project13:Concept
Contents |
Concept description
-Intro
The aim of the design of the Ondina Pavilion is to connect the biggest demands of the people using the NDSM area. These demands derive from the site visits and the research we did there. As the particular location for the pavilion is already an area where people are waiting for the ferry, it seemed very obvious for the place to have a covered area where people are protected from the weather and wind while waiting for the ferry. However such a thing is still missing when waiting for the ferry at NDSM. In addition, there also was lack of provided information. The people who use NDSM as a transition area are interested in what happens at NDSM and what happens in the Kunststad. The opposite of this is also happening; the professionals in the Kunststad would also like to have more interaction with ‘outsiders’.
-Interaction
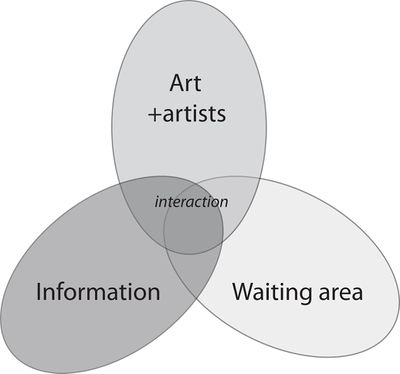
In the Ondina pavilion these aspects; waiting area, artists and information will melt into each other. The pavilion will provide people a shelter to wait for the ferry. All different users can affect the waiting area, so the pavilion will never be the same. The pavilion constantly communicates with its users and acts to their demands. This will be in two ways derived from the demands of people. Firstly, the space will adapt to the amount of people in a way of moving boundaries of the waiting area. In addition, the space will provide the people person-specific information. Besides these social and architectural qualities, the pavilion is part of the boulevard and the node of routes. The boulevard continues over the pavilion, where under the main routes find their way to the waiting area and the ferry platform. The Ondina pavilion as a part of the boulevard will contribute to an entrance of the area, which shows the energy of NDSM as a creative and interactive place.
Conceptual design (2/2)
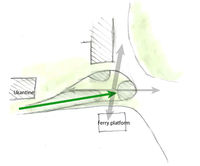
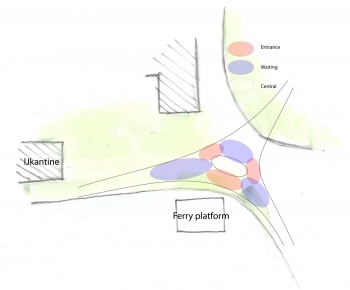
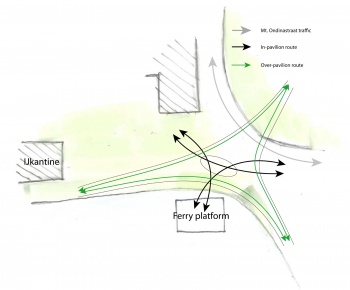
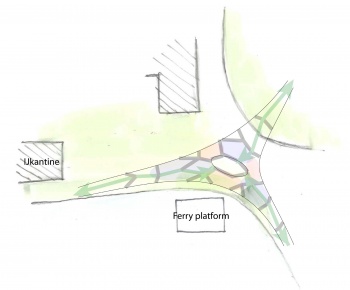
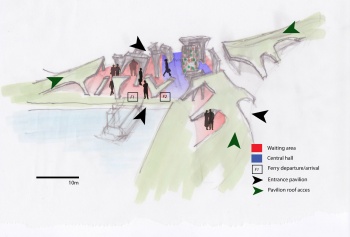
Above(left); shows the distribution of functions in the pavilion, situated around the central hall in the heart of the pavilion. Above(right); This image shows the different routes in and through the pavilion, but the boulevard-routes over the pavilion as well. Under; Together the routes and functions create the main shape of the building. The route of the boulevard is elevated by the construction. This construction reflects the place as an node of the routes and directions which come together and interwave in the Ondina Pavilion.
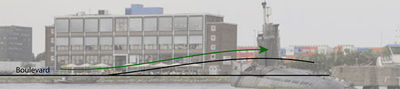
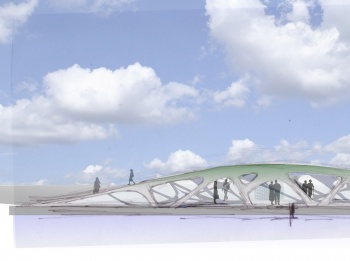
View from south. Image shows boulevard continuing over rooftop of the Ondina Pavilion. The skeleton of the pavilion, as a waving of routes, forms the area where people can wait for the ferry.
Roof section. Image shows distribution of space inside the pavilion. Waitin between the skeleton of columns gives a sheltered feeling. The open central space in the pavilion conects the routes over NDSM. The living media wall is also situated here. It can provide people information, connects to project 18, and adapts to the amaunt of people by growing and reducing.
Vieuw at part of pavilion. On the left side the IJ-kantine is situated. Interior network of colums visible through semi-open facade.
View of pavilion at night from south. Ineterior becomes visible by lighting. The places where people are waiting, become colored. The 'abandoned' places in the pavilion are just illuminated in white.
-Internal
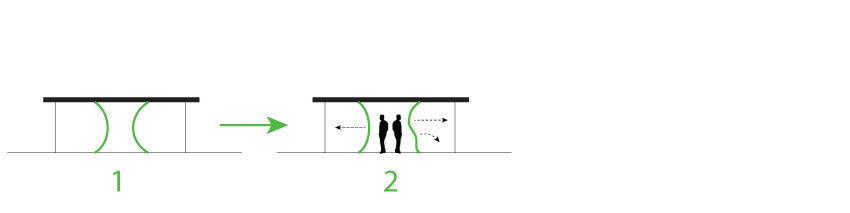
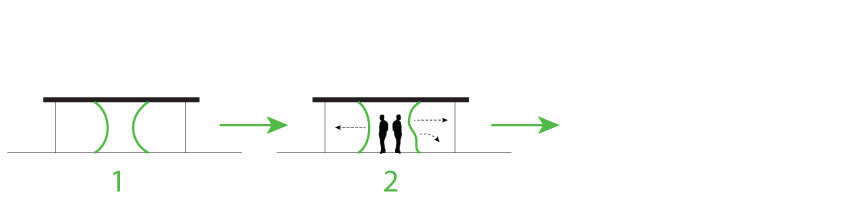
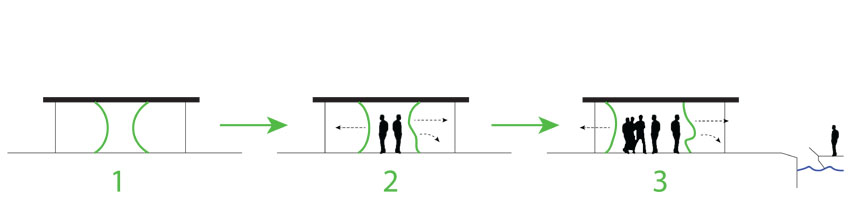
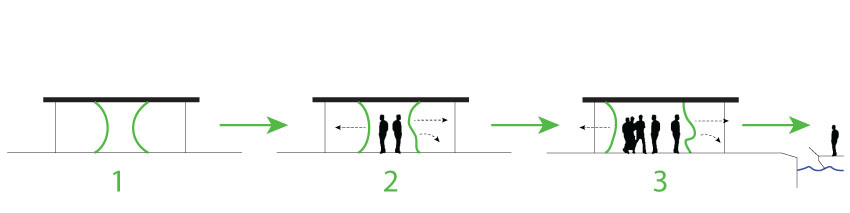
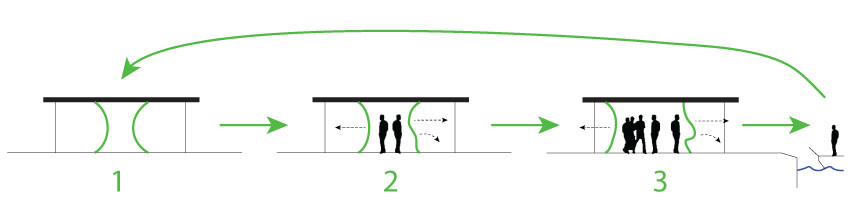
Interactive interior(living media wall). The way the interior of the pavilion constantly communicates with its users and acts to their movements and the amount of people. When more people enter the pavilion, the 'walls' move backwards, so the inner space of the pavilion will expand itself.
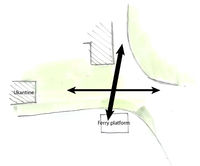
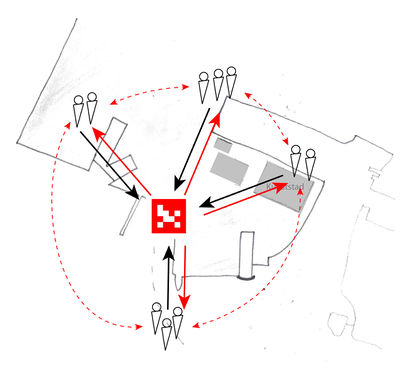
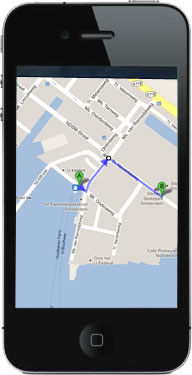
Interactive information. All different people use the ferry as transport to Amsterdam center of Amsterdam-Noord and come together at the ferry platform (black arrows). With an AR-system in the Ondina pavilion people will be connected to other people and things on the NDSM (red arrows).
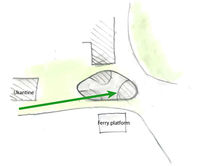
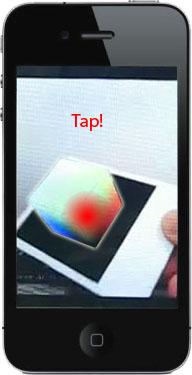
With their smartphone, people can scan the NDSM-codes and obtain more information about the particular person or thing. People can find their way through NDSM to the scanned person or object as well by interaction with the changing output of the lightscapes of project 18.
Connections
The Ondina pavilion connects people with other people and things on the NDSM site in an interactive way, while waiting on the ferry. Because the pavilion is located on a node of routes, people are already using the place. With an AR-system in the Ondina pavilion people will be connected to other people and things on the NDSM area. Due to its location the Ondina pavilion is connected to the ferry platform. Besides that, the pavilion connects to project 18, the Windcatchers.
Connections Project 18.
The boulevard of windcatchers continues over the pavilion. The routes and connections of the boulevard are elevated by the structure of the Ondina Pavilion, where under the main routes find their way to the waiting area and the ferry platform. The Ondina pavilion as a part of that boulevard will contribute to an entrance of the area, which shows the energy of NDSM as a creative and interactive place. The lights (attractors) of the windcatchers project are also connected to the visual content of the pavillion, allowing visitors to change the image of the NDSM's lighting ribbon for a short time.
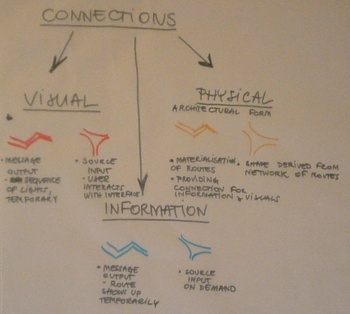
The sceme alongside. Shows the conection between project 13 and project 18, which occurs in three layers. The pavilion provides an signal (based on input from person) in the information-layer. The output becomes visible in visual-layer by showing the route of the person in the lights. The third-layer, the physical-layer, is the shape of the building based on the node of routes.
Another important connection is the NDSM Development Research, on which resulting routes the concept is based on.
Tresholds
Volume: +-1700 (m3)
Surface1: +-350 (m2 usable in pavilion)
Surface2: +-650 (total m2 rooftop included)
Max. people waiting: >350 ('bezettingsgraad vluchtroutes' <1m2 per person due to >2 exits, semi-open facade) source: http://www.rockwool.nl
References
See References and:
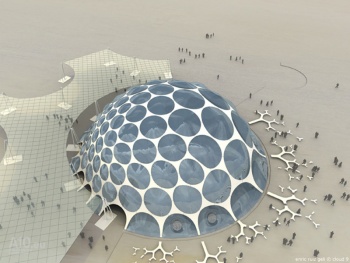
source: http://www.a10.eu/architects/profiles/enric_ruiz_geli/projects.html SED Pabellon, A10 Architects, EXPO Zaragoza 2008
source: http://designcrave.com/2010-08-24/art-borders-by-zaha-hadid/ Marburg, wallcovering ART BORDERS, Zaha Hadid
The Cloud, MIT Mobile Experience Lab