Shared:Interactive Garden
(→Interactive Garden) |
(→Scenarios) |
||
| (187 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | __NOTOC__ __NOTITLE__ |
| − | + | <div style="width: 850px; height: 480px; margin: 5px; padding: 0px; overflow: hidden;"> | |
| + | {{#slideshow: | ||
| + | <div>[[Image:Project06_Path01.jpg| 840px]]</div> | ||
| + | <div>[[Image:Project06_Path03.jpg| 840px]]</div> | ||
| + | <div>[[Image:Project06_Path05.jpg| 840px]]</div> | ||
| + | <div>[[Image:Project06_Path07.jpg| 840px]]</div> | ||
| + | <div>[[Image:Project06_Path09.jpg| 840px]]</div> | ||
| + | <div>[[Image:Project06_Path11.jpg| 840px]]</div> | ||
| + | <div>[[Image:Project06_Path13.jpg| 840px]]</div> | ||
| + | <div>[[Image:Project06_Path15.jpg| 840px]]</div> | ||
| + | <div>[[Image:Project06_Path17.jpg| 840px]]</div> | ||
| + | |id=bar sequence=forward refresh=1000}} | ||
| + | </div> | ||
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 0px; border: 0px;"> | ||
| + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | ||
| + | [[project06:Challenge|'''Challenge''']]</div> | ||
| + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | ||
| + | [[project06:Prototype|'''Prototype''']]</div> | ||
| + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa;" align="center"> | ||
| + | [[project06:Project|'''Project''']]</div> | ||
| + | </div> | ||
| − | + | <div style="float:right; width: 270px; height: 400px; margin: 0;"> | |
| − | + | <html> | |
| − | + | <iframe width="280" height="400" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | |
| − | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=qRhlCrD3I0QxQblXUVqBug | |
| − | + | "></iframe> | |
| − | + | </html> | |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[ | + | <div style="width:540px; float:left; margin:0"> |
| + | =Interactive Forest= | ||
| + | authors: [[User:Dustin|Dustin]],[[User:Miriam|Miriam]] | ||
| − | + | The Space Is There, Only Because People Are There.<br> | |
| − | + | ===Summary=== | |
| − | + | The aim of the "Interactive Garden" is to provide attractive public space for NDSM, activating the free empty space, and bring together people of different communities and thus enhance the interaction and activate NDSM even more. | |
| − | The | + | |
| − | + | ||
| − | === | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[File: | + | The intervention into the eco-system of NDSM is a cautious one: a cloud of points. It is a group of free standing elements that have minimal impact to the site; yet they can be triggered by a small action, starts from a minor connection and then developed into complex networks like a snowball effects. |
| − | [[File: | + | |
| + | The concept of "Interactive Garden" is realized through clusters of free-standing flexible columns in an open space, capable of connecting with each others to form continuous sheltered space.<br> | ||
| + | The design reacts to two types of input: human behavior or events; and the changes of environment. | ||
| + | |||
| + | ==Connections== | ||
| + | [[project05:Frontpage|MediaLab]]<br> | ||
| + | [[Shared:Routing_and_Visualising_Info|Ribbon Ondina]] | ||
| + | </div> | ||
| + | |||
| + | <div style="width:850; float:left"> | ||
| + | ===Scenarios=== | ||
| + | [[File:Project07 Festival.jpg|850px]] | ||
| + | |||
| + | [[File:Project07interior.jpg|280px]] [[File:Project07_Weather_Ops_copy.jpg|280px]] [[File:Project07_Weather_closed.jpg|280px]] | ||
| + | |||
| + | [[File:Project06 Playground.jpg|280px]] [[File:Project06terrace.jpg|280px]] [[File:Project06 ribbon.jpg|280px]] | ||
| + | </div> | ||
Latest revision as of 11:27, 29 June 2012
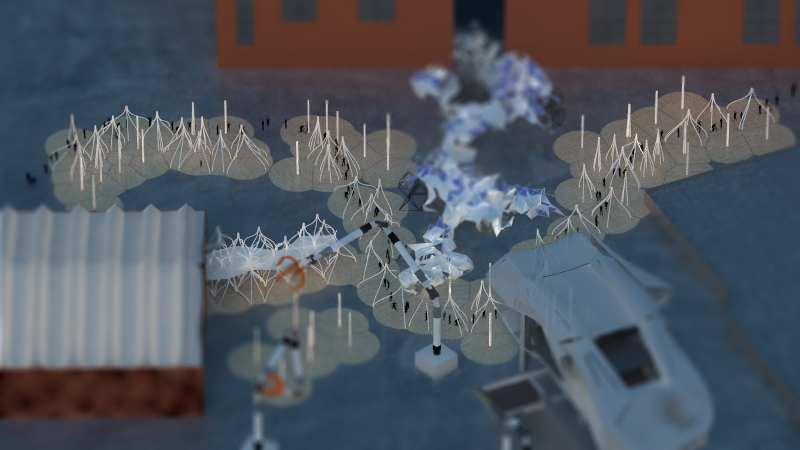
Interactive Forest
The Space Is There, Only Because People Are There.
Summary
The aim of the "Interactive Garden" is to provide attractive public space for NDSM, activating the free empty space, and bring together people of different communities and thus enhance the interaction and activate NDSM even more.
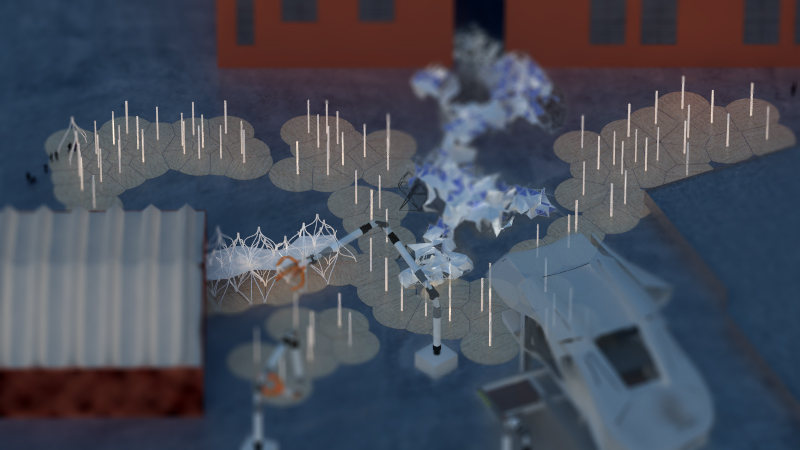
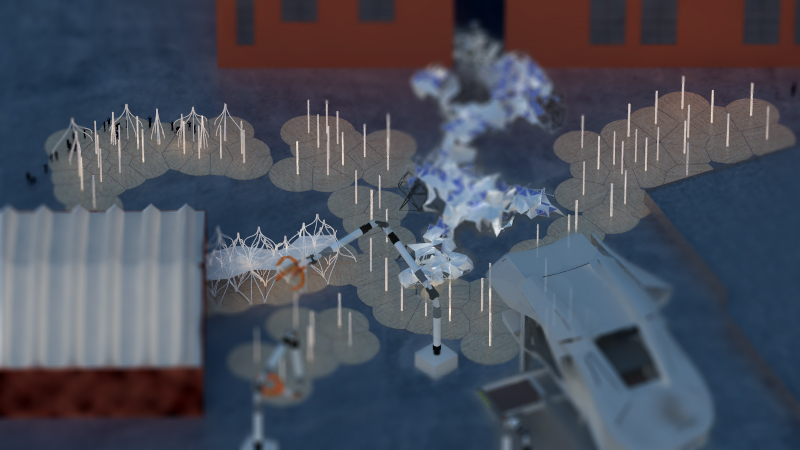
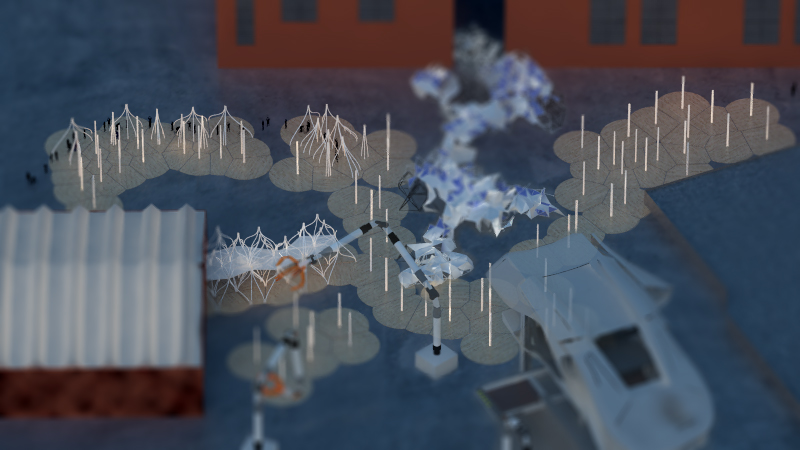
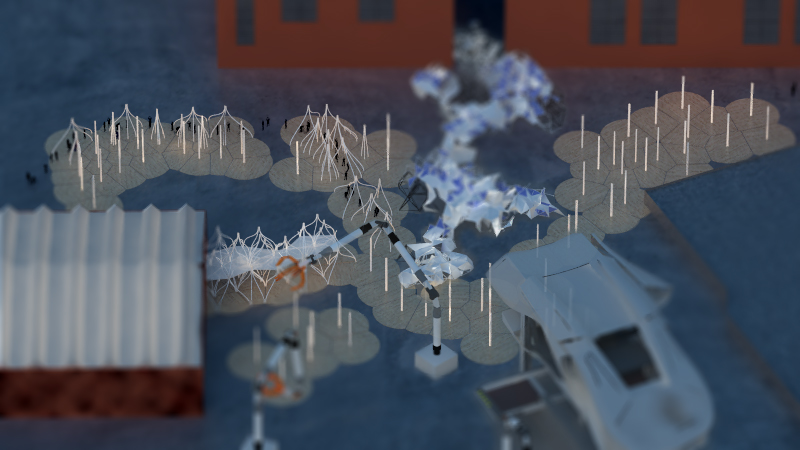
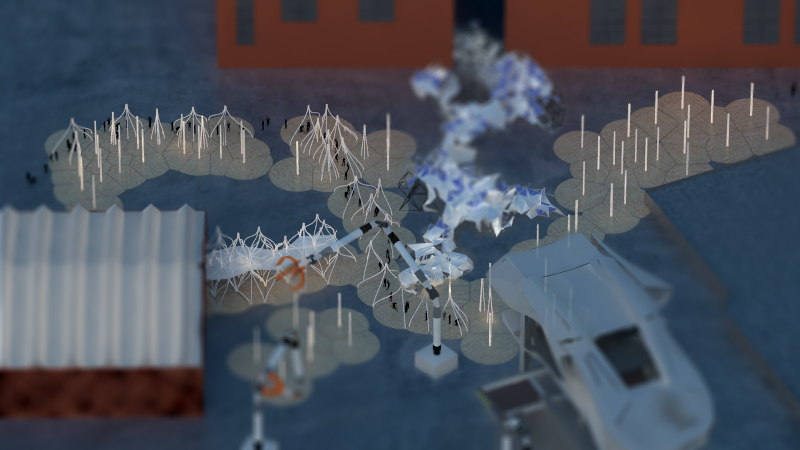
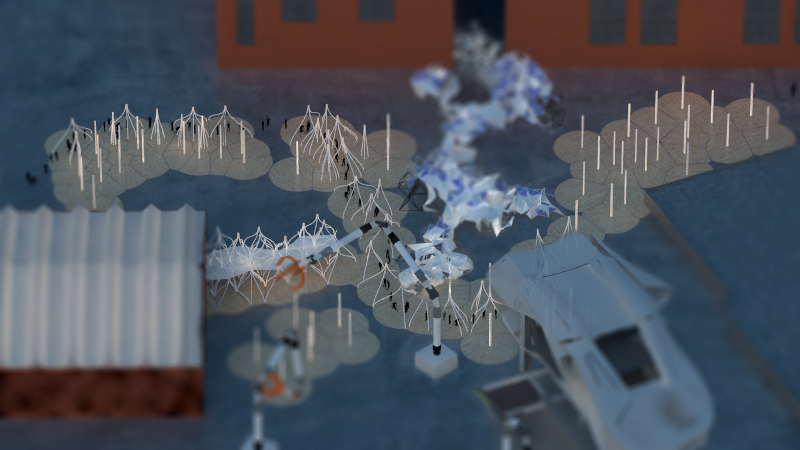
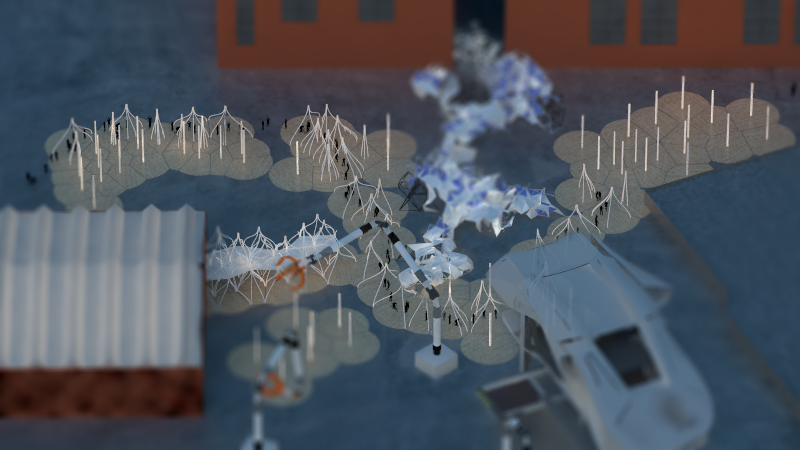
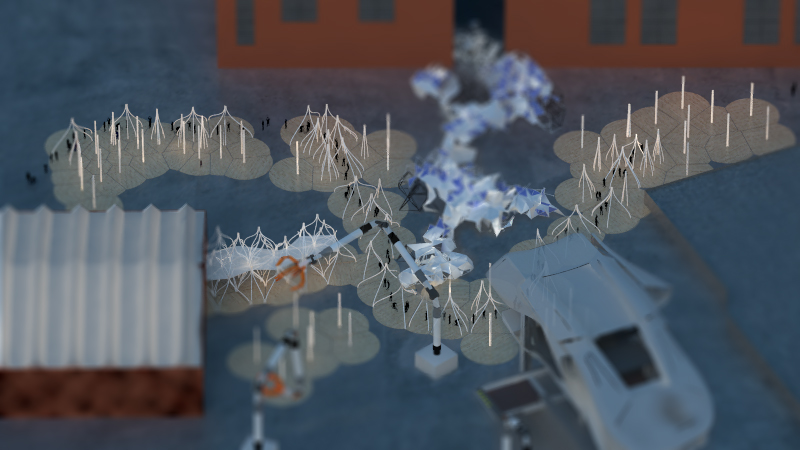
The intervention into the eco-system of NDSM is a cautious one: a cloud of points. It is a group of free standing elements that have minimal impact to the site; yet they can be triggered by a small action, starts from a minor connection and then developed into complex networks like a snowball effects.
The concept of "Interactive Garden" is realized through clusters of free-standing flexible columns in an open space, capable of connecting with each others to form continuous sheltered space.
The design reacts to two types of input: human behavior or events; and the changes of environment.