project17:Frontpage
(→overview) |
(→Versatile Panels) |
||
| Line 1: | Line 1: | ||
author:[[User:Amid|Amid Parsi]] | author:[[User:Amid|Amid Parsi]] | ||
| − | = | + | __NOTOC__ __NOTITLE__ |
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Sample_image.png|850px]] | ||
| + | </div> | ||
| − | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | |
| − | + | ||
| − | + | ||
| − | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | |
| − | [[ | + | [[project1:challenge |'''Challenge''']] |
| + | </div> | ||
| − | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | |
| − | + | [[project1:prototype |'''Prototype''']] | |
| + | </div> | ||
| − | + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> | |
| − | [[project17: | + | [[project17:project |'''Project''']] |
| + | </div> | ||
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
<html> | <html> | ||
| − | <iframe width="280" height=" | + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" |
| − | src="http://prototag.hyperbody.nl/prototag_m.php?id= | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=2e3MB3SxBUShHK80Duy0aw"></iframe> |
| − | + | ||
| − | "></iframe> | + | |
</html> | </html> | ||
| + | </div> | ||
| + | |||
| + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
| + | ==Project name== | ||
| + | author(s):[[User:XXX|FULL NAME HERE]] | ||
| + | |||
| + | ==Summary== | ||
| + | |||
| + | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ac lobortis nibh. Sed et lectus et dolor convallis sagittis id a sem. Nulla interdum nunc et urna hendrerit at pellentesque risus convallis. Proin a turpis nunc, eu tincidunt arcu. Etiam magna turpis, facilisis id placerat et, congue eu nisi. Vivamus euismod nulla id elit laoreet placerat eu eu nisi. Morbi id libero quam, nec rhoncus diam. | ||
| + | |||
| + | Fusce cursus turpis feugiat odio consectetur consequat. Donec lacinia velit a orci posuere condimentum. Proin interdum sem sodales velit iaculis a consequat risus faucibus. Suspendisse quam odio, consequat a porta nec, varius eu arcu. Proin erat dui, vestibulum id rhoncus venenatis, porta ut eros. Pellentesque at libero nec turpis scelerisque feugiat id in risus. Proin sollicitudin dapibus nibh, quis adipiscing nisi aliquam id. Pellentesque habitant morbi. | ||
| + | |||
| + | Cras non dolor ipsum, commodo mattis velit. Duis a augue enim. Cras aliquet augue vitae libero rutrum congue bibendum urna cursus. Sed posuere felis sed ante suscipit consequat. Nullam pretium interdum ultricies. Morbi dignissim congue pulvinar. Mauris tincidunt, tellus at suscipit aliquam, nisl lacus pellentesque odio, pretium consectetur nisl neque in velit. Nunc hendrerit dolor at nibh porttitor eget faucibus augue malesuada. Ut venenatis consequat metus. | ||
| + | |||
| + | ==Connections== | ||
| + | [[project01|01NAME]], [[project02|02NAME]] | ||
| − | + | </div> | |
| − | < | + | </div> |
| − | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| − | <div | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| − | + | [[File:Sample_image.png|270px]] | |
| − | + | </div> | |
| − | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | |
| − | + | [[File:Sample_image.png|270px]] | |
| − | + | </div> | |
| − | <div | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| − | + | [[File:Sample_image.png|270px]] | |
| − | + | </div> | |
| − | + | </div> | |
| − | <div | + | |
| − | + | ||
| − | <div | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | |||
=overview= | =overview= | ||
Revision as of 09:22, 20 June 2012
author:Amid Parsi
overview
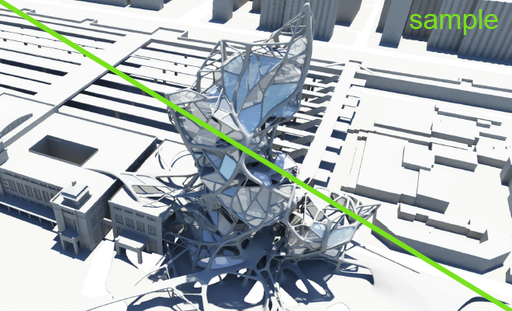
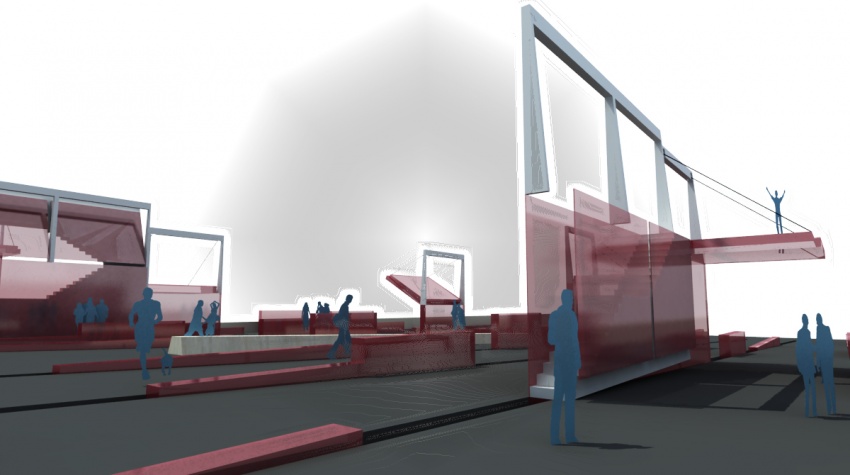
The project is about versatile panels. It is located in NDSM wharf which has historical character in north of Amsterdam. It used to be a shipbuilding yard. Apart from that the site has a new performance because of number of offices and workshops which working there and also their activities. It is kind of artistic place for artists to work and exhibit their products. We face two different aspects of place, the first one history of the site which is really important to preserve and the other one big free space to do every artistic task without any fast and hard rules.
The project has followed these two facts. It wants to portray modern usage of architectural objects meanwhile keeps the looks of the site like as it used to be. By means of such a strategy we can absorb two big categories of users, visitors who want to observe this history part and the others who wants to use it in its new manner.
There are some movable panels on a number of rails underground which can shape to response to the demands. It can come up and fill the entire site or go down underground and express old picture of the site. They can form environment in different shapes as a park, exhibition, festival space or even concert space. In a word the purpose of the project is to respect to the historical part of the site and provide an infrastructure in order to such activities.
see more atArchitectural concept
</div>