project12:Prototype
| Line 1: | Line 1: | ||
| − | <div style="height:30px; width: 100%; padding-top: 5px; border-bottom:1px solid #aaa; margin-bottom: | + | <div style="height:30px; width: 100%; padding-top: 5px; border-bottom:1px solid #aaa; margin-bottom:60px;"> |
<div style="float:left; width: 190px; height: 15px; margin-right:0px;" align="center"> | <div style="float:left; width: 190px; height: 15px; margin-right:0px;" align="center"> | ||
| Line 24: | Line 24: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | |||
<div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | ||
| − | <font face="arial narrow" size="5" style="letter-spacing:2px"> | + | <font face="arial narrow" size="5" style="letter-spacing:2px">Project Basic</font> |
</div> | </div> | ||
| − | + | [[File:Project12_Prototype_-_Concept_Irregularity.jpg|135px]] | |
| + | [[File:Project12_Prototype_-_Concept_Regularity.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Concept_Interactivity_01.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Concept_Interactivity_02.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Concept_Interactivity_03.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Concept_Interactivity_04.jpg|135px]] | ||
| + | |||
| + | <div style="width: 850px; height: 200px; margin-top:20px; border-bottom:1px solid #aaa; padding-bottom:20px;"> | ||
| + | <div style="float:left; width: 415px; height: 200px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Review.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> | ||
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| + | </div> | ||
| + | <div style="float:right; width: 415px; height: 200px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Interaction and Automation.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:30px; width: 100%; margin-bottom:20px; margin-top:50px;" align="center"> | ||
| + | <font face="arial narrow" size="5" style="letter-spacing:2px">Performative Analysis</font> | ||
| + | </div> | ||
| + | [[File:Project12_Performative_Analysis_01.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_02.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_03.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_04.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_05.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_06.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_07.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_08.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_09.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_10.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_11.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_12.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_13.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_14.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_15.jpg|135px]] | ||
| + | [[File:Project12_Performative_Analysis_16.jpg|135px]] | ||
| + | |||
| + | <div style="width: 850px; height: 200px; margin-top:20px; border-bottom:1px solid #aaa; padding-bottom:20px;"> | ||
| + | <div style="float:left; width: 415px; height: 200px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">User Occupancy.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> | ||
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | ||
| + | </div> | ||
| + | <div style="float:right; width: 415px; height: 200px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Achieving a healthy workshop metabolism.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:30px; width: 100%; margin-bottom:20px; margin-top:50px;" align="center"> | ||
| + | <font face="arial narrow" size="5" style="letter-spacing:2px">Site Continuation</font> | ||
| + | </div> | ||
| + | [[File:Project12_NDSM_Kunststad_Design_01.jpg|135px]] | ||
| + | [[File:Project12_NDSM_Kunststad_Design_02.jpg|135px]] | ||
| + | [[File:Project12_NDSM_Kunststad_Design_03.jpg|135px]] | ||
| + | [[File:Project12_NDSM_Kunststad_Design_04.jpg|135px]] | ||
| + | [[File:Project12_NDSM_Kunststad_Design_05.jpg|135px]] | ||
| + | [[File:Project12_NDSM_Kunststad_Design_06.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_01.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_02.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_03.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_04.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_05.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_06.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_07.jpg|135px]] | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 200px; margin-top:20px; border-bottom:1px solid #aaa; padding-bottom:20px;"> |
| − | <div style="float:left; width: 415px; height: | + | <div style="float:left; width: 415px; height: 200px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Current site condition.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Current site condition.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </font> | + | |
</div> | </div> | ||
| − | <div style="float:left; width: 10px; height: | + | <div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> |
</div> | </div> | ||
| − | <div style="float:right; width: 415px; height: | + | <div style="float:right; width: 415px; height: 200px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Extending the atmosphere.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Extending the atmosphere.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </font> | + | |
</div> | </div> | ||
</div> | </div> | ||
| − | <div style="height:30px; width: 100%; margin-bottom:20px; padding-top:20px;" align="center"> | + | <div style="height:30px; width: 100%; margin-bottom:20px; margin-top:50px; padding-top:20px;" align="center"> |
<font face="arial narrow" size="5" style="letter-spacing:2px">Structural Automaton</font> | <font face="arial narrow" size="5" style="letter-spacing:2px">Structural Automaton</font> | ||
</div> | </div> | ||
| − | + | [[File:Project12_Prototype_-_Sliding_Mechanism_01.jpg|135px]] | |
| + | [[File:Project12_Prototype_-_Sliding_Mechanism_02.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Sliding_Mechanism_03.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Sliding_Mechanism_04.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Sliding_Mechanism_05.jpg|135px]] | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 200px; margin-top:20px; border-bottom:1px solid #aaa; padding-bottom:20px;"> |
| − | <div style="float:left; width: 415px; height: | + | <div style="float:left; width: 415px; height: 200px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Fabricating the model.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Fabricating the model.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> |
| − | + | </div> | |
| − | + | <div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </font> | + | |
| − | <div style="float:left; width: 10px; height: | + | |
</div> | </div> | ||
| − | <div style="float:right; width: 415px; height: | + | <div style="float:right; width: 415px; height: 200px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Various iterations.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Various iterations.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> |
</div> | </div> | ||
</div> | </div> | ||
| − | <div style=" | + | <div style="height:30px; width: 100%; margin-bottom:20px; margin-top:50px;" align="center"> |
<font face="arial narrow" size="5" style="letter-spacing:2px">Multipurpose Joint</font> | <font face="arial narrow" size="5" style="letter-spacing:2px">Multipurpose Joint</font> | ||
</div> | </div> | ||
| Line 101: | Line 155: | ||
IMAGE | IMAGE | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 200px; margin-top:20px; border-bottom:1px solid #aaa; padding-bottom:20px;"> |
| − | <div style="float:left; width: 415px; height: | + | <div style="float:left; width: 415px; height: 200px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Bi-directional rotation.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Bi-directional rotation.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> |
| − | + | </div> | |
| − | <div style="float:left; width: 10px; height: | + | <div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> |
</div> | </div> | ||
| − | <div style="float:right; width: 415px; height: | + | <div style="float:right; width: 415px; height: 200px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Tri-directional rotation.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Tri-directional rotation.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> |
</div> | </div> | ||
</div> | </div> | ||
| − | <div style="height:30px; width: 100%; margin-bottom:20px; | + | <div style="height:30px; width: 100%; margin-bottom:20px; margin-top:50px;" align="center"> |
| − | <font face="arial narrow" size="5" style="letter-spacing:2px"> | + | <font face="arial narrow" size="5" style="letter-spacing:2px">Attractors and Repellers (Superseded)</font> |
</div> | </div> | ||
| − | [[File: | + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_Sys01.jpg|207px]] |
| + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_Sys02.jpg|207px]] | ||
| + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_Sys03.jpg|207px]] | ||
| + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_Sys04.jpg|207px]] | ||
| − | <div style="width: 850px; height: | + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_Sys05.jpg|207px]] |
| − | <div style="float:left; width: 415px; height: | + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_Sys06.jpg|207px]] |
| − | <font face="arial narrow" size="4" style="letter-spacing:2px"> | + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_Sys07.jpg|207px]] |
| + | [[File:Project12_Prototype_-_Attractors_%26_Repellers_Sys08.jpg|207px]] | ||
| + | |||
| + | <div style="width: 850px; height: 200px; margin-top:20px; border-bottom:1px solid #aaa; padding-bottom:20px;"> | ||
| + | <div style="float:left; width: 415px; height: 200px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Plan Overlay.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> |
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | ||
</div> | </div> | ||
| − | <div style="float:left; width: 10px; height: | + | <div style="float:right; width: 415px; height: 200px; padding-top:10px;"> |
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Site Attractors.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:30px; width: 100%; margin-bottom:20px; margin-top:50px;" align="center"> | ||
| + | <font face="arial narrow" size="5" style="letter-spacing:2px">Folding Mechanism (Superseded)</font> | ||
| + | </div> | ||
| + | |||
| + | [[File:Project12_Prototype_-_Folding_01.jpg|135px]] | ||
| + | [[File:Project12_Prototype_-_Folding_02.jpg|135px]] | ||
| + | |||
| + | <div style="width: 850px; height: 200px; margin-top:20px; border-bottom:1px solid #aaa; padding-bottom:20px;"> | ||
| + | <div style="float:left; width: 415px; height: 200px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Seamless Folding.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> | ||
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 180px; margin-top:20px; border-right:1px solid #aaa;"> | ||
</div> | </div> | ||
| − | <div style="float:right; width: 415px; height: | + | <div style="float:right; width: 415px; height: 200px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Mechanised Folding.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Mechanised Folding.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.</font> |
</div> | </div> | ||
</div> | </div> | ||
__NOTITLE__ | __NOTITLE__ | ||
Revision as of 12:04, 23 June 2012
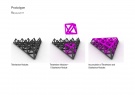
Project Basic
Review.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Interaction and Automation.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Performative Analysis
User Occupancy.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Achieving a healthy workshop metabolism.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Site Continuation
Current site condition.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Extending the atmosphere.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Structural Automaton
Fabricating the model.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Various iterations.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Multipurpose Joint
IMAGE
Bi-directional rotation.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Tri-directional rotation.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
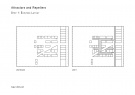
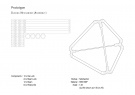
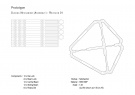
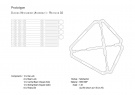
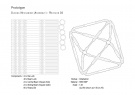
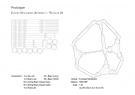
Attractors and Repellers (Superseded)
Plan Overlay.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Site Attractors.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Folding Mechanism (Superseded)
Seamless Folding.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.
Mechanised Folding.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam.