Shared:Routing and Visualising Info
From Msc1
(Difference between revisions)
| Line 31: | Line 31: | ||
| − | <!-- start top block --><div style="width: 850px; height: 340px; margin: 0;"> | + | <!-- start top block --><div style="width: 850px; height: 340px; margin-top; 40px; margin: 0;"> |
| − | <!-- start prototag column --> <div style="float:right; width: 280px; height: 340px; margin-top: | + | <!-- start prototag column --> <div style="float:right; width: 280px; height: 340px; margin-top: 0px; margin: 0;"> |
<html> | <html> | ||
| Line 42: | Line 42: | ||
<!-- end prototag column --> </div> | <!-- end prototag column --> </div> | ||
| − | <!-- start front image column--> <div style="float:left; width: 350px; height: 281px; margin-top: | + | <!-- start front image column--> <div style="float:left; width: 350px; height: 281px; margin-top: 0px; margin: 15px 0 0 105px;"> |
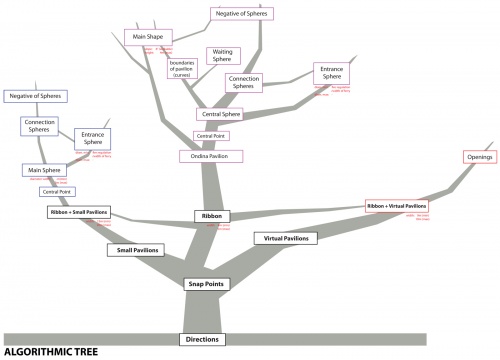
| − | [[File:Tree.jpg| | + | [[File:Tree.jpg|500px]] |
<!-- end front image column--></div> | <!-- end front image column--></div> | ||
<!-- end top block --></div> | <!-- end top block --></div> | ||
Revision as of 16:59, 9 May 2012