Shared:Routing and Visualising Info
From Msc1
(Difference between revisions)
| Line 31: | Line 31: | ||
| − | <!-- start top block --><div style="width: 850px; height: 600px; margin-top; | + | <!-- start top block --><div style="width: 850px; height: 600px; margin-top; 20px; border: 1x;"> |
<!-- start prototag column --> <div style="float:right; width: 280px; height: 340px; margin-top: 50px; border: 1px;"> | <!-- start prototag column --> <div style="float:right; width: 280px; height: 340px; margin-top: 50px; border: 1px;"> | ||
| Line 42: | Line 42: | ||
<!-- end prototag column --> </div> | <!-- end prototag column --> </div> | ||
| − | <!-- start front image column--> <div style="float:left; width: 350px; height: 281px; margin-top: | + | <!-- start front image column--> <div style="float:left; width: 350px; height: 281px; margin-top: 0px; border: 1px; margin: 15px 0 0 105px;"> |
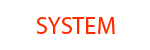
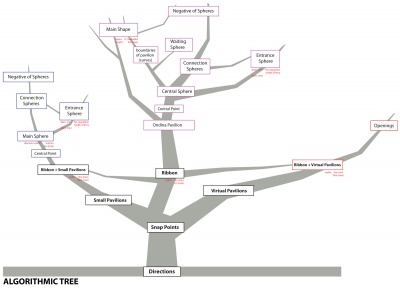
[[File:Tree.jpg|400px]] | [[File:Tree.jpg|400px]] | ||
Revision as of 17:22, 9 May 2012