Shared:Routing and Visualising Info
From Msc1
(Difference between revisions)
| Line 31: | Line 31: | ||
| + | <!-- start top block --><div style="width: 850px; height: 340px; margin: 0;"> | ||
| + | <!-- start prototag column --> <div style="float:right; width: 280px; height: 340px; margin: 0;"> | ||
| − | <!-- start front image column--> <div style="float:left; width: | + | <html> |
| + | <iframe width="280" height="340" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | ||
| + | src="http://prototag.hyperbody.nl/prototag_m.php?id=nPtdZOA3GlRJ9ejqvBCcig | ||
| + | "></iframe> | ||
| + | </html> | ||
| + | |||
| + | <!-- end prototag column --> </div> | ||
| + | |||
| + | <!-- start front image column--> <div style="float:left; width: 350px; height: 281px; margin: 15px 0 0 105px;"> | ||
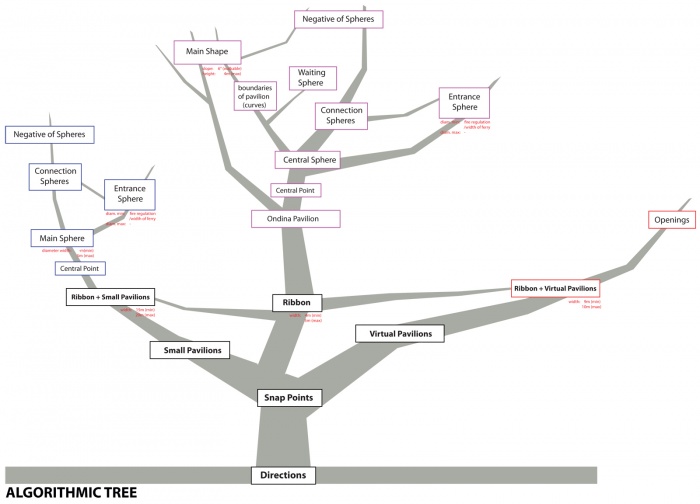
[[File:Tree.jpg|700px]] | [[File:Tree.jpg|700px]] | ||
<!-- end front image column--></div> | <!-- end front image column--></div> | ||
| + | |||
| + | <!-- end top block --></div> | ||
Revision as of 16:56, 9 May 2012