project12:Response
| Line 82: | Line 82: | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="height:30px; width: 100%; margin-bottom:20px; padding-top:20px;" align="center"> |
| − | + | <font face="arial narrow" size="5" style="letter-spacing:2px">Beyond superficial identity.</font> | |
</div> | </div> | ||
| + | |||
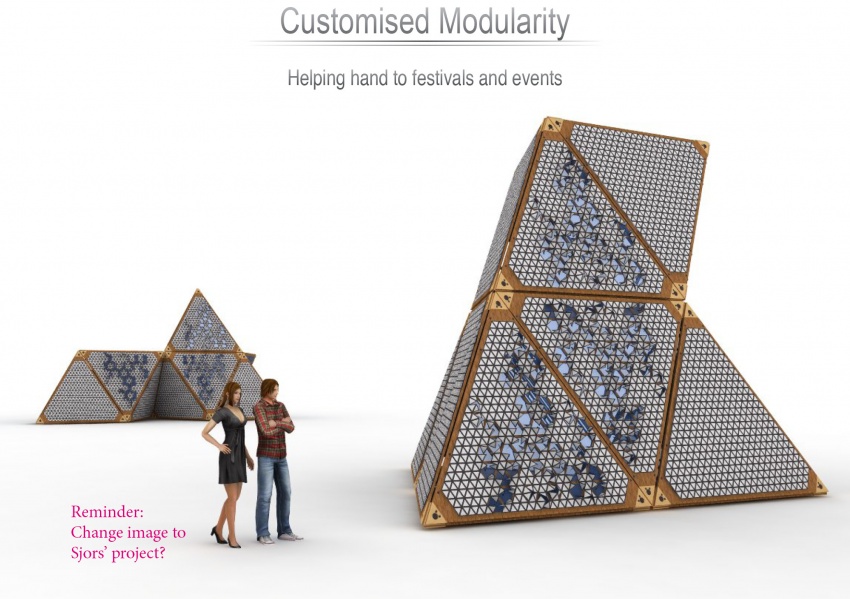
| + | [[File:Project12_Final_Image_5.jpg|850px]] | ||
<div style="width: 850px; height: 300px; margin-top:20px; margin-bottom:20px; border-top:1px solid #aaa;"> | <div style="width: 850px; height: 300px; margin-top:20px; margin-bottom:20px; border-top:1px solid #aaa;"> | ||
<div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
| − | <font face="arial narrow" size="4" style="letter-spacing:2px"> | + | <font face="arial narrow" size="4" style="letter-spacing:2px">Show the real world your virtual reality.</font> |
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| Line 96: | Line 98: | ||
</div> | </div> | ||
<div style="float:right; width: 415px; height: 300px; padding-top:10px;"> | <div style="float:right; width: 415px; height: 300px; padding-top:10px;"> | ||
| − | <font face="arial narrow" size="4" style="letter-spacing:2px"> | + | <font face="arial narrow" size="4" style="letter-spacing:2px">Displays and updates your social network.</font> |
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
Revision as of 19:35, 9 June 2012
Studio space you truly need.
Do you really need that much?
Reminder:
image exposure
interactive facade || context
shelf colour || candle base || books || cushion || paper basket || zaha decor
floor tiles alignment
people?
photoshop atmosphere
Let's share and collaborate.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Automates and connects with others.
Connect to surrounding workshops.
Reminder:
studio x 4 || lighting || furniture
workshop furniture || hanging lights
workshop flooring || facade gap || ceiling gap
ceiling too "low" || vertical composition?
seems like 1 point perspective, but off a bit
Rent more space, as and when you need.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Beyond superficial identity.
Show the real world your virtual reality.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Displays and updates your social network.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Adapt to neighbouring projects.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Endless Possibilities.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.