project12:Prototype
| Line 30: | Line 30: | ||
IMAGE | IMAGE | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 340px; margin-top:20px; border-top:1px solid #aaa; border-bottom:1px solid #aaa; padding-bottom:20px;"> |
| − | <div style="float:left; width: 415px; height: | + | <div style="float:left; width: 415px; height: 340px; padding-top:10px;"> |
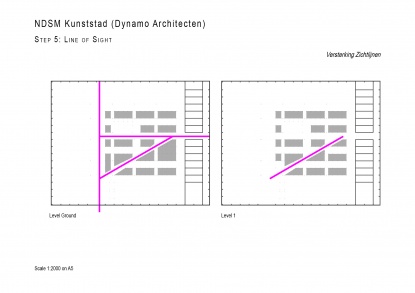
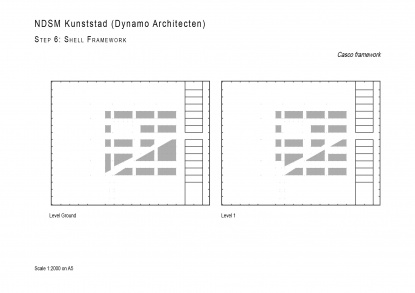
<font face="arial narrow" size="4" style="letter-spacing:2px">Current site condition.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Current site condition.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">{{#slideshow: |
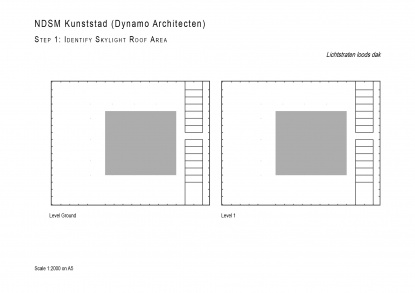
| + | <div>[[Image:Project12_NDSM_Kunststad_Design_01.jpg|415px]]</div> | ||
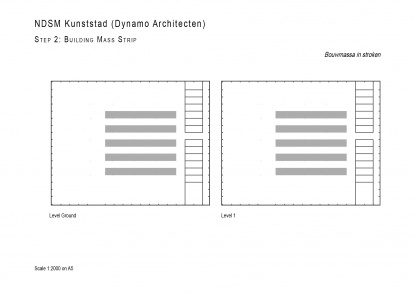
| + | <div>[[Image:Project12_NDSM_Kunststad_Design_02.jpg|415px]]</div> | ||
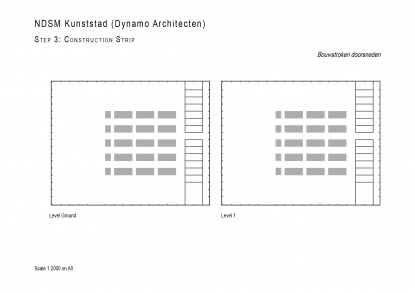
| + | <div>[[Image:Project12_NDSM_Kunststad_Design_03.jpg|415px]]</div> | ||
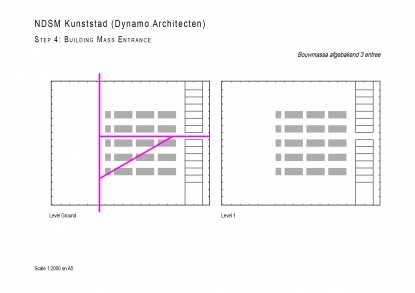
| + | <div>[[Image:Project12_NDSM_Kunststad_Design_04.jpg|415px]]</div> | ||
| + | <div>[[Image:Project12_NDSM_Kunststad_Design_05.jpg|415px]]</div> | ||
| + | <div>[[Image:Project12_NDSM_Kunststad_Design_06.jpg|415px]]</div> | ||
| + | |id=bar1 sequence=forward transition=cut refresh=2000 | ||
| + | }} | ||
| + | </font> | ||
</div> | </div> | ||
| − | <div style="float:left; width: 10px; height: | + | <div style="float:left; width: 10px; height: 320px; margin-top:20px; border-right:1px solid #aaa;"> |
</div> | </div> | ||
| − | <div style="float:right; width: 415px; height: | + | <div style="float:right; width: 415px; height: 340px; padding-top:10px;"> |
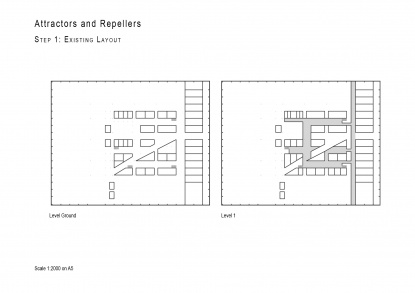
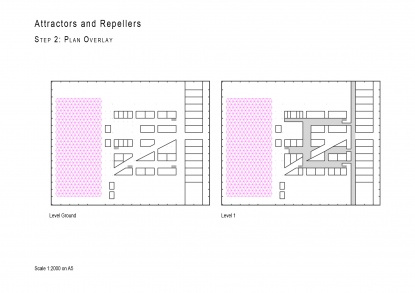
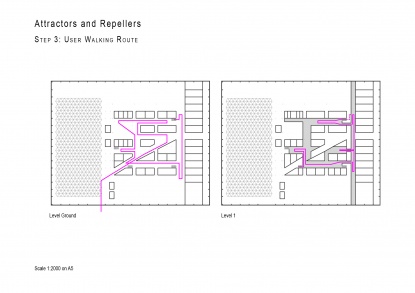
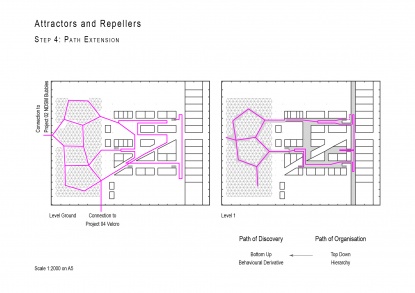
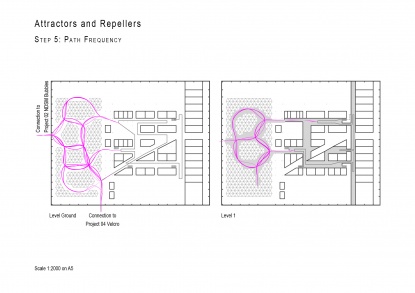
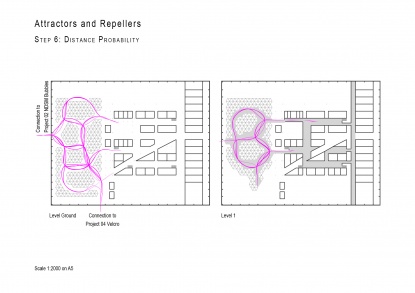
<font face="arial narrow" size="4" style="letter-spacing:2px">Extending the atmosphere.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Extending the atmosphere.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">{{#slideshow: |
| + | <div>[[Image:Project12_Prototype_-_Attractors_%26_Repellers_01.jpg|415px]]</div> | ||
| + | <div>[[Image:Project12_Prototype_-_Attractors_%26_Repellers_02.jpg|415px]]</div> | ||
| + | <div>[[Image:Project12_Prototype_-_Attractors_%26_Repellers_03.jpg|415px]]</div> | ||
| + | <div>[[Image:Project12_Prototype_-_Attractors_%26_Repellers_04.jpg|415px]]</div> | ||
| + | <div>[[Image:Project12_Prototype_-_Attractors_%26_Repellers_05.jpg|415px]]</div> | ||
| + | <div>[[Image:Project12_Prototype_-_Attractors_%26_Repellers_06.jpg|415px]]</div> | ||
| + | <div>[[Image:Project12_Prototype_-_Attractors_%26_Repellers_07.jpg|415px]]</div> | ||
| + | |id=bar2 sequence=forward transition=cut refresh=2000 | ||
| + | }} | ||
| + | </font> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 53: | Line 72: | ||
IMAGE | IMAGE | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 340px; margin-top:20px; border-top:1px solid #aaa; border-bottom:1px solid #aaa; padding-bottom:20px;"> |
| − | <div style="float:left; width: 415px; height: | + | <div style="float:left; width: 415px; height: 340px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Fabricating the model.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Fabricating the model.</font> | ||
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">{{#slideshow: |
| − | + | <div>[[Image:Project12_Prototype_-_Sliding_Mechanism_01.jpg|415px]]</div> | |
| − | <div style="float:left; width: 10px; height: | + | <div>[[Image:Project12_Prototype_-_Sliding_Mechanism_02.jpg|415px]]</div> |
| + | <div>[[Image:Project12_Prototype_-_Sliding_Mechanism_03.jpg|415px]]</div> | ||
| + | <div>[[Image:Project12_Prototype_-_Sliding_Mechanism_04.jpg|415px]]</div> | ||
| + | |id=bar3 sequence=forward transition=cut refresh=2000 | ||
| + | }} | ||
| + | </font> </div> | ||
| + | <div style="float:left; width: 10px; height: 320px; margin-top:20px; border-right:1px solid #aaa;"> | ||
</div> | </div> | ||
| − | <div style="float:right; width: 415px; height: | + | <div style="float:right; width: 415px; height: 340px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Various iterations.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Various iterations.</font> | ||
<br> | <br> | ||
| Line 76: | Line 101: | ||
IMAGE | IMAGE | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 340px; margin-top:20px; border-top:1px solid #aaa; border-bottom:1px solid #aaa; padding-bottom:20px;"> |
| − | <div style="float:left; width: 415px; height: | + | <div style="float:left; width: 415px; height: 340px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Bi-directional rotation.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Bi-directional rotation.</font> | ||
<br> | <br> | ||
| Line 83: | Line 108: | ||
<font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.</font> | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.</font> | ||
</div> | </div> | ||
| − | <div style="float:left; width: 10px; height: | + | <div style="float:left; width: 10px; height: 320px; margin-top:20px; border-right:1px solid #aaa;"> |
</div> | </div> | ||
| − | <div style="float:right; width: 415px; height: | + | <div style="float:right; width: 415px; height: 340px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Tri-directional rotation.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Tri-directional rotation.</font> | ||
<br> | <br> | ||
| Line 99: | Line 124: | ||
[[File:Project12_Final_Image_5.jpg|850px]] | [[File:Project12_Final_Image_5.jpg|850px]] | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 340px; margin-top:20px; border-top:1px solid #aaa; border-bottom:1px solid #aaa; padding-bottom:20px;"> |
| − | <div style="float:left; width: 415px; height: | + | <div style="float:left; width: 415px; height: 340px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Seamless Folding.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Seamless Folding.</font> | ||
<br> | <br> | ||
| Line 106: | Line 131: | ||
<font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.</font> | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.</font> | ||
</div> | </div> | ||
| − | <div style="float:left; width: 10px; height: | + | <div style="float:left; width: 10px; height: 320px; margin-top:20px; border-right:1px solid #aaa;"> |
</div> | </div> | ||
| − | <div style="float:right; width: 415px; height: | + | <div style="float:right; width: 415px; height: 340px; padding-top:10px;"> |
<font face="arial narrow" size="4" style="letter-spacing:2px">Mechanised Folding.</font> | <font face="arial narrow" size="4" style="letter-spacing:2px">Mechanised Folding.</font> | ||
<br> | <br> | ||
Revision as of 00:40, 21 June 2012
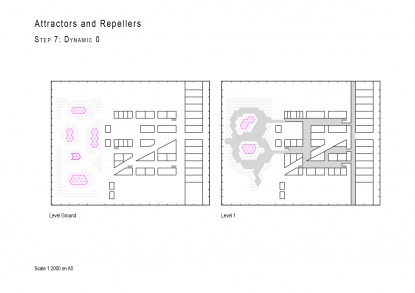
Attractors and Repellers
IMAGE
Current site condition.
Extending the atmosphere.
Structural Automaton
IMAGE
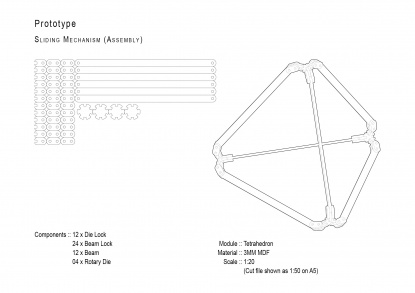
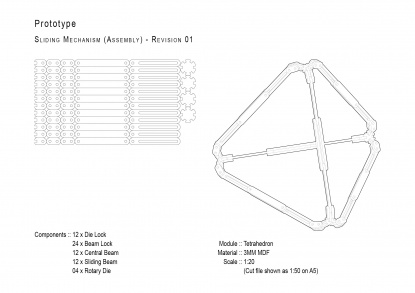
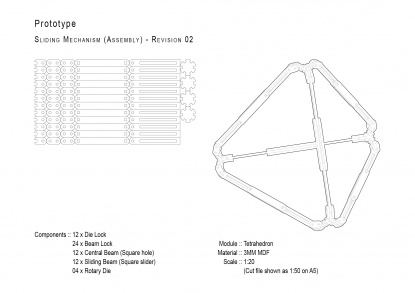
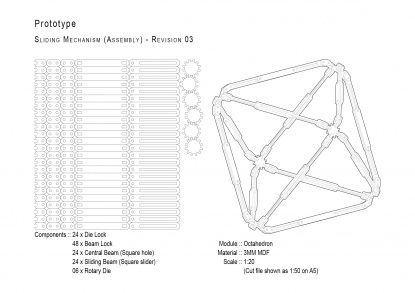
Fabricating the model.
Various iterations.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Multipurpose Joint
IMAGE
Bi-directional rotation.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Tri-directional rotation.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Folding Mechanism
Seamless Folding.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
Mechanised Folding.
Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.