project03:Project
From Msc1
(Difference between revisions)
| Line 15: | Line 15: | ||
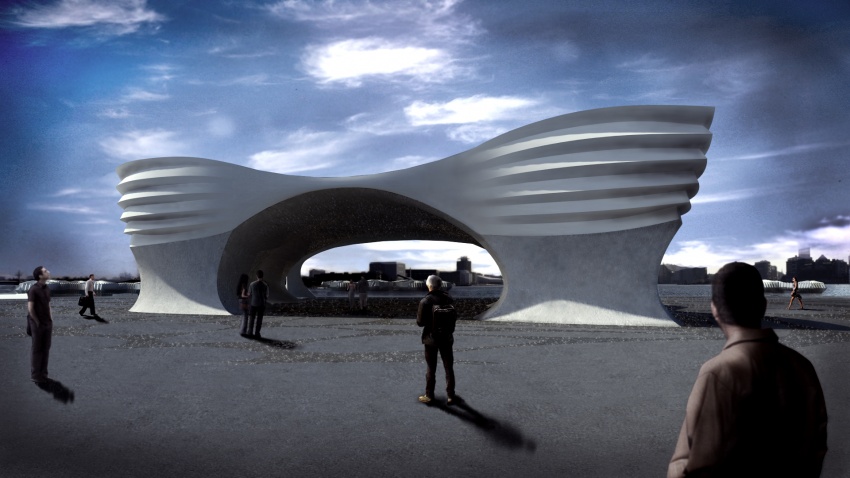
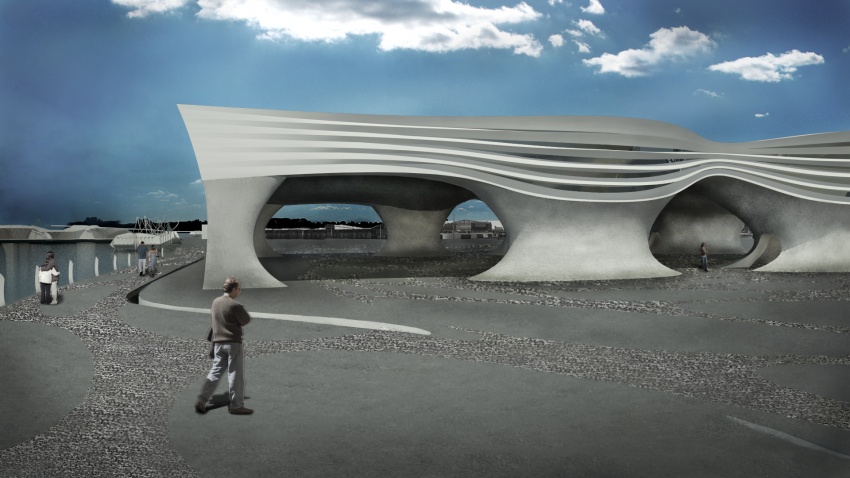
[[File:Project_vahid_renderwest.jpg|850px]] | [[File:Project_vahid_renderwest.jpg|850px]] | ||
| − | [[File: | + | |
| + | |||
| + | |||
| + | |||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
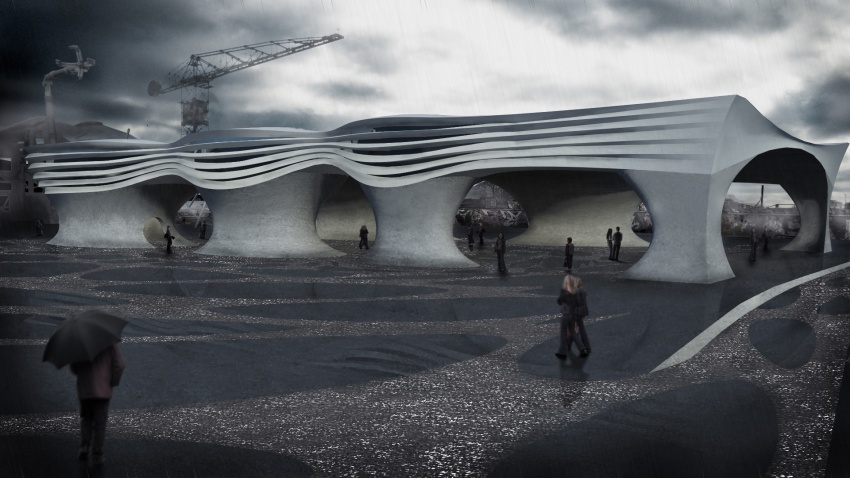
| + | [[File:Project_vahid_render04.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project_vahid_render05.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Project_vahid_render06.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| Line 27: | Line 43: | ||
| − | + | ---- | |
| − | [[File:Project_vahid_Section-1.jpg| | + | '''Sections''' |
| − | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| − | [[File:Project_vahid_Section-2.jpg| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| + | [[File:Project_vahid_rendernorth.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project_vahid_Section-1.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Project_vahid_Section-2.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
Revision as of 04:14, 29 June 2012
The connection happens with the ribbon project. This connection is rather programmatic than being physical. In this sense, projects maintain their identity and geometry and provide each other with access and attraction purposes. The ribbon gives access to the people coming to this project or passing there. This has arranged by two access points which take the shape of opening from the ribbon.
Sections