|
|
| (75 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| | __NOTOC__ __NOTITLE__ | | __NOTOC__ __NOTITLE__ |
| − | <div style="width: 830px; height: 530px; margin: 5px; padding: 0px; overflow: hidden;"> | + | <div style="width: 850px; height: 480px; margin: 5px; padding: 0px; overflow: hidden;"> |
| | {{#slideshow: | | {{#slideshow: |
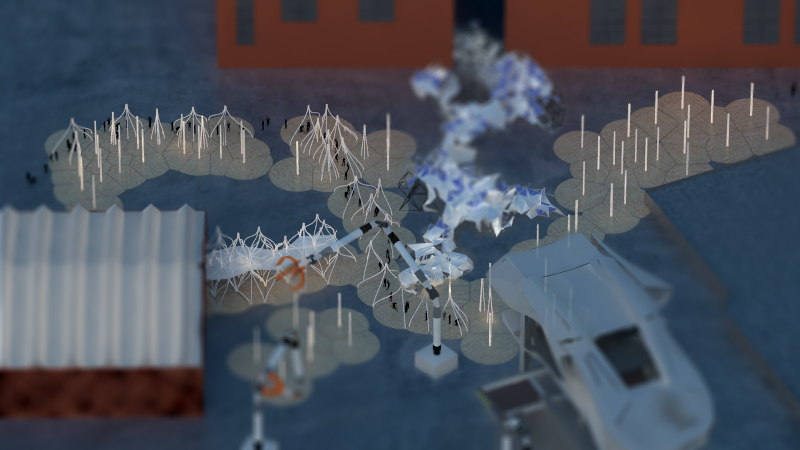
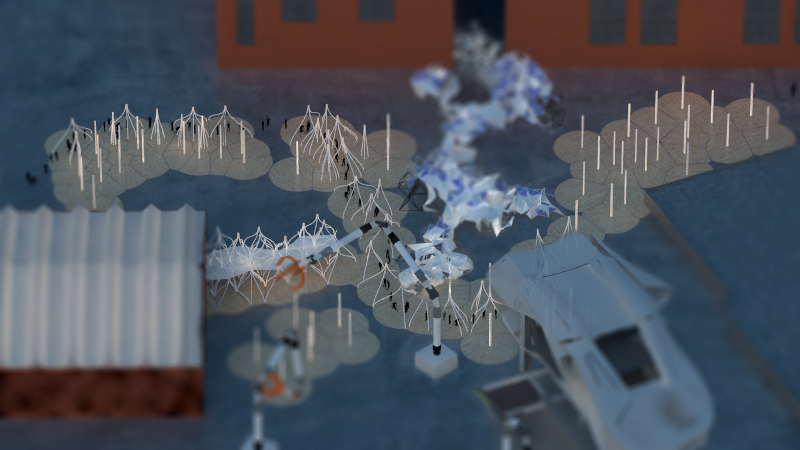
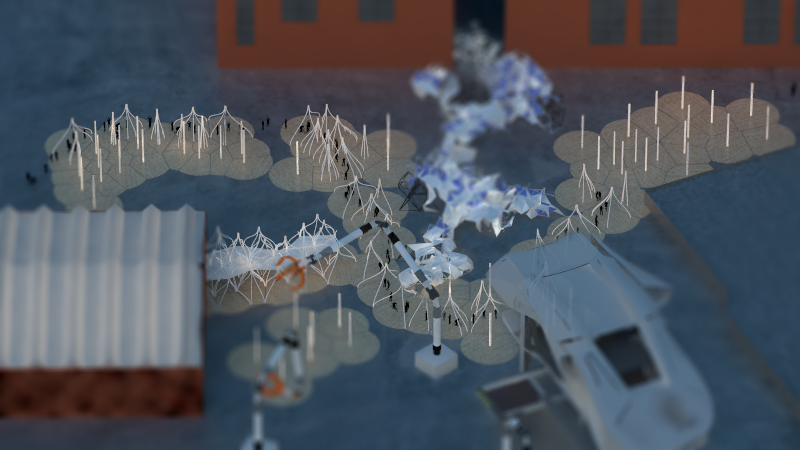
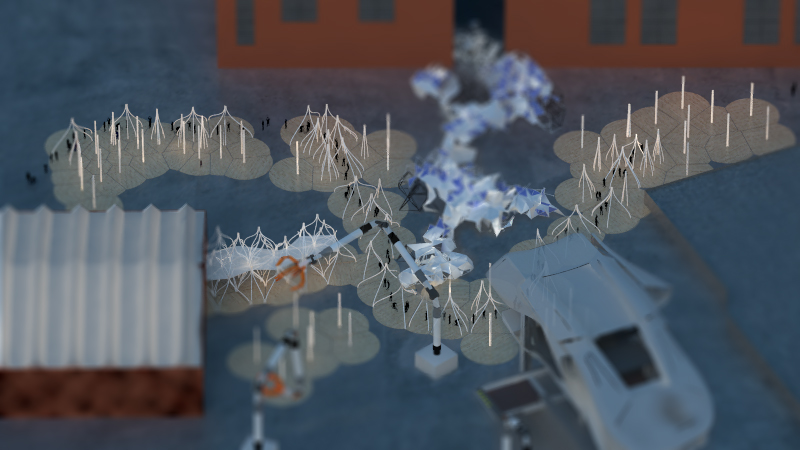
| − | <div>[[Image:Project06_Proto_night_1.jpg| 840px]]</div> | + | <div>[[Image:Project06_Path01.jpg| 840px]]</div> |
| − | <div>[[Image:Project06_Proto_night_2.jpg| 840px]]</div> | + | <div>[[Image:Project06_Path03.jpg| 840px]]</div> |
| − | <div>[[Image:Project06_Proto_night_3.jpg| 840px]]</div> | + | <div>[[Image:Project06_Path05.jpg| 840px]]</div> |
| − | <div>[[Image:Project06_Proto_night_4.jpg| 840px]]</div> | + | <div>[[Image:Project06_Path07.jpg| 840px]]</div> |
| − | <div>[[Image:Project06_Proto_night_5.jpg| 840px]]</div> | + | <div>[[Image:Project06_Path09.jpg| 840px]]</div> |
| − | <div>[[Image:Project06_Proto_night_6.jpg| 840px]]</div> | + | <div>[[Image:Project06_Path11.jpg| 840px]]</div> |
| − | <div>[[Image:Project06_Proto_night_7.jpg| 840px]]</div> | + | <div>[[Image:Project06_Path13.jpg| 840px]]</div> |
| − | |id=bar sequence=forward transition=fade refresh=2000}} | + | <div>[[Image:Project06_Path15.jpg| 840px]]</div> |
| | + | <div>[[Image:Project06_Path17.jpg| 840px]]</div> |
| | + | |id=bar sequence=forward refresh=1000}} |
| | </div> | | </div> |
| | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 0px; border: 0px;"> | | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 0px; border: 0px;"> |
| Line 19: |
Line 21: |
| | [[project06:Project|'''Project''']]</div> | | [[project06:Project|'''Project''']]</div> |
| | </div> | | </div> |
| − | =Interactive Garden=
| |
| − | [[File:Project07festival.jpg|850px]]
| |
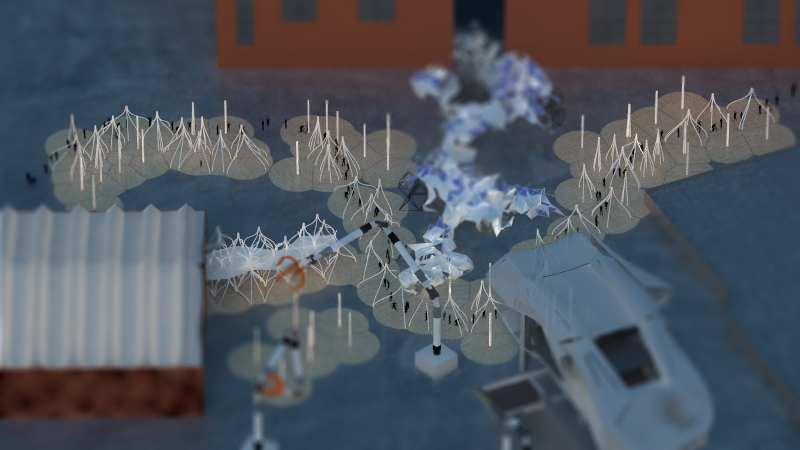
| − | The aim of the "Interactive Garden" is to provide attractive public space for NDSM, activating the free empty space, and bring together people of different communities and thus enhance the interaction.
| |
| | | | |
| − | The start of the intervention into the eco-system of NDSM is a cautious one: a cloud of points. It could be free standing points that have minimal impact to the site, or could starts with a minor connection and developed into super complex network like snowball effects.
| + | <div style="float:right; width: 270px; height: 400px; margin: 0;"> |
| | + | <html> |
| | + | <iframe width="280" height="400" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" |
| | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=qRhlCrD3I0QxQblXUVqBug |
| | + | "></iframe> |
| | + | </html> |
| | + | </div> |
| | | | |
| − | Interactive Garden | + | <div style="width:540px; float:left; margin:0"> |
| | + | =Interactive Forest= |
| | + | authors: [[User:Dustin|Dustin]],[[User:Miriam|Miriam]] |
| | | | |
| − | The concept of "Interactive Garden" is realized through sets of free-standing columns in an open space, capable of connecting together with each others to form continuous sheltered space. | + | The Space Is There, Only Because People Are There.<br> |
| − | We would like the design capable of react to different requirements of events, and also the changing of the climate.
| + | ===Summary=== |
| − | ==Connections==
| + | The aim of the "Interactive Garden" is to provide attractive public space for NDSM, activating the free empty space, and bring together people of different communities and thus enhance the interaction and activate NDSM even more. |
| − | [[File:Project06_P2-Plan.jpg|850px]]
| + | |
| − | ====Modular Customisation====
| + | |
| | | | |
| − | Modular Customisation and Interactive garden share almost the same area so they connect physically. Modular Customisation uses 1,8 m edge as a basic component, from which different shapes and volumes can be made. It can grow and change shape, accordingly to its current use, but the length of the edge remains the same. In the areas of the NDSM, where both projects overlap, the Interactive Garden can expand, or shrink, to correspond with the shape and volume of Modular Customisation. The pattern is being changed form Voronoi to more mathematical one, so that they could connect in certain points and merge to each other, making a bigger, more complex structure.
| + | The intervention into the eco-system of NDSM is a cautious one: a cloud of points. It is a group of free standing elements that have minimal impact to the site; yet they can be triggered by a small action, starts from a minor connection and then developed into complex networks like a snowball effects. |
| | | | |
| − | [[File:Project07one.jpg|425px]][[File:Project07two.jpg|425px]]
| + | The concept of "Interactive Garden" is realized through clusters of free-standing flexible columns in an open space, capable of connecting with each others to form continuous sheltered space.<br> |
| | + | The design reacts to two types of input: human behavior or events; and the changes of environment. |
| | | | |
| − | Project Modular Customisation is in constant change and growth, which makes it impossible to make a fixed, temporary connection between it and the Interactive Garden. Therefore they can react in multiple ways:
| + | ==Connections== |
| | + | [[project05:Frontpage|MediaLab]]<br> |
| | + | [[Shared:Routing_and_Visualising_Info|Ribbon Ondina]] |
| | + | </div> |
| | | | |
| − | - Both projects are placed apart from each other, in different areas of NDSM - they work independently
| + | <div style="width:850; float:left"> |
| | + | ===Scenarios=== |
| | + | [[File:Project07 Festival.jpg|850px]] |
| | | | |
| − | [[File:Project07mc1.jpg|center|500px]] | + | [[File:Project07interior.jpg|280px]] [[File:Project07_Weather_Ops_copy.jpg|280px]] [[File:Project07_Weather_closed.jpg|280px]] |
| | | | |
| − | - Modular Customisation grows into the area occupied by the Interactive Garden - Interactive garden senses the movement and reacts accordingly to it, connecting to the joints
| + | [[File:Project06 Playground.jpg|280px]] [[File:Project06terrace.jpg|280px]] [[File:Project06 ribbon.jpg|280px]] |
| − | | + | </div> |
| − | [[File:Project07mc2.jpg|center|500px]] | + | |
| − | | + | |
| − | - When the space is shared Interactive Garden acts like an extension to Modular Customisations pavillions, both physically and functually
| + | |
| − | | + | |
| − | [[File:Project07mc3.jpg|center|500px]] | + | |
| − | | + | |
| − | ====Media Lab and CCC====
| + | |
| − | [[File:Project7_Con_Ger_02.jpg|400px]] [[File:Project7_Con_Ger_01.jpg|400px]] | + | |
| − | The Interactive Garden has a strong connection with Media Lab by it’s users - children. It can be used in various ways to play, climb and interact with it. The structure is constantly changing, providing different ways of using the site every time. People from CCC represent a different kind of occupant, corporate workers neverthless the garden structure still meets his needs. It neighbours the warehouse from the north-west, providing a kind of yard, where they can enjoy the site, while having lunch or a break from the workshops.
| + | |
| − | | + | |
| − | ====Ribbon Ondina====
| + | |
| − | [[File:Project07Ribbon.jpg|850px]]
| + | |
| − | Being a flexible system, the structural units are not only capable of forming a cloud but also forming lines.
| + | |
| − | | + | |
| − | | + | |
| − | Along the riverside, especially the lower level of the ribbon, the area that is more close to the water and designed to be a platform for people to stay, is missing protection of any kind, while the impact of climate is more severe due to lack of buffer area in the open area. So the interactive Garden is expanding towards the riverside, distributing along the ribbon and provide shelters for people walking, or staying beside the river.
| + | |
| − | | + | |
| − | The shelter is connected to the realtime data of NDSM, reacting to different conditions of climate to provide different protections according to the comfort level of human body.
| + | |
| − | | + | |
| − | [[File:Project07Ribbon_night.jpg|850px]]
| + | |
| − | | + | |
| − | Distributing along the river, these connected organic shelters outline the boder of NDSM, especially at night when lighting from Ribbon, giving the NDSM a unique image one can recongnize even from the other side of the river.
| + | |
| − | | + | |
| − | ==Inputs of Prototype==
| + | |
| − | ===Multiple Inputs===
| + | |
| − | With the developing of the concept "Interactive Garden", the prototype of the design now connects to more inputs than just human behavior. We want the prototype capable of reacting not only to human behavior but also to the climate.
| + | |
| − | ====Human Behavior====
| + | |
| − | | + | |
| − | =====Events=====
| + | |
| − | | + | |
| − | One of the main characteristics of NDSM is the dramatic change in the number of users at certain times. Because it's a very popular event venue it can get from barely anyone walking in the area to a giant crowd enjoying a concert or a festival. Such a temporary usage pattern requires a responsive environment, able to adapt to constant density changes.
| + | |
| − | | + | |
| − | =====Recreation=====
| + | |
| − | | + | |
| − | After surveying some of the NDSM users it occurred that they lack a recreational area there. In warmer months the area, where Noordelich Café is placed, attracts the majority of people, because it’s one of the few places that can offer greenery. The Interactive Garden aims to provide similar quality, using different means. The structure provides openness or semi enclosure for people inside it, exactly like a forest would. It also gives the chance to relax, and take a rest from all the surrounding industrial factors.
| + | |
| − | | + | |
| − | [[File:Project07recreation.jpg|center|700px|caption]]
| + | |
| − | | + | |
| − | =====Playground=====
| + | |
| − | | + | |
| − | The Interactive Garden structure encircles the warehouse, which is the home of Media Lab, hosting workshops for children and teenagers. A natural functional connection is made - after classes kids need a place outdoors where they can play or relax. The structure provides such space. While expanded the wires connected to the basic poles make a form which can be used in many ways to play with, depending only on childrens creativity.
| + | |
| − | | + | |
| − | [[File:Project07playground.jpg|center|700px|caption]]
| + | |
| − | | + | |
| − | =====Shelter=====
| + | |
| − | | + | |
| − | The weather plays an important role in how we perceive cities and places. Thanks to various sensors, the Interactive Garden structure can respond to current weather conditions, making the experiencing NDSM a lot more comfortable for the user. When the information about changing weather conditions (the wind has become too heavy, direct sunlight is blundering, or it started to rain) reaches the rail mechanism, hidden under the ground, the structure expands, providing sheltering. It gathers real time information so the structure is changing all the time and it’s impossible to foresee which geometry it’s going to have next.
| + | |
| − | | + | |
| − | [[File:Project07shelter.jpg|center|700px|caption]]
| + | |
| − | | + | |
| − | =====Market=====
| + | |
| − | In market days.
| + | |
| − | | + | |
| − | [[File:Project06_market.jpg|center|700px]]<br>
| + | |
| − | | + | |
| − | =====Performance=====
| + | |
| − | | + | |
| − | Because of it’s adaptability the forest-like structure can be used as well by performance artists. Its changing geometry offers a possibility of freely arranging it, closing and opening different parts, making a kind of temporary scene. If needed it can be also used in performances itself, as an interactive part of the set.
| + | |
| − | | + | |
| − | ====Climate====
| + | |
| − | Pachube
| + | |
| − | ----
| + | |
| − | The system uses weather data from the station in Amsterdam as an input, and then respond according to the current conditions (rain, wind, temperature).
| + | |
| − | | + | |
| − | [[File:Project07pachube.jpg|400px|caption]]
| + | |
| − | [[File:Project07feed.png|400px|caption]]
| + | |
| − | | + | |
| − | <youtube>u2rAV2dZfRo</youtube>
| + | |
| − | | + | |
| − | ==Materialization==
| + | |
| − | [[File:Project07 Fabric.jpg|360px]][[File:Project06_laser.jpg|480px]]
| + | |
| − | | + | |
| − | ==Physical Model==
| + | |
| − | [[File:Project07prototype1.jpg|420px|caption]]
| + | |
| − | [[File:Project07prototype2.jpg|420px|caption]]
| + | |
| − | <youtube width="850" height="400">4GyaxR0pfwI</youtube>
| + | |