - A joint can open an edge so it can be removed to create more space, or use it somewhere else.
System
The edges can be fixed on one direction, but if there is to much tension it moves along with the rest of the structure.
The joints register the tension and direction of the edges. With this information a joint can lock an edge or give it free, so the structure does not collapse.
The joints 'know' how much the force is on the structure. If the tension is getting to high the structure gives a sign on the place it has to be improved. If this doesn't happen the joints will slowly lower the edges untill the structure is sound again.
It's all a collaboration of the input people give to the system by adding edges and the input the system gives to the users by 'controlling' the possibilities to place the edges.
If the structure is not sound anymore, the structure of Linus connects and support the structure.
Start
The start of a structure is a kubocaeder with edges of 1.8 meter long. Artist from the Kunststad are aked to start adding elements to this artistic structure and expose some of their work here.
Growth
Once the structure becomes more used, other people will start to use it to like for a small theatre, a garden or a lounge.
End
The structure needs to be kept 'alive'. If nobody uses the space and a joint can't hold the force it will slowly whithering away. At the end it 'dies' and leaves hanging structure.