|
|
| (160 intermediate revisions by 3 users not shown) |
| Line 1: |
Line 1: |
| − | author:[[User:Linus|Linus Tan]] || 4202244 || <html><a href="http://www.linustan.com" target="_blank">Weblog</a> || <a href="mailto:tan.lihuang.linus@gmail.com">Email</a></html>
| + | __NOTOC__ __NOTITLE__ |
| | + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> |
| | + | [[File:Project12_Final_Image_Cover.jpg|850px]] |
| | + | </div> |
| | | | |
| − | =Bridging Art and Architecture= | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| | | | |
| − | <!-- start block of columns --> <div style="height:70px; width: 100%; margin:0px; padding: 0px;">
| + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
| − | <!-- start first column --> <div style="float:left; width: 270px; height 70px; margin-right:17px; border:1px solid #aaa;" align="center">
| + | [[project12:challenge |'''Challenge''']] |
| | + | </div> |
| | | | |
| − | [[project01:challenge|'''CHALLENGE''']] | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
| | + | [[project12:prototype |'''Prototype''']] |
| | + | </div> |
| | | | |
| − | this can be replaced with an image
| + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> |
| | + | [[project12:response#1 |'''Project''']] |
| | + | </div> |
| | | | |
| − | <!-- end first column --></div>
| + | </div> |
| | | | |
| − | <!-- start second column --> <div style="float:left; width: 270px; height 70px; margin-right:0px; border:1px solid #aaa;" align="center">
| + | <div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| − | | + | |
| − | [[project01:prototype|'''PROTOTYPE''']]
| + | |
| − | | + | |
| − | this can be replaced with an image
| + | |
| − | | + | |
| − | <!-- end second column --> </div>
| + | |
| − | | + | |
| − | <!-- start third column --> <div style="float:right; width: 270px; height 70px; border:1px solid #aaa;" align="center">
| + | |
| − | | + | |
| − | [[project01:project|'''PROJECT''']]
| + | |
| − | | + | |
| − | this can be replaced with an image
| + | |
| − | | + | |
| − | <!-- end third column --></div>
| + | |
| − | <!-- end block of columns --></div>
| + | |
| − | | + | |
| − | <!-- start top block --><div style="width: 850px; height: 340px; margin: 0;">
| + | |
| − | <!-- start prototag column --> <div style="float:right; width: 280px; height: 340px; margin: 0;">
| + | |
| | | | |
| | + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> |
| | <html> | | <html> |
| − | <iframe width="280" height="340" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" |
| − | src="http://prototag.hyperbody.nl/prototag_m.php?id=uDHNF8MhEYTtX5WM8h6DjQ | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=uDHNF8MhEYTtX5WM8h6DjQ"></iframe> |
| − | "></iframe> | + | |
| | </html> | | </html> |
| | + | </div> |
| | | | |
| − | <!-- end prototag column --> </div> | + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> |
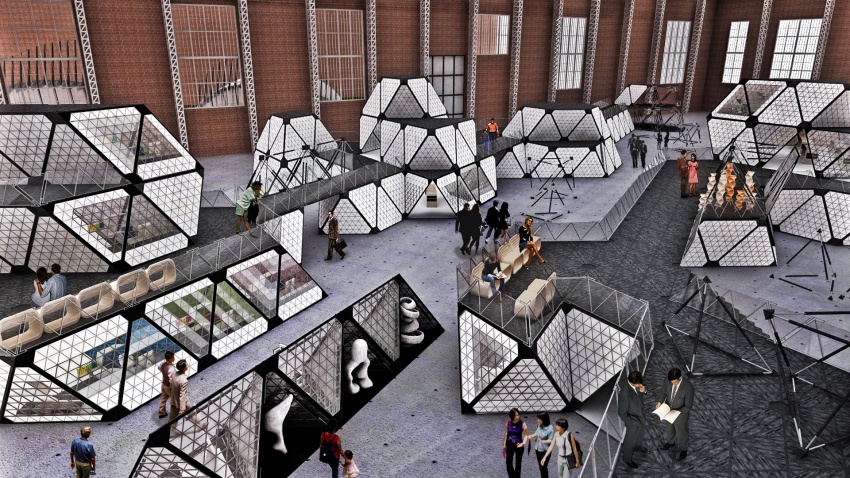
| | + | ==Customised Modularity== |
| | + | author(s):[[User:Linus|Lihuang Linus Tan]] |
| | | | |
| − | <!-- start front image column--> <div style="float:left; width: 560px; height: 340px; margin: 0;">
| + | ==Summary== |
| − | | + | |
| − | [[File:Red_Bull_Office_NDSM_Wharf.jpg|560px]]
| + | |
| − | <html><i>Red Bull Office in NDSM Wharf by <a href="http://www.sidleearchitecture.com" target="_blank">Sid Lee Architecture</a></i></html>
| + | |
| − | | + | |
| − | | + | |
| − | <!-- end front image column--></div>
| + | |
| − | | + | |
| − | <!-- end top block --></div>
| + | |
| − | | + | |
| − | =General Description of NDSM Wharf= | + | |
| − | | + | |
| − | The general public knows the location thanks to its festivals. In the summertime, they take the ferry for a ten-minute trip over the water to enjoy the Over het IJ Festival, or the technoculture festival, Robodock. The location is eminently suited to such large-scale, outdoor events. There are plans to use the slipway for summer concerts by the legendary rock venue, the Paradiso.
| + | |
| − | | + | |
| − | | + | |
| − | Eight years ago, the local council of North Amsterdam still had no idea regarding the future destiny of the industrial heritage site. A group of artists, theatre people, skaters and architects came up with a plan to make the former dock and shipyard the largest cultural incubator in the Netherlands. A foundation was set up, Kinetisch Noord (‘Kinetic North’), to realise affordable working spaces and workshops in close cooperation with tenants, in the form of basic, unfinished spaces that the tenants can finish themselves. The subsidised spaces are intended for artists and starting entrepreneurs in the creative sector. After a certain amount of time, they must progress to other locations in Amsterdam or to the more expensive and luxurious spaces of developers in the NDSM area itself.
| + | |
| − | | + | |
| − | | + | |
| − | Spread over the different halls and warehouses, the 250 local artists form a nucleus for underground culture. They are active in the fields of visual arts, design, theatre, film, media and architecture. There is an inventor, Eibert Draisma, and craftsmen including coppersmiths and metal workers, but there are also, for example, people like industrial designer Wouter Konings, whose projects have included created retail shelving for Nike.
| + | |
| − | | + | |
| − | | + | |
| − | The NDSM docks will be further developed in the future as an international centre for the creative industries. With the local council, NDSM residents and developers are making plans for the further growth of the area, to promote it more extensively and place it even more firmly on the map as a podium for art, culture and media.
| + | |
| − | | + | |
| − | | + | |
| − | <html>
| + | |
| − | <i>// Taken from <a href="http://www.creativeamsterdam.nl/" target="_blank">Creative Amsterdam</a>, NDSM Docks</i>
| + | |
| − | </html>
| + | |
| | | | |
| − | =Concept=
| + | An exploration of the NDSM site reveals a diverse ecosystem filled with intertwining fabrics of activities, both temporal and permanent. Within the Kunststad, a smaller ecosystem of artists and designers coexists in a balanced but non-progressive state. The challenge was to generate a reconfigurable design that enriches the existing ecosystem while strengthening the symbiosis with the greater ecosystem of the NDSM. |
| | | | |
| − | Describe the general idea of the entire project here. It is only a very general description, a teaser for more detailed information contained in sub-pages.
| |
| | | | |
| − | Sed iaculis facilisis metus vel rhoncus. Aliquam luctus dolor quis arcu placerat nec varius lorem gravida. Curabitur eleifend tristique erat non convallis. Mauris in ligula dui. Nunc in lacus vitae turpis placerat iaculis eget ut est. Donec quis eros ante. Donec eget neque mauris, ac molestie ipsum.
| + | A modular design was adopted to facilitate connectivity on different scales, whereas automation was incorporated to facilitate reconfigurability and subsequently, became an integral component in the adjacent project, [[project04:Frontpage|Modular Customisation]]. A uniform and interactive facade was designed to avoid fragmentation of the holistic ecosystem yet allowing artists and designers to express their individuality through the interactive facade. |
| | | | |
| − | Integer vehicula purus ac nisl venenatis accumsan in in neque. Etiam tincidunt lorem lorem. Donec vitae sapien sem. In sit amet nisi velit. Vivamus tincidunt nunc sit amet dolor tincidunt vel congue eros adipiscing. Donec tincidunt est nibh. Nam luctus urna eget leo faucibus pretium. Etiam laoreet, tellus quis blandit euismod, odio felis tempor ante, eget rutrum orci massa nec eros. Pellentesque venenatis metus in felis convallis sed gravida quam scelerisque.
| |
| | | | |
| − | [[File:Sample_banner.png|850px]]
| + | Customised Modularity consist of studio and workshop modules that interlink seamlessly, allowing artists and designers to explore different workshops throughout their stay in Kunststad. The facade has a twofold purpose. It allows users to display their social media updates through a changing visual display of art, initiating an interaction with other artists and visitors, while communicating with adjacent facades to create a directive network, visually linking similar user activities to inform visitors to further explore the Kunststad. |
| | | | |
| − | =special info= | + | ==Connections== |
| | + | [[project04:Frontpage|Modular Customisation]] by [[User:Sjors|Sjors de Graaf]] |
| | | | |
| − | here you can place important additional information or latest content.
| + | </div> |
| | | | |
| − | Curabitur laoreet dapibus dolor, vitae convallis ipsum ultricies nec. Nullam aliquam, lectus quis sagittis feugiat, lectus tellus rhoncus dolor, in tempor ante quam quis ipsum. Nullam blandit accumsan dolor, nec ultrices dolor condimentum sed. Nunc viverra malesuada rutrum. Nam venenatis porttitor congue. Phasellus nibh lectus, mattis nec consequat id, congue non nunc. Donec semper erat ut nibh gravida pellentesque. Aenean eget luctus diam. Fusce viverra congue mi convallis mollis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque rutrum erat in risus varius ut convallis nunc auctor.
| + | </div> |
| | | | |
| − | <youtube width="850" height="400">L1jC5W1cT5I</youtube> | + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_1a.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_1b.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_1c.jpg|270px]] |
| | + | </div> |
| | + | </div> |
| | | | |
| − | Aliquam ac aliquet nibh. Aenean quis facilisis orci. Nulla et malesuada magna. Praesent a diam et lacus accumsan bibendum vitae at nisi. Nunc blandit nisl ac ante dignissim hendrerit. Vivamus vitae auctor mauris. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent commodo, mauris non faucibus tempus, lorem massa aliquet neque, et suscipit ligula dolor nec neque. Etiam sed sem metus, a egestas ipsum. Curabitur in tortor felis, in condimentum lacus. Nulla sagittis tortor vel dui malesuada nec pretium lorem sodales. Donec porttitor eleifend vehicula. Phasellus non urna vitae ante dignissim interdum. Cras ut mauris purus, sit amet accumsan eros. Donec egestas justo ultricies odio sagittis vehicula.
| + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_2.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_4.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_5.jpg|270px]] |
| | + | </div> |
| | + | </div> |
| | | | |
| − | <!-- don't display page title on the top of the wiki-->__NOTITLE__ | + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_6.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Concept.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_Technical.jpg|270px]] |
| | + | </div> |
| | + | </div> |