project12:Response
| Line 30: | Line 30: | ||
[[File:Project12_Final_Image_2.jpg|850px]] | [[File:Project12_Final_Image_2.jpg|850px]] | ||
| − | <div style="width: 850px; height: 300px; margin-top:20px; border-top:1px solid #aaa;"> | + | <div style="width: 850px; height: 300px; margin-top:20px; border-top:1px solid #aaa; border-bottom:1px solid #aaa; padding-bottom:20px;"> |
<div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | <div style="float:left; width: 415px; height: 300px; padding-top:10px;"> | ||
<font face="arial narrow" size="4" style="letter-spacing:2px">Do you really need that much?</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Do you really need that much?</font> | ||
| Line 53: | Line 53: | ||
</div> | </div> | ||
| − | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | + | <div style="height:30px; width: 100%; margin-bottom:20px; padding-top:20px;" align="center"> |
<font face="arial narrow" size="5" style="letter-spacing:2px">Automates and connects with others.</font> | <font face="arial narrow" size="5" style="letter-spacing:2px">Automates and connects with others.</font> | ||
</div> | </div> | ||
| Line 64: | Line 64: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color=" | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="magenta">Reminder: |
| + | <br>studio x 4 || lighting || furniture | ||
| + | <br>workshop furniture || hanging lights | ||
| + | <br>workshop flooring || facade gap || ceiling gap | ||
| + | <br>ceiling too "low" || vertical composition? | ||
| + | <br>seems like 1 point perspective, but off a bit</font> | ||
</div> | </div> | ||
<div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | <div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | ||
Revision as of 13:55, 9 June 2012
Studio space you truly need.
Do you really need that much?
Reminder:
image exposure
interactive facade / context
shelf colour || candle base || books || cushion || paper basket || zaha decor
people?
photoshop atmosphere
Let's share and collaborate.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Automates and connects with others.
Connect to surrounding workshops.
Reminder:
studio x 4 || lighting || furniture
workshop furniture || hanging lights
workshop flooring || facade gap || ceiling gap
ceiling too "low" || vertical composition?
seems like 1 point perspective, but off a bit
Rent more space, as and when you need.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Beyond superficial identity.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
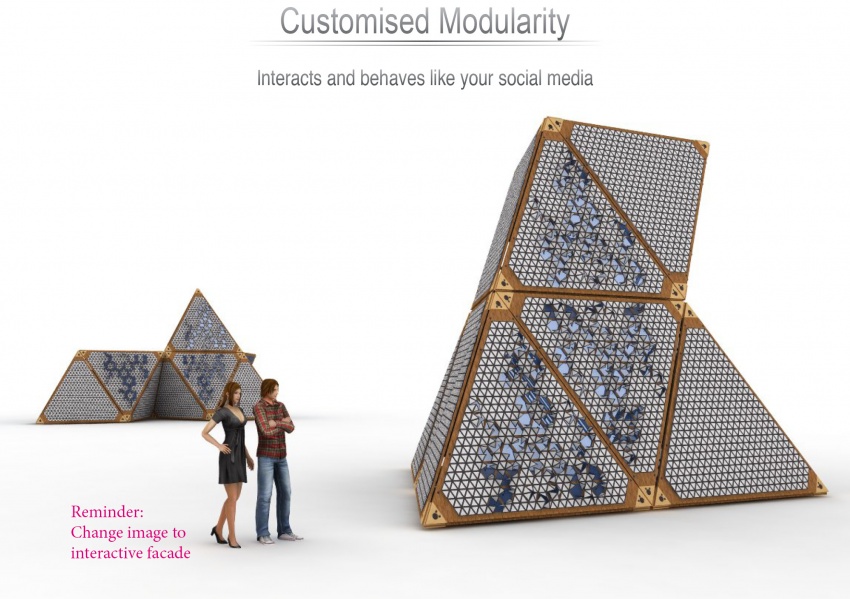
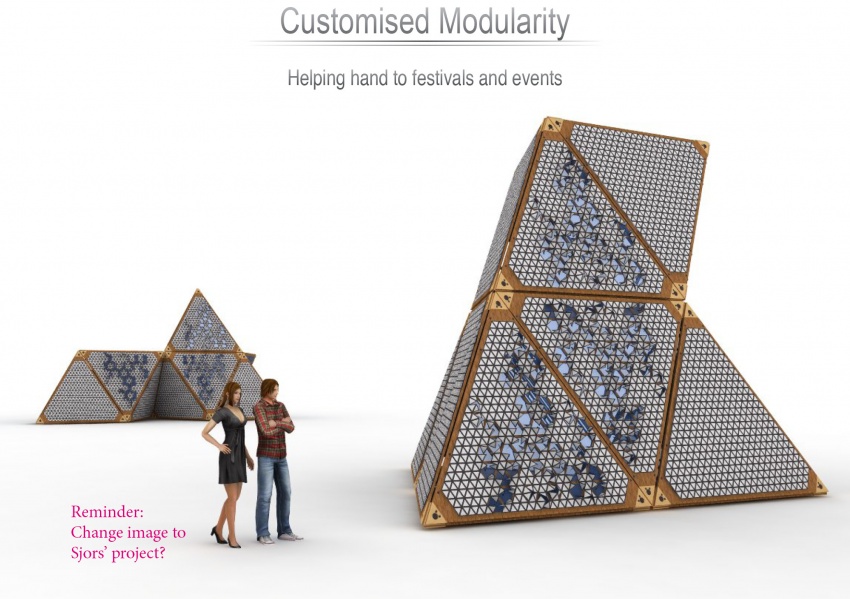
Customise to your hearts desire.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Adapt to neighbouring projects.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Endless Possibilities.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.