Sample project
| Line 43: | Line 43: | ||
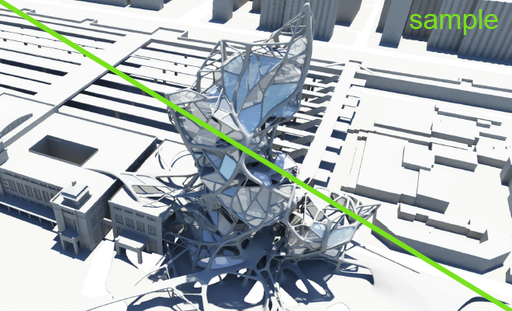
=Aerial= | =Aerial= | ||
| − | <div style="height: | + | <div style="height:180px; width: 100%; margin:0px; padding: 0px;"> |
| − | <div style="float:left; width: 270px; height | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px solid #aaa;" align="center"> |
[[File:Sample_image.png|270px]] | [[File:Sample_image.png|270px]] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 270px; height | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px solid #aaa;" align="center"> |
[[File:Sample_image.png|270px]] | [[File:Sample_image.png|270px]] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 270px; height | + | <div style="float:left; width: 270px; height 152px; border:0px solid #aaa;" align="center"> |
[[File:Sample_image.png|270px]] | [[File:Sample_image.png|270px]] | ||
</div> | </div> | ||
</div> | </div> | ||
| − | + | ||
=Eye level= | =Eye level= | ||
| + | <div style="height:180px; width: 100%; margin:0px; padding: 0px;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px solid #aaa;" align="center"> | ||
[[File:Sample_image.png|270px]] | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px solid #aaa;" align="center"> | ||
[[File:Sample_image.png|270px]] | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px solid #aaa;" align="center"> | ||
[[File:Sample_image.png|270px]] | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
=Connections= | =Connections= | ||
| + | <div style="height:180px; width: 100%; margin:0px; padding: 0px;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px solid #aaa;" align="center"> | ||
[[File:Sample_image.png|270px]] | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px solid #aaa;" align="center"> | ||
[[File:Sample_image.png|270px]] | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px solid #aaa;" align="center"> | ||
[[File:Sample_image.png|270px]] | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
| + | </div> | ||
Revision as of 16:49, 5 June 2012
author:FULL NAME HERE
project_name
overview
Describe the general idea of the entire project here. It is only a very general description, a teaser for more detailed information contained in sub-pages. some additional explanation about my project
Sed iaculis facilisis metus vel rhoncus. Aliquam luctus dolor quis arcu placerat nec varius lorem gravida. Curabitur eleifend tristique erat non convallis. Mauris in ligula dui. Nunc in lacus vitae turpis placerat iaculis eget ut est. Donec quis eros ante. Donec eget neque mauris, ac molestie ipsum.
Integer vehicula purus ac nisl venenatis accumsan in in neque. Etiam tincidunt lorem lorem. Donec vitae sapien sem. In sit amet nisi velit. Vivamus tincidunt nunc sit amet dolor tincidunt vel congue eros adipiscing. Donec tincidunt est nibh. Nam luctus urna eget leo faucibus pretium. Etiam laoreet, tellus quis blandit euismod, odio felis tempor ante, eget rutrum orci massa nec eros. Pellentesque venenatis metus in felis convallis sed gravida quam scelerisque. additional exp.