Shared:Routing and Visualising Info
From Msc1
(Difference between revisions)
| Line 30: | Line 30: | ||
<!-- start top block --><div style="width: 850px; height: 450px; margin-top; 50px; border: 1px solid #aaa;"> | <!-- start top block --><div style="width: 850px; height: 450px; margin-top; 50px; border: 1px solid #aaa;"> | ||
| − | <!-- start prototag column --> <div style="float:right; width: 280px; height: 340px; margin-top: 0px; border: | + | <!-- start prototag column --> <div style="float:right; width: 280px; height: 340px; margin-top: 0px; border: 0px;"> |
<html> | <html> | ||
| Line 39: | Line 39: | ||
<!-- end prototag column --> </div> | <!-- end prototag column --> </div> | ||
| − | <!-- start front image column--> <div style="float:left; width: 560px; height: 281px; margin-top: 0px; border: | + | <!-- start front image column--> <div style="float:left; width: 560px; height: 281px; margin-top: 0px; border: 0px solid #aaa;"> |
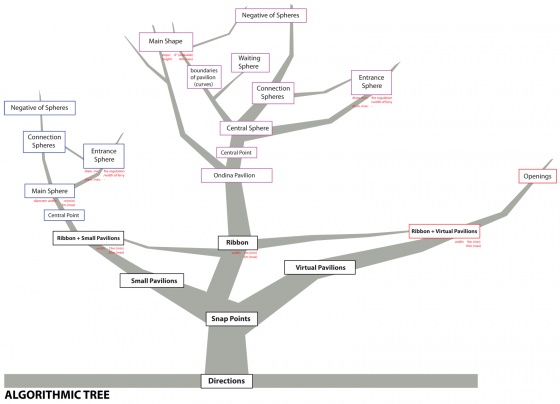
[[File:Tree.jpg|560px]] | [[File:Tree.jpg|560px]] | ||
Revision as of 11:25, 10 May 2012