project12:Response
| (7 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | <div style="width:850px; height:30px; width: 100%; padding-top: 5px; border-bottom:1px solid #aaa | + | <div style="width:850px; height:30px; width: 100%; padding-top: 5px; border-bottom:1px solid #aaa;"> |
<div style="float:left; width: 190px; height: 15px; margin-right:0px;" align="center"> | <div style="float:left; width: 190px; height: 15px; margin-right:0px;" align="center"> | ||
| Line 24: | Line 24: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <html><div style="width:850px; height:50px; padding-top:10px;"> | ||
| + | <div style="width:850px; height:20px;" align="right"><a name="1" style="text-decoration:none;"><font face="arial narrow" size="3" color="cccccc">▲</font></a><a href="#2" style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a href=#3 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a href=#4 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a href=#5 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a></div> | ||
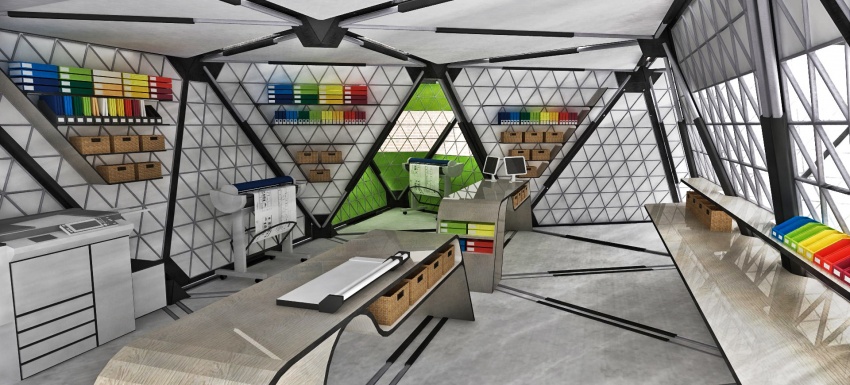
| + | <div style="float:left; width:850px; height:30px; margin-bottom:20px;" align="center"><font face="arial narrow" size="5" style="letter-spacing:2px">Studio space you truly need.</font></div></div></html> | ||
| − | |||
| − | |||
| − | |||
| − | |||
[[File:Project12_Final_Image_2.jpg|850px]] | [[File:Project12_Final_Image_2.jpg|850px]] | ||
| − | <div style="width:850px; height: 300px; margin-top: | + | <div style="width:850px; height: 300px; margin-top:10px; border-bottom:1px solid #aaa; padding-bottom:20px;"> |
<div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
<font face="arial narrow" size="4" style="letter-spacing:2px">Do you really need that much?</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Do you really need that much?</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| + | |||
| + | |||
| + | [[File:Project12_Final_Concept_1a.jpg|415px]] | ||
| + | |||
| + | |||
| + | |||
<font face="arial narrow" size="2" style="letter-spacing:1px" color="555555">One of the biggest problem of freelance artists and designers is the lack of capital. Instead of spending money on equipments and extra floor space accommodating them, save up and rent a studio just enough for your needs. | <font face="arial narrow" size="2" style="letter-spacing:1px" color="555555">One of the biggest problem of freelance artists and designers is the lack of capital. Instead of spending money on equipments and extra floor space accommodating them, save up and rent a studio just enough for your needs. | ||
</font> | </font> | ||
| Line 45: | Line 50: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| + | |||
| + | |||
| + | [[File:Project12_Final_Concept_1b.jpg|415px]] | ||
| + | |||
| + | |||
| + | |||
<font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Each <i>Customised Modularity</i> studio accommodates a desk, storage and seating platform, which is connected to different types of workshops. When artists share workshops, occupancy increases and collaboration is encouraged. | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Each <i>Customised Modularity</i> studio accommodates a desk, storage and seating platform, which is connected to different types of workshops. When artists share workshops, occupancy increases and collaboration is encouraged. | ||
</font> | </font> | ||
</div> | </div> | ||
| − | |||
</div> | </div> | ||
| − | <div style | + | <html><div style="width:850px; height:50px; padding-top:20px;"> |
| − | <div style="width:850px; height: | + | <div style="width:850px; height:20px;" align="right"><a href=#1 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a name="2" style="text-decoration:none;"><font face="arial narrow" size="3" color="cccccc">▲</font></a><a href=#3 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a href=#4 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a href=#5 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a></div> |
| − | <font face="arial narrow" size="5" style="letter-spacing:2px">Automates and connects with others.</font> | + | <div style="float:left; width:850px; height:30px; margin-bottom:20px;" align="center"><font face="arial narrow" size="5" style="letter-spacing:2px">Automates and connects with others.</font></div></div></html> |
| − | </div> | + | |
{{#slideshow: | {{#slideshow: | ||
| Line 62: | Line 71: | ||
<div>[[Image:Project12_Final_Image_4.jpg| 850px]]</div> | <div>[[Image:Project12_Final_Image_4.jpg| 850px]]</div> | ||
<div>[[Image:Project12_Final_Image_4c.jpg| 850px]]</div> | <div>[[Image:Project12_Final_Image_4c.jpg| 850px]]</div> | ||
| − | <div>[[Image:Project12_Final_Image_4b.jpg| 850px]]</div> | + | <div>[[Image:Project12_Final_Image_4b.jpg| 850px]]</div> |id=bar1 sequence=forward transition=fade refresh=2500}} |
| − | + | <div style="width:850px; height: 300px; margin-top:5px; border-bottom:1px solid #aaa; padding-bottom:20px;"> | |
| − | + | ||
| − | + | ||
| − | <div style="width:850px; height: 300px; margin-top: | + | |
<div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
<font face="arial narrow" size="4" style="letter-spacing:2px">Connect to decentralised workshops.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Connect to decentralised workshops.</font> | ||
| Line 95: | Line 101: | ||
</font> | </font> | ||
</div> | </div> | ||
| − | |||
</div> | </div> | ||
| − | <div style="width:850px; height: | + | <html><div style="width:850px; height:50px; padding-top:20px;"> |
| − | <font face="arial narrow" size="5" style="letter-spacing:2px">Interact with artists and their studios.</font> | + | <div style="width:850px; height:20px;" align="right"><a href=#1 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a href=#2 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a name="3" style="text-decoration:none;"><font face="arial narrow" size="3" color="cccccc">▲</font></a><a href=#4 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a href=#5 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a></div> |
| − | </div> | + | <div style="float:left; width:850px; height:30px; margin-bottom:20px;" align="center"><font face="arial narrow" size="5" style="letter-spacing:2px">Interact with artists and their studios.</font></div></div></html> |
{{#slideshow: | {{#slideshow: | ||
| Line 127: | Line 132: | ||
}} | }} | ||
| − | <div style="width:850px; height: 300px; margin-top: | + | <div style="width:850px; height: 300px; margin-top:5px; border-bottom:1px solid #aaa; padding-bottom:20px;"> |
<div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
<font face="arial narrow" size="4" style="letter-spacing:2px">Beyond superficial identity.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Beyond superficial identity.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| + | |||
| + | |||
| + | [[File:Project12_Final_Concept_3a.jpg|415px]] | ||
| + | |||
| + | |||
| + | |||
<font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Using Liquid Crystal Film technology, the facade opacity of each studio is triggered by the user's social network keytags such as #workshops or #exhibition. The aesthetic display of user activity allows artists to personalise and differentiate from other studios. | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Using Liquid Crystal Film technology, the facade opacity of each studio is triggered by the user's social network keytags such as #workshops or #exhibition. The aesthetic display of user activity allows artists to personalise and differentiate from other studios. | ||
</font> | </font> | ||
| Line 142: | Line 153: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| + | |||
| + | |||
| + | [[File:Project12_Final_Concept_3b.jpg|415px]] | ||
| + | |||
| + | |||
| + | |||
<font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Sensors embedded in the facade detect the behaviour of adjacent facades and creates a network link between similar studio activity. Facade opacity at the base row forms a linear gradient, directing visitors to similar studio activities, yet still non disruptive to the artists.</font> | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Sensors embedded in the facade detect the behaviour of adjacent facades and creates a network link between similar studio activity. Facade opacity at the base row forms a linear gradient, directing visitors to similar studio activities, yet still non disruptive to the artists.</font> | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div style="width:850px; height: | + | <html><div style="width:850px; height:50px; padding-top:20px;"> |
| − | <font face="arial narrow" size="5" style="letter-spacing:2px">Coexisting harmoniously.</font> | + | <div style="width:850px; height:20px;" align="right"><a href=#1 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a href=#2 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a href=#3 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a name="4" style="text-decoration:none;"><font face="arial narrow" size="3" color="cccccc">▲</font></a><a href=#5 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a></div> |
| − | </div> | + | <div style="float:left; width:850px; height:30px; margin-bottom:20px;" align="center"><font face="arial narrow" size="5" style="letter-spacing:2px">Coexisting harmoniously.</font></div></div></html> |
{{#slideshow: | {{#slideshow: | ||
| Line 157: | Line 174: | ||
}} | }} | ||
| − | <div style="width:850px; height: 300px; margin-top: | + | <div style="width:850px; height: 300px; margin-top:5px; border-bottom:1px solid #aaa; padding-bottom:20px;"> |
<div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
<font face="arial narrow" size="4" style="letter-spacing:2px">Accommodating to human society.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Accommodating to human society.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | |
| − | </font> | + | |
| + | [[File:Project12_Final_Concept_4a.jpg|415px]] | ||
| + | |||
| + | |||
| + | |||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">In preparation of a new day, <i>Customised Modularity</i> will automate and reconfigure to suite the changing requirements of the artists. Accommodating to their needs, it changes its use to form a variety of spaces such as exhibition and meeting spaces.</font> | ||
</div> | </div> | ||
<div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | <div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| Line 171: | Line 193: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| + | |||
| + | |||
| + | [[File:Project12_Final_Concept_4b.jpg|415px]] | ||
| + | |||
| + | |||
| + | |||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"><i>Customised Modularity</i> also understands the importance of a familiar environment to human. Thus, its nightly reconfigurations is kept minimal, allowing users to gradually adjust to and associate with the ever-changing environment. | ||
| + | </font> | ||
<font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | ||
</font> | </font> | ||
| Line 176: | Line 206: | ||
</div> | </div> | ||
| − | <div style="width:850px; height: | + | <html><div style="width:850px; height:50px; padding-top:20px;"> |
| − | <font face="arial narrow" size="5" style="letter-spacing:2px">Evolve and adapt.</font> | + | <div style="width:850px; height:20px;" align="right"><a href=#1 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a href=#2 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a href=#3 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a href=#4 style="text-decoration:none;"><font face="arial narrow" size="3" color="555555">▲</font></a><a name="5" style="text-decoration:none;"><font face="arial narrow" size="3" color="cccccc">▲</font></a></div> |
| − | </div> | + | <div style="float:left; width:850px; height:30px; margin-bottom:20px;" align="center"><font face="arial narrow" size="5" style="letter-spacing:2px">Evolve and adapt.</font></div></div></html> |
{{#slideshow: | {{#slideshow: | ||
| Line 205: | Line 235: | ||
}} | }} | ||
| − | <div style="width:850px; height: 300px; margin-top: | + | <div style="width:850px; height: 300px; margin-top:5px; border-bottom:1px solid #aaa; padding-bottom:20px;"> |
<div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
<font face="arial narrow" size="4" style="letter-spacing:2px">Adapt to neighbouring projects.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Adapt to neighbouring projects.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | |
| + | |||
| + | [[File:Project12_Final_Concept_5a.jpg|415px]] | ||
| + | |||
| + | |||
| + | |||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"><i>Customised Modularity</i> also adapts to <html><a href="http://msc1.hyperbody.nl/project04:frontpage"><i>Modular Customisation</i></a></html>, a neighbouring interactive design aimed to increase visitor/building interaction. <i>Customised Modularity</i> becomes a fully dynamic automaton, communicating and interfacing with the interactive design. | ||
</font> | </font> | ||
</div> | </div> | ||
| Line 219: | Line 255: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| + | |||
| + | |||
| + | [[File:Project12_Final_Concept_5b.jpg|415px]] | ||
| + | |||
| + | |||
| + | |||
<font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">The dynamism of both projects will generate various interior and exterior spatial qualities. <i>Customised Modularity</i> will also introduce building-to-building interaction, where it automates and moves the interactive design.</font> | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">The dynamism of both projects will generate various interior and exterior spatial qualities. <i>Customised Modularity</i> will also introduce building-to-building interaction, where it automates and moves the interactive design.</font> | ||
</div> | </div> | ||
</div> | </div> | ||
__NOTITLE__ | __NOTITLE__ | ||
Latest revision as of 09:25, 29 June 2012
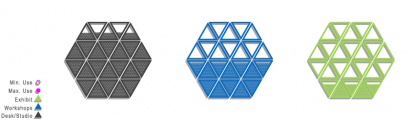
Do you really need that much?
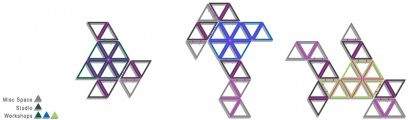
One of the biggest problem of freelance artists and designers is the lack of capital. Instead of spending money on equipments and extra floor space accommodating them, save up and rent a studio just enough for your needs.
Connect to decentralised workshops.
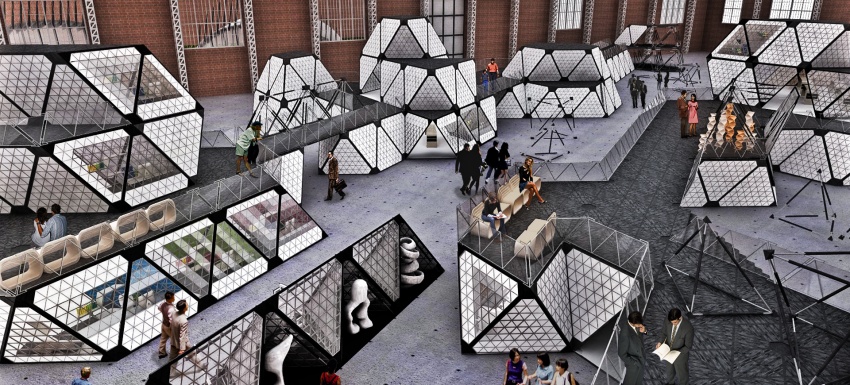
Exploring different techniques within the field of art is the benefit of being an artist. With Customised Modularity, the studio automates and relocate, connecting seamlessly to various types of workshops. This encourages more experimentation for artists to hone their craft.
Rent more space, as and when you need.
Another benefit of Customised Modularity is its ability to integrate additional spaces with existing studios. This allows temporary modules to connect with the designers' studios, creating personalised exhibition spaces which transits smoothly and immediately with their studios.
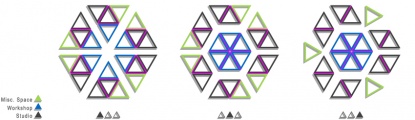
Beyond superficial identity.
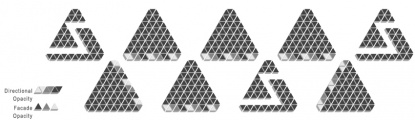
Using Liquid Crystal Film technology, the facade opacity of each studio is triggered by the user's social network keytags such as #workshops or #exhibition. The aesthetic display of user activity allows artists to personalise and differentiate from other studios.
Creating an informed network.
Sensors embedded in the facade detect the behaviour of adjacent facades and creates a network link between similar studio activity. Facade opacity at the base row forms a linear gradient, directing visitors to similar studio activities, yet still non disruptive to the artists.
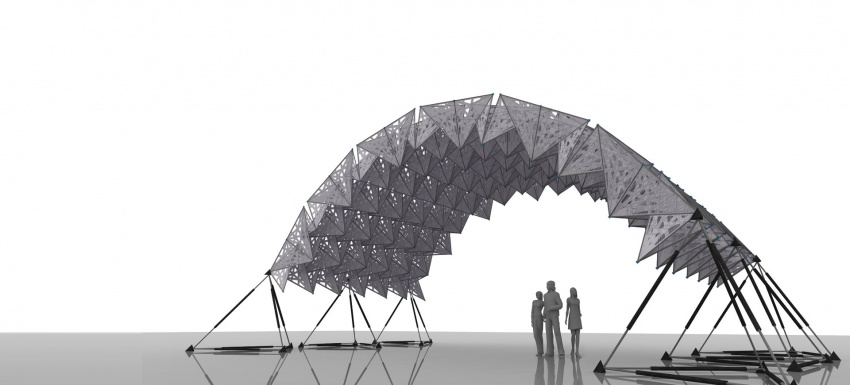
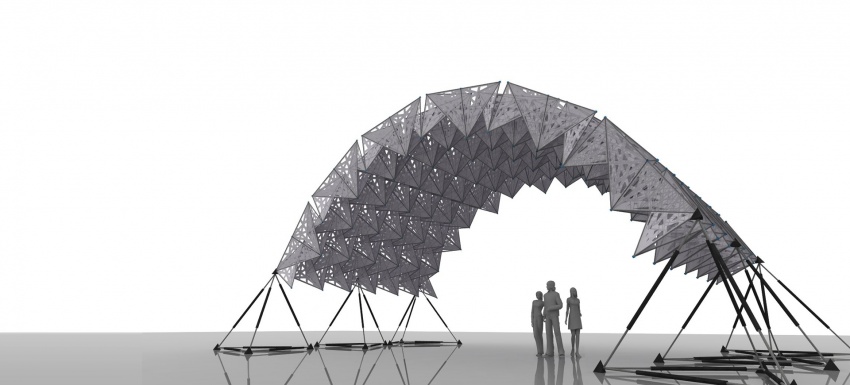
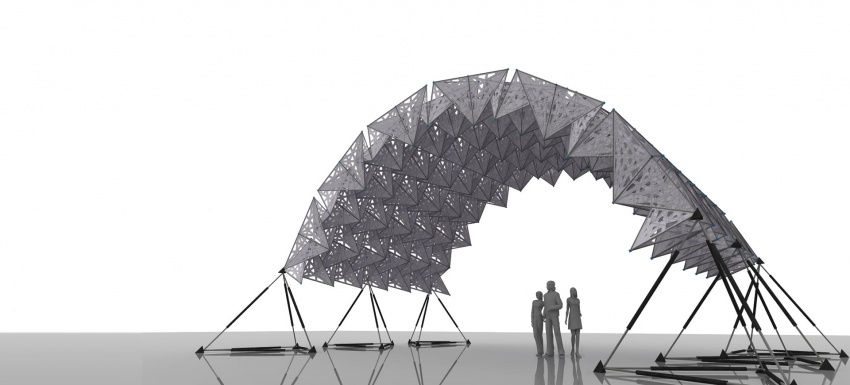
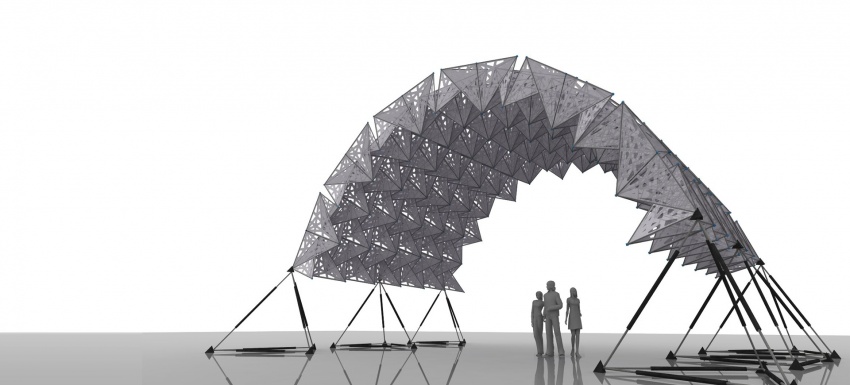
Accommodating to human society.
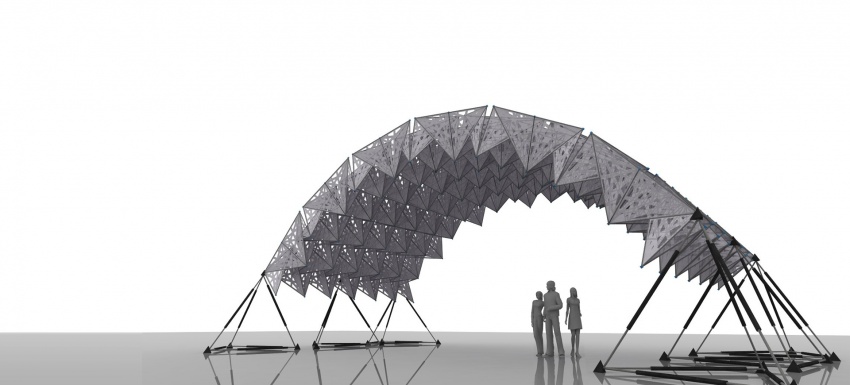
In preparation of a new day, Customised Modularity will automate and reconfigure to suite the changing requirements of the artists. Accommodating to their needs, it changes its use to form a variety of spaces such as exhibition and meeting spaces.
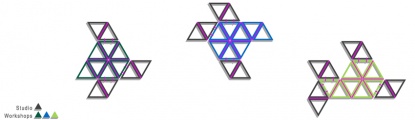
Adapt to neighbouring projects.
Customised Modularity also adapts to Modular Customisation, a neighbouring interactive design aimed to increase visitor/building interaction. Customised Modularity becomes a fully dynamic automaton, communicating and interfacing with the interactive design.