project01:Frontpage
From Msc1
(Difference between revisions)
(→Connections) |
|||
| (82 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ __NOTITLE__ | |
| − | + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | |
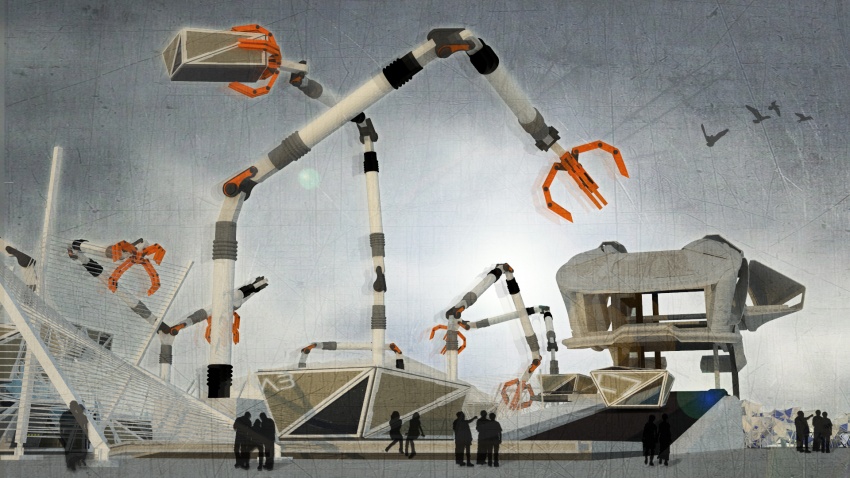
| + | [[File:Perspective 2 Unit Exchange.jpg| 850px]] | ||
| + | </div> | ||
| − | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | |
| − | + | ||
| − | [[ | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
| + | [[project01:challenge |'''Challenge''']] | ||
| + | </div> | ||
| − | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | |
| + | [[project01:prototype |'''Prototype''']] | ||
| + | </div> | ||
| − | < | + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> |
| + | [[project01:project |'''Project''']] | ||
| + | </div> | ||
| − | < | + | </div> |
| − | + | <div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
<html> | <html> | ||
| − | <iframe width="280" height=" | + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" |
| − | src="http://prototag.hyperbody.nl/prototag_m.php?id= | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=wo8XxU3LexQRPk3LYub8rA"></iframe> |
| − | "></iframe> | + | |
</html> | </html> | ||
| + | </div> | ||
| − | + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | |
| − | + | ==Architecture Without Permanence== | |
| − | + | author(s):[[User:Max|Wen Tao Bi]] | |
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | ==Summary== |
| − | + | The economic crisis has big influences on development; its depressing vibe is not a new phenomenon; this however has taught us that recessions are not only periods of mass firing and budget cuts, but also that context is a forever changing element; that time does not allow anything to stay the constant. | |
| − | + | NDSM is at the forefront of this phenomenon. its temporary state of NDSM reflect such change; exposing the weak connections between people, functions, objects and time. "architecture without Permanence" aims to reconnect existing and emerging people, functions, space and time; providing adaptability, flexibility and real time feedback system. | |
| − | + | "architecture without Permanence" is an exploration upon a new intervention for the treatment of contextual considerations. taking up the challenge of adapting to the changes of context; of its environment; of its functionality and of its people. can architecture really survive without any permanence? | |
| − | [[ | + | ==Connections== |
| + | [[project16|Factory Platform (Chao)]] | ||
| − | + | [[project16|Factory Conveyer Belt (Chao)]] | |
| − | + | </div> | |
| + | </div> | ||
| − | + | ==Gallery== | |
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:P01 Urban 1.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Urban 2.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Perspective 2 Unit Exchange.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Perspective 3 Entry.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:P01 Perspective 4 Upstairs.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Perspective 1 Dancing with Robots.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Scenario2a.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Scenario1a.jpg |270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Scenario 3a.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:P01 ChaoConnnection.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:P01 chaoconnection2.jpg|270px]] | ||
| + | </div> | ||