project12:Prototype
| Line 39: | Line 39: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">An analysis of the project brief showed that the accumulation of tetrahedron modules resulted in irregular forms and an unstable structure. An additional octahedron module was utilised to resolve the problem and in combination with the tetrahedron modules, a regular and stable structure was generated.</font> |
</div> | </div> | ||
<div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | <div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| Line 47: | Line 47: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">With the introduction of tetrahedron and octahedron forms, the modules were able to reconfigure and connect in various ways. To facilitate the reconfiguration, the modules had to be automated, which will make its interaction with other modules uniform and compatible. The goal was to allow the modules to integrate seamlessly with any adjacent module surface.</font> |
</div> | </div> | ||
</div> | </div> | ||
| Line 76: | Line 76: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">A closer analysis of artist behaviour within their studios revealed an inefficient use of space and equipments. Most of the artists spend their time at the desk, yet rent additional space and purchase costly equipments. Ownership of the space and equipments were taken into consideration in order to determine both needs and requirements of the artists and designers.</font> |
</div> | </div> | ||
<div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | <div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| Line 84: | Line 84: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Through the evaluation, the spaces and equipments were categorised into ownership and shared, permanence and temporal. The outcome revealed that the costly equipments could be shared among other similar artists, reducing the purchase cost for individual artists while achieving higher usage of the equipments. Display areas and meeting spaces also showed the need for personalisation, yet could still be shared with others as these spaces were temporal.</font> |
</div> | </div> | ||
</div> | </div> | ||
| Line 110: | Line 110: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">The existing site plan by Dynamo Architects showed a careful organisation of spaces. However, visitors who enter the 'artist city' do not follow the organisation and prefer to explore the space differently. Furthermore, visitors do not visit every studio within the Kunststad, but only those that appeals to them. This journey of discovery conflicts with the highly organised system and as a result, an organised plan for the new studios was not suitable.</font> |
</div> | </div> | ||
<div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | <div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| Line 118: | Line 118: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Entrances to the 'artist city' were extended into the new artist studios to integrate both. Additional emphasis were allocated to the less utilised entrances of the old Kunststad by placing a higher concentration of studios, attracting more visitors. The new plan for the studios was more directive and has lesser junctions, allowing visitors to explore each studio through their individual journey.</font> |
</div> | </div> | ||
</div> | </div> | ||
| Line 137: | Line 137: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">A simple tetrahedron prototype was constructed to analyse the corner joints and surface angles. Through the analysis, extendable support (legs), which will be replaced with actuator motors in a 1:1 scale, were adopted to automate the structure. The extension capability allowed the model to contract and expand and subsequently, the order of the extension action of each individual leg allowed the model to automate and 'walk'. The same system was adopted for the octahedron prototype.</font> |
</div> | </div> | ||
<div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | <div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| Line 145: | Line 145: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">With 12 actuators allocated to a tetrahedron and 24 to an octahedron, the initial models created various deformation in their automation. Its ability to deform became an important aspect with the connection to its adjacent project, [[project04:Frontpage|Modular Customisation]]. As [[project04:Frontpage|Modular Customisation]] is a free-form project, the various iterations will move and reconfigure the design along side its users to generate different outcomes and spatial qualities.</font> |
</div> | </div> | ||
</div> | </div> | ||
| Line 160: | Line 160: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">The joints for the tetrahedron and octahedron prototype were redesigned to reduce the joint system and create a more aesthetic edge which will integrate with the facade. As the extendable support is only required to move in 2 axis at any given time, the primary support was anchored around a secondary corner structure. this allowed the primary support to rotate along the secondary corner structure. The secondary corner structure was also used to connect the corner plates, reducing the need for additional joints. |
| + | |||
| + | |||
| + | stronger integration of both projects. </font> | ||
</div> | </div> | ||
<div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | <div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| Line 168: | Line 171: | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">As the corner joint only utilised the interior volume, the surfaces were redesigned to create a uniform joint with [[project04:Frontpage|Modular Customisation]], strengthening the integration of both projects. As [[project04:Frontpage|Modular Customisation]] was a free-form design, the support had to rotate in all axis. The primary support connection was again anchored to a secondary structure. However, the secondary structure had the ability to rotate within the surface of the corner joint, allowing the primary support to rotate in all axis.</font> |
</div> | </div> | ||
</div> | </div> | ||
Revision as of 13:25, 23 June 2012
Project Basic
Review.
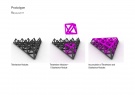
An analysis of the project brief showed that the accumulation of tetrahedron modules resulted in irregular forms and an unstable structure. An additional octahedron module was utilised to resolve the problem and in combination with the tetrahedron modules, a regular and stable structure was generated.
Interaction and Automation.
With the introduction of tetrahedron and octahedron forms, the modules were able to reconfigure and connect in various ways. To facilitate the reconfiguration, the modules had to be automated, which will make its interaction with other modules uniform and compatible. The goal was to allow the modules to integrate seamlessly with any adjacent module surface.
Performative Analysis
User Occupancy.
A closer analysis of artist behaviour within their studios revealed an inefficient use of space and equipments. Most of the artists spend their time at the desk, yet rent additional space and purchase costly equipments. Ownership of the space and equipments were taken into consideration in order to determine both needs and requirements of the artists and designers.
Achieving a healthy workshop metabolism.
Through the evaluation, the spaces and equipments were categorised into ownership and shared, permanence and temporal. The outcome revealed that the costly equipments could be shared among other similar artists, reducing the purchase cost for individual artists while achieving higher usage of the equipments. Display areas and meeting spaces also showed the need for personalisation, yet could still be shared with others as these spaces were temporal.
Site Continuation
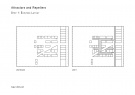
Current site condition.
The existing site plan by Dynamo Architects showed a careful organisation of spaces. However, visitors who enter the 'artist city' do not follow the organisation and prefer to explore the space differently. Furthermore, visitors do not visit every studio within the Kunststad, but only those that appeals to them. This journey of discovery conflicts with the highly organised system and as a result, an organised plan for the new studios was not suitable.
Extending the atmosphere.
Entrances to the 'artist city' were extended into the new artist studios to integrate both. Additional emphasis were allocated to the less utilised entrances of the old Kunststad by placing a higher concentration of studios, attracting more visitors. The new plan for the studios was more directive and has lesser junctions, allowing visitors to explore each studio through their individual journey.
Structural Automaton
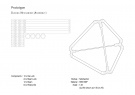
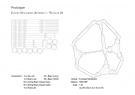
Fabricating the model.
A simple tetrahedron prototype was constructed to analyse the corner joints and surface angles. Through the analysis, extendable support (legs), which will be replaced with actuator motors in a 1:1 scale, were adopted to automate the structure. The extension capability allowed the model to contract and expand and subsequently, the order of the extension action of each individual leg allowed the model to automate and 'walk'. The same system was adopted for the octahedron prototype.
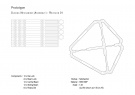
Various iterations.
With 12 actuators allocated to a tetrahedron and 24 to an octahedron, the initial models created various deformation in their automation. Its ability to deform became an important aspect with the connection to its adjacent project, Modular Customisation. As Modular Customisation is a free-form project, the various iterations will move and reconfigure the design along side its users to generate different outcomes and spatial qualities.
Multipurpose Joint
IMAGE
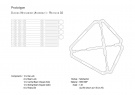
Bi-directional rotation.
The joints for the tetrahedron and octahedron prototype were redesigned to reduce the joint system and create a more aesthetic edge which will integrate with the facade. As the extendable support is only required to move in 2 axis at any given time, the primary support was anchored around a secondary corner structure. this allowed the primary support to rotate along the secondary corner structure. The secondary corner structure was also used to connect the corner plates, reducing the need for additional joints.
stronger integration of both projects.
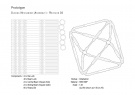
Tri-directional rotation.
As the corner joint only utilised the interior volume, the surfaces were redesigned to create a uniform joint with Modular Customisation, strengthening the integration of both projects. As Modular Customisation was a free-form design, the support had to rotate in all axis. The primary support connection was again anchored to a secondary structure. However, the secondary structure had the ability to rotate within the surface of the corner joint, allowing the primary support to rotate in all axis.
Attractors and Repellers (Superseded)
Plan Overlay.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Site Attractors.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Folding Mechanism (Superseded)
Seamless Folding.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Mechanised Folding.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.