project08:Challenge
(→concept) |
|||
| (60 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ __NOTITLE__ | ||
| + | |||
| + | <div style="width: 850px; height: 550px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | {{#slideshow: | ||
| + | <div>[[Image:Project08 marketoverview.jpg| 850px]]</div> | ||
| + | <div>[[Image:Project08 market.jpg| 850px]]</div> | ||
| + | <div>[[Image:Project08 park.jpg| 850px]]</div> | ||
| + | <div>[[Image:Project08 parkoverview.jpg| 850px]]</div> | ||
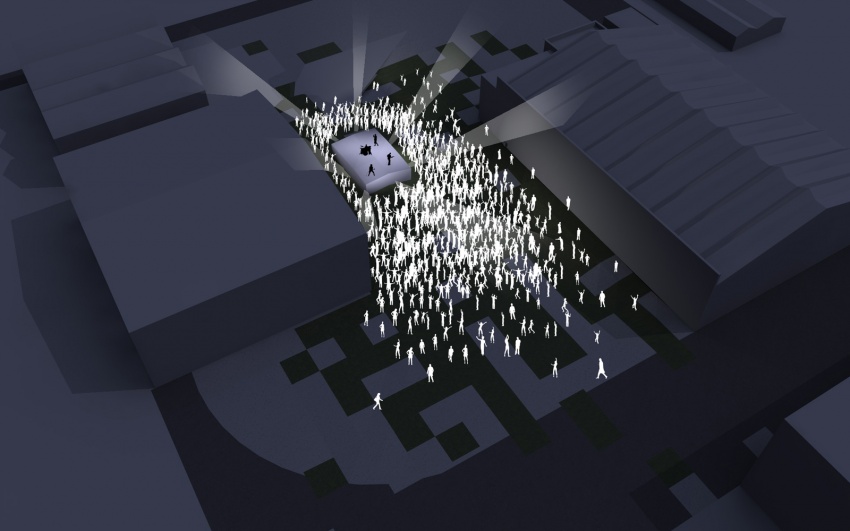
| + | <div>[[Image:Project08 stageoverview.jpg| 850px]]</div> | ||
| + | <div>[[Image:Project08 stage.jpg| 850px]]</div> | ||
| + | |id=bar sequence=forward transition=fade refresh=2500 | ||
| + | }} | ||
| + | </div> | ||
| + | |||
=challenge= | =challenge= | ||
| − | + | <!-- start block of columns --> <div style="height:40px; width: 100%; margin:0px; padding: 0px;"> | |
| + | <!-- start first column --> <div style="float:left; width: 270px; height 70px; margin-right:17px; border:1px solid #aaa;" align="center"> | ||
| − | [[ | + | [[project08:tag|'''tag''']] |
| − | + | <!-- end first column --></div> | |
| − | < | + | <!-- start second column --> <div style="float:left; width: 270px; height 70px; margin-right:0px; border:1px solid #aaa;" align="center"> |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | " | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[project08:site|'''site''']] | |
| − | + | <!-- end second column --> </div> | |
| − | <!-- start | + | <!-- start third column --> <div style="float:right; width: 270px; height 70px; border:1px solid #aaa;" align="center"> |
| − | + | ||
| − | [[ | + | [[project08:history|'''concept history''']] |
| − | <!-- end | + | <!-- end third column --></div> |
| − | <!-- | + | <!-- end block of columns --></div> |
| + | ==goals== | ||
| − | + | - activate under-utilised, dead space existing between red bull + mtv building | |
| − | architectural intervention | + | - provide an adaptable architectural intervention through open space + built form |
| − | + | - foster new use + social interaction through built form + varying function | |
| − | + | - provide adaptability through dynamic relationship between open space + built form | |
| − | + | - develop a provocative + interesting design to attract new users | |
| − | + | - draw users out of their buildings or new users to site to create a hive of interaction | |
| − | + | ||
| + | ==connect== | ||
| + | |||
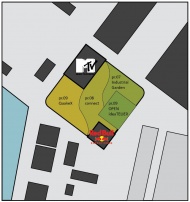
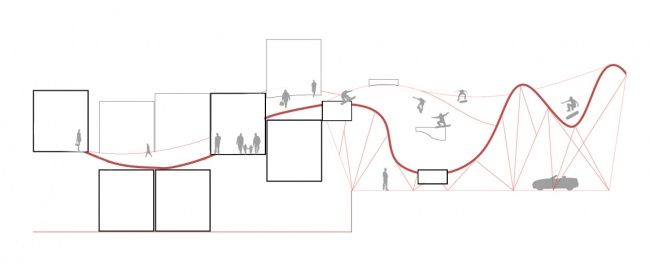
| + | connection with project 09_quakex. seamless integration of dynamic landscapes + overlapping functions | ||
| + | |||
| + | [[File:Project08 sitedivision.jpg|190px]] | ||
| + | [[File:ConnectHarish.jpg|650px]] | ||
| + | |||
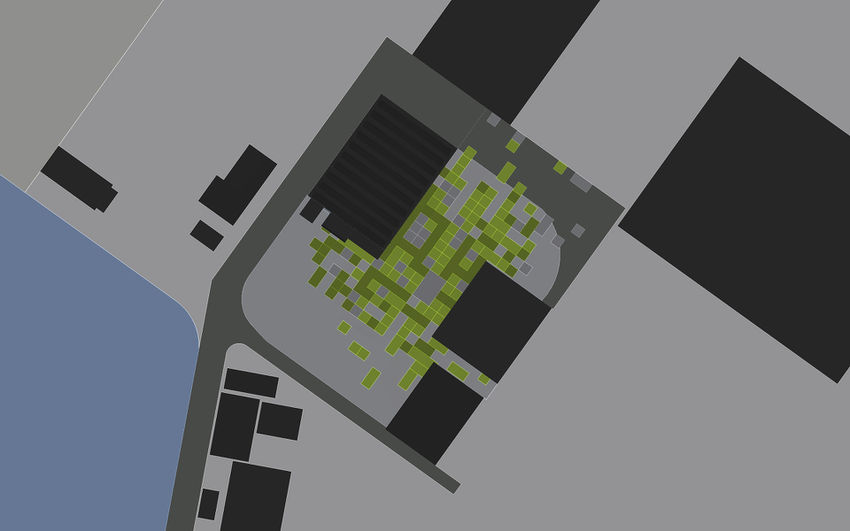
| + | ==location== | ||
| + | |||
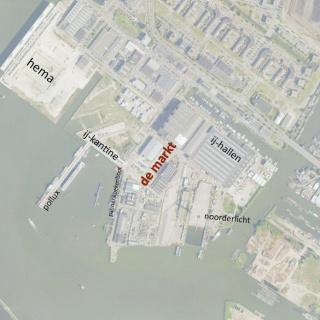
| + | [[File:Project08 site.jpg|850px]] | ||
| − | + | project site located in open space between red bull + mtv offices. exploit under utilised site with an architectural intervention to establish connections between various ndsm users | |
| − | + | [[File:Project08 planmarket.jpg|850px]] | |
| − | + | ||
| − | + | ==function== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | demand + supply_significant user demand for food + retail with underwhelming current supply | |
| − | + | ||
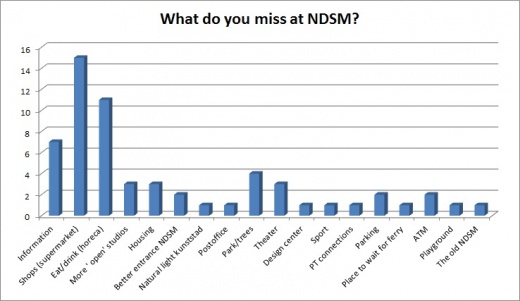
| − | + | [[File:Project08 survey.jpg|520px]] | |
| + | [[File:Project08 existingretail.jpg|320px]] | ||
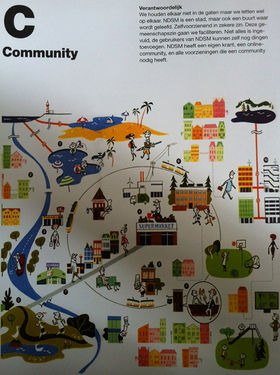
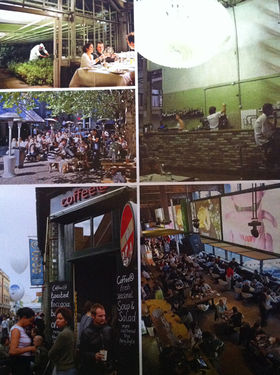
| − | + | ndsm abcd | |
| − | + | [[File:Project08 ABC1.JPG|280px]] | |
| + | [[File:Project08 ABC2.JPG|280px]] | ||
| + | [[File:Project08 ABC3.JPG|280px]] | ||
| − | + | [[File:Project08 ABC4.JPG|280px]] | |
| − | + | [[File:Project08 ABC5.JPG|280px]] | |
| − | + | [[File:Project08 ABC6.JPG|280px]] | |
| − | + | [[File:Project08 ABC7.JPG|280px]] | |
| − | + | [[File:Project08 ABC8.JPG|280px]] | |
| + | [[File:Project08 ABC9.JPG|280px]] | ||
Latest revision as of 01:22, 27 June 2012
challenge
goals
- activate under-utilised, dead space existing between red bull + mtv building
- provide an adaptable architectural intervention through open space + built form
- foster new use + social interaction through built form + varying function
- provide adaptability through dynamic relationship between open space + built form
- develop a provocative + interesting design to attract new users
- draw users out of their buildings or new users to site to create a hive of interaction
connect
connection with project 09_quakex. seamless integration of dynamic landscapes + overlapping functions
location
project site located in open space between red bull + mtv offices. exploit under utilised site with an architectural intervention to establish connections between various ndsm users
function
demand + supply_significant user demand for food + retail with underwhelming current supply
ndsm abcd