project12:Response
| Line 1: | Line 1: | ||
| − | <div style="height:30px; width: 100%; padding-top: 5px; border-bottom:1px solid #aaa;"> | + | <div style="height:30px; width: 100%; padding-top: 5px; border-bottom:1px solid #aaa; margin-bottom:20px;"> |
<div style="float:left; width: 270px; height: 15px; margin-right:0px;" align="center"> | <div style="float:left; width: 270px; height: 15px; margin-right:0px;" align="center"> | ||
| Line 19: | Line 19: | ||
</div> | </div> | ||
| − | <div style="height:30px; width: 100%; margin- | + | |
| + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | ||
<font face="arial narrow" size="5" style="letter-spacing:2px">Studio space you truly (and critically) need.</font> | <font face="arial narrow" size="5" style="letter-spacing:2px">Studio space you truly (and critically) need.</font> | ||
| Line 25: | Line 26: | ||
</div> | </div> | ||
| − | [[File: | + | [[File:Project12_Final_Image_2.jpg|850px]] |
<div style="width: 850px; height: 300px; margin-top:20px; border-top:1px solid #aaa;"> | <div style="width: 850px; height: 300px; margin-top:20px; border-top:1px solid #aaa;"> | ||
| Line 32: | Line 33: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color=" | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="magenta">Reminder: |
| + | <br>image resolution || render width || exposure | ||
| + | <br>octahedron || interactive facade / context | ||
| + | <br>shelving storage || shelving support | ||
| + | <br>change facade material (too heavy) || change desk material direction | ||
| + | <br>chair wheel black || basket teak || lamp base brown || table edge brighter? | ||
| + | <br>add shot of storage / rest area | ||
| + | <br> people? | ||
| + | <br>Image place behind caption? | ||
| + | </font> | ||
</div> | </div> | ||
<div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | <div style="float:left; width: 10px; height: 280px; margin-top:20px; border-right:1px solid #aaa;"> | ||
Revision as of 01:21, 7 June 2012
Studio space you truly (and critically) need.
Money, never enough of it.
Reminder:
image resolution || render width || exposure
octahedron || interactive facade / context
shelving storage || shelving support
change facade material (too heavy) || change desk material direction
chair wheel black || basket teak || lamp base brown || table edge brighter?
add shot of storage / rest area
people?
Image place behind caption?
Why buy when you can share for free?
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
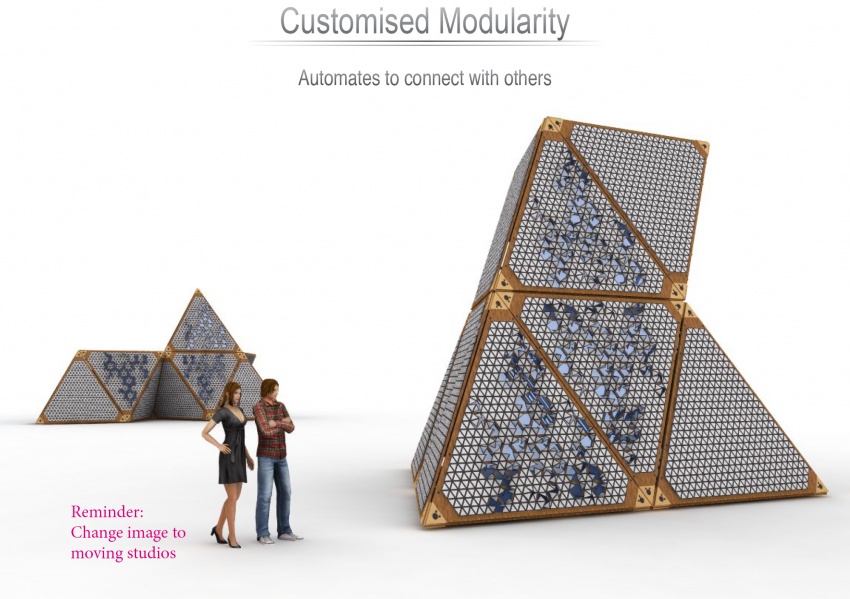
Connect to surrounding workshops.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Rent more space, as and when you need.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
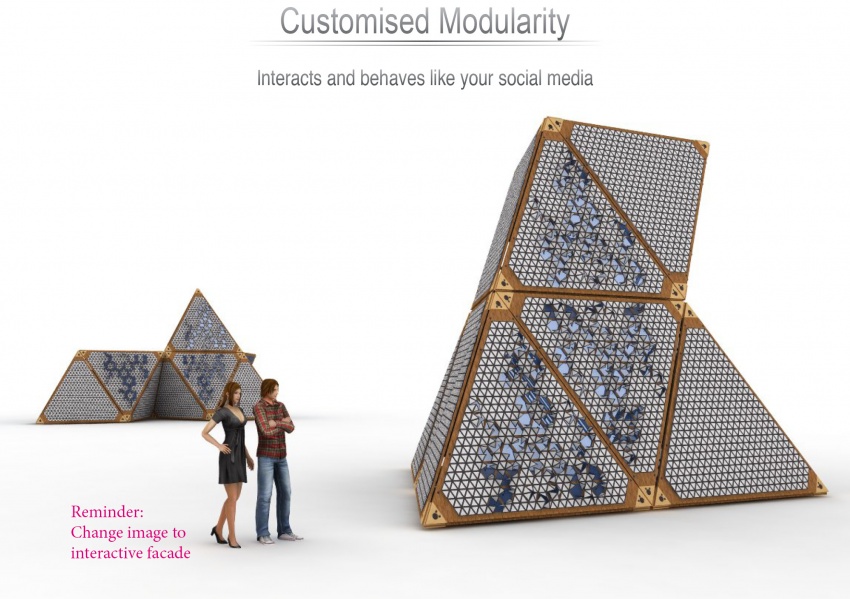
Beyond superficial identity.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Customise to your hearts desire.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Adapt to neighbouring projects.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Endless Possibilities.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.