project12:Challenge
| (19 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | + | <div style="height:30px; width: 100%; padding-top: 5px; border-bottom:1px solid #aaa; margin-bottom:20px;"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 190px; height: 15px; margin-right:0px;" align="center"> |
| − | + | <html><font face="arial narrow" size="2" colour="#aaa" style="letter-spacing:2px"><a href="http://msc1.hyperbody.nl/index.php/project12:frontpage">Home</a></font></html> | |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 10px; height: 15px; margin-top:5px; margin-right:9px; border-right:1px solid #aaa;" align="center"></div> |
| − | + | ||
| − | + | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 190px; height: 15px; margin-right:0px;" align="center"> |
| − | + | <html><font face="arial narrow" size="2" colour="#aaa" style="letter-spacing:2px"><a href="http://msc1.hyperbody.nl/index.php/project12:challenge">Challenge</a></font></html> | |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 10px; height: 15px; margin-top:5px; margin-right:9px; border-right:1px solid #aaa;" align="center"></div> |
| − | + | ||
| − | + | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 190px; height: 15px; margin-right:0px;" align="center"> |
| − | + | <html><font face="arial narrow" size="2" colour="#aaa" style="letter-spacing:2px"><a href="http://msc1.hyperbody.nl/index.php/project12:prototype">Prototype</a></font></html> | |
</div> | </div> | ||
| − | <div style="float: | + | <div style="float:left; width: 10px; height: 15px; margin-top:5px; margin-right:9px; border-right:1px solid #aaa;" align="center"></div> |
| + | |||
| + | <div style="float:right; width: 210px; height: 15px;" align="center"> | ||
| + | <html><font face="arial narrow" size="2" colour="#aaa" style="letter-spacing:2px"><a href="http://msc1.hyperbody.nl/index.php/project12:response">Project</a></font></html> | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div style="height: | + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> |
| − | + | <font face="arial narrow" size="5" style="letter-spacing:2px">NDSM Wharf</font> | |
| − | + | </div> | |
| − | + | ||
| − | + | [[File:Project12_Challenge_-_NDSM_Wharf.jpg|850px]] | |
| − | + | ||
| − | + | ||
| − | + | <div style="width: 850px; height: 270px; margin-top:20px; margin-bottom:30px; border-top:1px solid #aaa; border-bottom:1px solid #aaa;"> | |
| − | + | <div style="float:left; width: 415px; height: 250px; padding-top:10px;"> | |
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Observations</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | ||
| + | A superficial observation of the NDSM Wharf will indicate that the land is barren and void of use, isolated from the Amsterdam city centre. However, a closer inspection will reveal that it is home to a small but thriving ecosystem of designers and artists, hidden behind studio walls behind a red-brick warehouse, known more intimately to its residents as the Kunststad (art city). The consensus of the place, as agreed by the NDSM Foundation, is to give birth to a cultural hotspot, filled with outdoor festivals and activities held periodically throughout the year. | ||
| + | </font> | ||
</div> | </div> | ||
| − | + | <div style="float:left; width: 10px; height: 230px; margin-top:20px; border-right:1px solid #aaa;"></div> | |
| − | <div style="float:left; width: | + | <div style="float:right; width: 415px; height: 250px; padding-top:10px;"> |
| − | + | <font face="arial narrow" size="4" style="letter-spacing:2px">Future Plans</font> | |
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555">In recent years, it has become a place to watch, as it begins to attract creative agents from around Netherlands, enticing them to leave a footprint in its soil. Young artists are starting to rent empty spaces in the Kunststad and building their own studio to their heart’s desire, expressing their creativity externally. Simultaneously, large artistic firms are now are banking in on the creative ambience, although not visually noticeable, and have already started to move into the wharf, such as the large and cold MTV Network building and the small but tastefully decorated interior Red Bull office. | ||
| + | </font> | ||
</div> | </div> | ||
| + | </div> | ||
| − | + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | |
| − | + | <font face="arial narrow" size="5" style="letter-spacing:2px">To Build or not to Build</font> | |
| − | + | </div> | |
| − | + | [[File:Project12_Challenge_-_Kunststad.jpg|850px]] | |
| − | + | ||
| − | + | ||
| − | <div style="float: | + | <div style="width: 850px; height: 250px; margin-top:20px; margin-bottom:20px; border-top:1px solid #aaa; border-bottom:1px solid #aaa;"> |
| + | <div style="float:left; width: 415px; height: 230px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Which path to take?</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | ||
| + | The NDSM Wharf now poses an interesting discussion in regards to its future development. Unconsciously, it now stands at a crossroad. Should the NDSM Wharf continue to accept all kinds of occupants, from solo artists to large firms? Will the introduction of large firms and their individual buildings intimidate smaller artistic firms from entering its domain, and cause those already living there to migrate? Will building more infrastructures facilitate future outdoor events or kill the potential of open spaces? | ||
| + | </font> | ||
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 210px; margin-top:20px; border-right:1px solid #aaa;"></div> | ||
| + | <div style="float:right; width: 415px; height: 230px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Striking a balance.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | ||
| + | In order to continue attracting both small and large firms, it needs to impose regulations to prevent a disparity between them. Ironically, creating rules and regulations goes against its existing culture of allowing artists to build freely their studio space. Furthermore, the shear contrasts in size between the two groups may result in two different ecosystems disjointed from each other. This have already been present, as those working at the MTV Network and Red Bull office do not interact with other artists. | ||
| + | </font> | ||
</div> | </div> | ||
</div> | </div> | ||
| − | < | + | <div style="width: 850px; height: 170px; margin-bottom:30px; border-bottom:1px solid #aaa;"> |
| − | + | <div style="float:left; width: 415px; height: 150px;"> | |
| − | + | <font face="arial narrow" size="4" style="letter-spacing:2px">Goals for the Future.</font> | |
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | ||
| + | How so should the NDSM Wharf develop in order to: | ||
| + | <br>1. Retain its existing attraction of flexible spaces determined by its users | ||
| + | <br>2. Generate a symbiotic ecosystem between different entities | ||
| + | <br>3. Adaptable to future maturity | ||
| + | </font> | ||
</div> | </div> | ||
| + | <div style="float:left; width: 10px; height: 130px; margin-top:10px; border-right:1px solid #aaa;"></div> | ||
| + | <div style="float:right; width: 415px; height: 150px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Requirements and demands.</font> | ||
| + | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | < | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> |
| + | To satisfy requirements, a system needs to be determined, which will: | ||
| + | <br>1. Use site tectonics to inform an architecture of flexible construction | ||
| + | <br>2. Increase positive interaction within the ecosystem | ||
| + | <br>3. Be limitless and open ended | ||
| + | </font> | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> |
| + | <font face="arial narrow" size="5" style="letter-spacing:2px">Yona Friedman, Constant Nieuwenhuijs and Peter Cook</font> | ||
| + | </div> | ||
| − | + | [[File:Project12_Challenge_-_Reference.jpg|850px]] | |
| − | < | + | <div style="width: 850px; height: 370px; margin-top:20px; margin-bottom:30px; border-top:1px solid #aaa; border-bottom:1px solid #aaa;"> |
| − | + | <div style="float:left; width: 270px; height: 350px; padding-top:10px;"> | |
| − | < | + | <font face="arial narrow" size="4" style="letter-spacing:2px">Flexible Spaces.</font> |
| − | + | <br> | |
| − | + | <hr><hr> | |
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | ||
| + | The Spatial City demonstrated space as an abstract entity that was void of specific qualities until it was inhabited and adapted by its users. Hovering over the existing city of Paris, Friedman envisioned a light-weight membrane, almost invisible, covering the city like a blanket. By building directly above the city, it retained the existing infrastructure and open spaces, but opened the possibility of Parisians aggregating into the floating structure, growing organically and freely as required by the users. | ||
| + | </font> | ||
</div> | </div> | ||
| + | <div style="float:left; width: 10px; height: 330px; margin-top:20px; margin-right:6px; border-right:1px solid #aaa;"></div> | ||
| + | <div style="float:left; width: 270px; height: 350px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Symbiotic System.</font> | ||
| + | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | |
| − | + | New Babylon was a web megastructure, which consisted of large rectangular blocks built above failed industries. The continuous network of buildings weaved around existing and thriving urban cores. Although it was literally built as a reflection of the failed industrial zones, Nieuwenhuijs' design of the new network infrastructure also revered in the success of the urban cores. As these nuclei were in isolation, the network infrastructure created an interaction opportunity. | |
| − | + | </font> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| + | <div style="float:left; width: 10px; height: 330px; margin-top:20px; margin-right:6px; border-right:1px solid #aaa;"></div> | ||
| + | <div style="float:right; width: 270px; height: 350px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Limitless and Open ended.</font> | ||
| + | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | |
| − | < | + | The Plug-In City, modeled after the Montreal Tower, was an architectural experiment designed to adapt to the ever-changing urban environment, conditioned to shift in programs and structure when required. A massive framework without buildings, it allowed users to insert components within the open ended mega-structure. In this project, Cook also demonstrated that the large conglomeration was not limited by regularized systems with a mixture of regular structures and movement tubes. Unlike Friedman’s Spatial City, Plug-In City stems from populous nodes within the city and its growth was propelled by the population’s desire for more desirable locations. |
| − | + | </font> | |
| − | + | ||
</div> | </div> | ||
| + | </div> | ||
| − | + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | |
| − | + | <font face="arial narrow" size="5" style="letter-spacing:2px">Project Basic</font> | |
| − | + | ||
</div> | </div> | ||
| − | + | [[File:Project12_Challenge_-_Rules.jpg|850px]] | |
| − | <div style="float:left; width: | + | |
| − | + | <div style="width: 850px; height: 430px; margin-top:20px; margin-bottom:20px; border-top:1px solid #aaa; border-bottom:1px solid #aaa;"> | |
| + | <div style="float:left; width: 415px; height: 410px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">System Design Theory.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | ||
| + | The systemic stance understands the transience of social intricacy and instead of creating a definite urban design, it emphasizes on large-scale infrastructures that provide order to the urban environment. Rather than organizing the buildings within the urban fabric, it attempts to understand the underlying system support, especially cybernetics, which will better inform a successful urban design. | ||
| + | <br><br>Secondly, it disposes the need to start on an empty land but creates linear systems that weave between existing infrastructures (similar to New Babylon). | ||
| + | <br><br>Thirdly, systemic stance proposes an order that encapsulates growth and change, a strong feature of modern life. | ||
| + | <br><br>As nature has the simplest generative systems, it was looked into to aid the project and its system design theory. Using the analogy of human cells, the functions of the cells were investigated, and adopted in the system design theory for the project. | ||
| + | </font> | ||
</div> | </div> | ||
| + | <div style="float:left; width: 10px; height: 390px; margin-top:20px; border-right:1px solid #aaa;"></div> | ||
| + | <div style="float:right; width: 415px; height: 410px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Project Brief.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <html><font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | ||
| + | Based on surveys with the current users (specifically asking their needs within the kunststad), the project aims to: | ||
| + | <br>1. Expand artists studios | ||
| + | <br>2. Add more dedicated resource areas | ||
| + | <br>3. Add more dedicated display areas | ||
| + | <br>4. Add more dedicated rest areas | ||
| − | + | <br><br>ProtoTAG objects indicated: | |
| − | + | <br>1. Lack of proper display areas | |
| + | <br><a href="http://prototag.hyperbody.nl/prototag.php?id=sYWVFgCcyJS1VDRtOBk5RA" target="_blank">Steelwork Art Sculpture</a> and <a href="http://prototag.hyperbody.nl/prototag.php?id=b1I04yWaS1SRidyhEJyybg" target="_blank">Recycled Aluminium Art Sculpture</a> | ||
| + | <br>2. Lack of dedicated rest areas | ||
| + | <br><a href="http://prototag.hyperbody.nl/prototag.php?id=8JteR98bzXT9CBsHpTrdhQ" target="_blank">NDSM Object 88 Sofa in Kunststad</a>, <a href="http://prototag.hyperbody.nl/prototag.php?id=pfp9tNgXt3QN6GJDXWRLhg" target="_blank">Discarded Furniture</a> and <a href="http://prototag.hyperbody.nl/prototag.php?id=Hp9bGIfzbNQtnEHckBSHDQ" target="_blank">Table Tennis Table</a>. | ||
| + | <br>3. Lack of shared resources. (Artists' resources are brought into NDSM and kept within their studios, which are mostly covered up) | ||
| + | <br><a href="http://prototag.hyperbody.nl/prototag.php?id=fMtdUvUZxTTFoRsF0Gr8Fg" target="_blank">Tim's Studio</a>, <a href="http://prototag.hyperbody.nl/prototag.php?id=kCr4KmV2dYQFTvFBFUuPxg" target="_blank"> Bram Oosterhuis' Studio</a> and <a href="http://prototag.hyperbody.nl/prototag.php?id=16zBBGbp8qR1TpMTPIsUbQ" target="_blank">Max's Studio</a> | ||
| + | </font></html> | ||
</div> | </div> | ||
</div> | </div> | ||
| − | + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | |
| − | + | <font face="arial narrow" size="5" style="letter-spacing:2px">Site Analysis</font> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
</div> | </div> | ||
| + | [[File:Project_12_Site_Analysis_01.jpg|135px]] | ||
| + | [[File:Project_12_Site_Analysis_02.jpg|135px]] | ||
| + | [[File:Project_12_Site_Analysis_03.jpg|135px]] | ||
| + | [[File:Proejct12_Site_Artists_Necessity_Map.jpg|135px]] | ||
| + | [[File:Project12_Site_Artists_Behavioural_Map.jpg|135px]] | ||
| + | [[File:Project12_Site_Ecosystem.jpg|135px]] | ||
| + | [[File:Project12_Site_Ecosystem_Layer_01.jpg|135px]] | ||
| + | [[File:Project12_Site_Ecosystem_Layer_02a.jpg|135px]] | ||
| + | [[File:Project12_Site_Ecosystem_Layer_02b.jpg|135px]] | ||
| + | [[File:Project12_Site_Ecosystem_Layer_02c.jpg|135px]] | ||
| + | [[File:Project12_Site_Ecosystem_Layer_02d.jpg|135px]] | ||
| + | [[File:Project12_Site_Ecosystem_Layer_02e.jpg|135px]] | ||
| − | < | + | <div style="width: 850px; height: 200px; margin-top:20px; margin-bottom:20px; border-top:1px solid #aaa; border-bottom:1px solid #aaa;"> |
| − | + | <div style="float:left; width: 415px; height: 180px; padding-top:10px;"> | |
| − | + | <font face="arial narrow" size="4" style="letter-spacing:2px">Site Map.</font> | |
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | ||
| + | In order to ensure the sustainability of the project, future developments of the NDSM Wharf were taken into consideration. A necessity and behavioural ecosystem was adopted to investigate various factors of the project sustainability. The investigation showed the lack of rest areas and resource and exhibition areas was discouraging the expansion of the kunststad. As a result, connections to Project 2 NDSM Bubbles and Project 4 Velco was established. | ||
| + | </font> | ||
</div> | </div> | ||
| + | <div style="float:left; width: 10px; height: 160px; margin-top:20px; border-right:1px solid #aaa;"></div> | ||
| + | <div style="float:right; width: 415px; height: 180px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Site ecosystem.</font> | ||
| + | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | |
| − | < | + | An overall ecosystem was developed based on Users, Ambience, Buildings and characteristics of NDSM Wharf. Areas of interests were explored and the project input and outputs were established to ensure a balanced cycle of inputs and outputs. Project 2 and Project 4 were also incorporated into the ecosystem, ensuring a high close-knitted connection with both projects. |
| − | + | </font> | |
| − | + | </div> | |
| − | < | + | |
</div> | </div> | ||
| − | + | ||
| − | <div style="height: | + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> |
| − | + | <font face="arial narrow" size="5" style="letter-spacing:2px">ProtoTAG</font> | |
| − | < | + | |
| − | < | + | |
</div> | </div> | ||
| − | <font | + | <font face="arial narrow" size="4" style="letter-spacing:2px">Projects.</font> |
| − | + | <br> | |
| − | + | <hr><hr> | |
| − | < | + | <html><div style="width: 850px; height: 115px; margin: 0; margin-top: 10px;"> |
| − | </ | + | <div style="float:left; width: 282px; height: 95px; margin: 0; "> |
| − | + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=uDHNF8MhEYTtX5WM8h6DjQ"></iframe> | |
| + | </div> | ||
| − | < | + | <div style="float:left; width: 282px; height: 95px; margin: 0; "> |
| − | </ | + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=TCDa2LlHHlQVns84GaUNyg "></iframe> |
| − | + | </div> | |
| + | </div></html> | ||
| − | <br> | + | <font face="arial narrow" size="4" style="letter-spacing:2px">Objects.</font> |
| + | <br> | ||
| + | <hr><hr> | ||
| − | < | + | <html><div style="width: 850px; height: 115px; margin: 0;"> |
| − | <div style="float: | + | <div style="float:left; width: 282px; height: 95px; margin: 0;"> |
| − | < | + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=sYWVFgCcyJS1VDRtOBk5RA"></iframe> |
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div style="float:left; width: 282px; height: 95px; margin: 0;"> | |
| − | <div style="float: | + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=BN4chFfWphQtjZCG8b2XRg"></iframe> |
| − | < | + | |
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | + | <div style="float:left; width: 282px; height: 95px; margin: 0;"> | |
| − | <div style="float:left; width: | + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=b1I04yWaS1SRidyhEJyybg"></iframe> |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div style="width: | + | |
| − | <div style="float:left; width: | + | <div style="width: 850px; height: 115px; margin: 0;"> |
| − | < | + | <div style="float:left; width: 282px; height: 95px; margin: 0;"> |
| + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=Hp9bGIfzbNQtnEHckBSHDQ "></iframe> | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | |
| − | < | + | <div style="float:left; width: 282px; height: 95px; margin: 0;"> |
| + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=pfp9tNgXt3QN6GJDXWRLhg"></iframe> | ||
</div> | </div> | ||
| − | |||
| − | + | <div style="float:left; width: 282px; height: 95px; margin: 0;"> | |
| − | <div style="float: | + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=8JteR98bzXT9CBsHpTrdhQ"></iframe> |
| − | < | + | |
</div> | </div> | ||
| + | </div></html> | ||
| + | |||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">People.</font> | ||
| + | <br> | ||
<hr><hr> | <hr><hr> | ||
| − | <html> | + | |
| − | + | ||
| − | <div style="width: | + | <html><div style="width: 850px; height: 115px; margin: 0;"> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 282px; height: 95px; margin: 0;"> |
| − | < | + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=hoDe71qkAGRFhUOJpawVOg"></iframe> |
</div> | </div> | ||
| − | <div style="float:left; width: | + | |
| − | < | + | <div style="float:left; width: 282px; height: 95px; margin: 0;"> |
| + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=3X3QvsOFblS5laGAVCLViA"></iframe> | ||
</div> | </div> | ||
| − | <div style="float: | + | |
| − | < | + | <div style="float:left; width: 282px; height: 95px; margin: 0;"> |
| + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=fMtdUvUZxTTFoRsF0Gr8Fg"></iframe> | ||
</div> | </div> | ||
</div> | </div> | ||
| − | < | + | <div style="width: 850px; height: 115px; margin: 0;"> |
| − | <div style="float: | + | <div style="float:left; width: 282px; height: 95px; margin: 0;"> |
| − | < | + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=kCr4KmV2dYQFTvFBFUuPxg "></iframe> |
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div style="float:left; width: 282px; height: 95px; margin: 0;"> | |
| − | <div style="float: | + | <iframe width="282" height="95" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" src="http://prototag.hyperbody.nl/prototag_m.php?id=16zBBGbp8qR1TpMTPIsUbQ"></iframe> |
| − | < | + | |
</div> | </div> | ||
| − | < | + | </div></html> |
| − | + | ||
| − | + | <div style="height:30px; width: 100%; margin-bottom:20px;" align="center"> | |
| − | + | <font face="arial narrow" size="5" style="letter-spacing:2px">Initial Concept</font> | |
| − | + | </div> | |
| − | + | ||
| − | + | ||
[[File:Concept_Images.jpg|850px]] | [[File:Concept_Images.jpg|850px]] | ||
| − | |||
| − | |||
| + | <div style="width: 850px; height: 370px; margin-top:20px; margin-bottom:30px; border-top:1px solid #aaa; border-bottom:1px solid #aaa;"> | ||
| + | <div style="float:left; width: 270px; height: 350px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Idea.</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | ||
| + | NDSM/Kinetisch Noord plans to transform the wharf into a multidisciplinary and experimental working space for the visual arts, while retaining its cultural heritage within the shipdock. Their chosen growth model for the 80,000sqm is a combination of constructing functional and affordable space for international artists while continuously invigorating the area with local cultural activities. As both entities have a strong presence in their own way, this project seeks to allow both to develop individually, and will investigate and explore the connectivitybetween both the international arts and the cultural arts. | ||
| + | </font> | ||
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 330px; margin-top:20px; margin-right:6px; border-right:1px solid #aaa;"></div> | ||
| + | <div style="float:left; width: 270px; height: 350px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px"></font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | ||
| + | As work places for the international artists and place setting for the cultural activities are mostly predefined, it is the interstitial spaces and spill areas that allows maximum opportunities for both entities to collide, exchange and collaborate. These areas, which are often overlooked and disregarded, should be explored further and used to enhance the cohesiveness and harmony of the area, inspiring both entities to meet and work together, which will result in an emergence of a single entity of that merges international art and local culture. | ||
| + | </font> | ||
| + | </div> | ||
| + | <div style="float:left; width: 10px; height: 330px; margin-top:20px; margin-right:6px; border-right:1px solid #aaa;"></div> | ||
| + | <div style="float:right; width: 270px; height: 350px; padding-top:10px;"> | ||
| + | <font face="arial narrow" size="4" style="letter-spacing:2px">Aims</font> | ||
| + | <br> | ||
| + | <hr><hr> | ||
| + | <font face="arial narrow" size="2" style="letter-spacing:1px" color="#555555"> | ||
The project's starting ideas involves strands, straps and bundles, folding and parasitic architecture: | The project's starting ideas involves strands, straps and bundles, folding and parasitic architecture: | ||
| − | + | <br>1. Strands and Straps and Bundles allow the build up of physical connection between buildings | |
| − | + | <br>2. Folding allows the unveiling of the buildings, exposing their works secretly to others, increasing its allureness | |
| − | + | <br>3. Parasitic allows one entity to feed off another, creating a symbiotic between both entities | |
| − | + | <br> | |
| − | + | <br><html><i>Images adapted from <a href="http://www.blanciak.com/Siteless1.html" target="_blank">Siteless</a> by Francois Blanciak</i></html> | |
| − | + | </font> | |
| + | </div> | ||
| + | </div> | ||
__NOTITLE__ | __NOTITLE__ | ||
Latest revision as of 00:30, 27 June 2012
NDSM Wharf
Observations
A superficial observation of the NDSM Wharf will indicate that the land is barren and void of use, isolated from the Amsterdam city centre. However, a closer inspection will reveal that it is home to a small but thriving ecosystem of designers and artists, hidden behind studio walls behind a red-brick warehouse, known more intimately to its residents as the Kunststad (art city). The consensus of the place, as agreed by the NDSM Foundation, is to give birth to a cultural hotspot, filled with outdoor festivals and activities held periodically throughout the year.
Future Plans
In recent years, it has become a place to watch, as it begins to attract creative agents from around Netherlands, enticing them to leave a footprint in its soil. Young artists are starting to rent empty spaces in the Kunststad and building their own studio to their heart’s desire, expressing their creativity externally. Simultaneously, large artistic firms are now are banking in on the creative ambience, although not visually noticeable, and have already started to move into the wharf, such as the large and cold MTV Network building and the small but tastefully decorated interior Red Bull office.
To Build or not to Build
Which path to take?
The NDSM Wharf now poses an interesting discussion in regards to its future development. Unconsciously, it now stands at a crossroad. Should the NDSM Wharf continue to accept all kinds of occupants, from solo artists to large firms? Will the introduction of large firms and their individual buildings intimidate smaller artistic firms from entering its domain, and cause those already living there to migrate? Will building more infrastructures facilitate future outdoor events or kill the potential of open spaces?
Striking a balance.
In order to continue attracting both small and large firms, it needs to impose regulations to prevent a disparity between them. Ironically, creating rules and regulations goes against its existing culture of allowing artists to build freely their studio space. Furthermore, the shear contrasts in size between the two groups may result in two different ecosystems disjointed from each other. This have already been present, as those working at the MTV Network and Red Bull office do not interact with other artists.
Goals for the Future.
How so should the NDSM Wharf develop in order to:
1. Retain its existing attraction of flexible spaces determined by its users
2. Generate a symbiotic ecosystem between different entities
3. Adaptable to future maturity
Requirements and demands.
To satisfy requirements, a system needs to be determined, which will:
1. Use site tectonics to inform an architecture of flexible construction
2. Increase positive interaction within the ecosystem
3. Be limitless and open ended
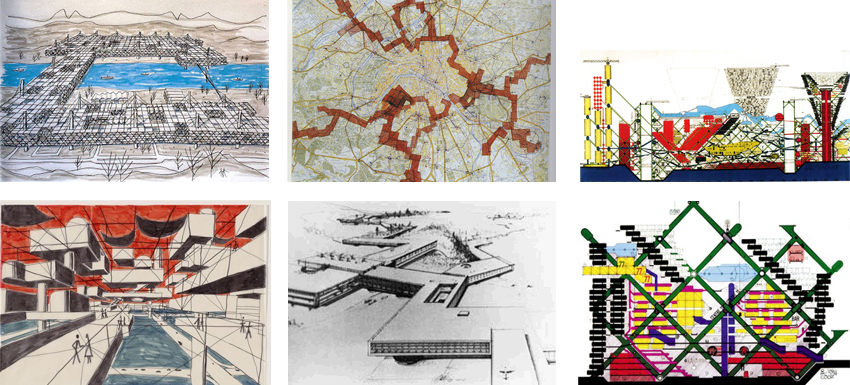
Yona Friedman, Constant Nieuwenhuijs and Peter Cook
Flexible Spaces.
The Spatial City demonstrated space as an abstract entity that was void of specific qualities until it was inhabited and adapted by its users. Hovering over the existing city of Paris, Friedman envisioned a light-weight membrane, almost invisible, covering the city like a blanket. By building directly above the city, it retained the existing infrastructure and open spaces, but opened the possibility of Parisians aggregating into the floating structure, growing organically and freely as required by the users.
Symbiotic System.
New Babylon was a web megastructure, which consisted of large rectangular blocks built above failed industries. The continuous network of buildings weaved around existing and thriving urban cores. Although it was literally built as a reflection of the failed industrial zones, Nieuwenhuijs' design of the new network infrastructure also revered in the success of the urban cores. As these nuclei were in isolation, the network infrastructure created an interaction opportunity.
Limitless and Open ended.
The Plug-In City, modeled after the Montreal Tower, was an architectural experiment designed to adapt to the ever-changing urban environment, conditioned to shift in programs and structure when required. A massive framework without buildings, it allowed users to insert components within the open ended mega-structure. In this project, Cook also demonstrated that the large conglomeration was not limited by regularized systems with a mixture of regular structures and movement tubes. Unlike Friedman’s Spatial City, Plug-In City stems from populous nodes within the city and its growth was propelled by the population’s desire for more desirable locations.
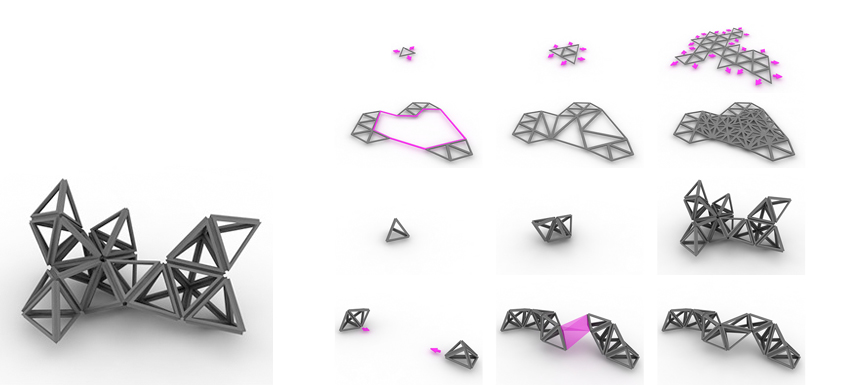
Project Basic
System Design Theory.
The systemic stance understands the transience of social intricacy and instead of creating a definite urban design, it emphasizes on large-scale infrastructures that provide order to the urban environment. Rather than organizing the buildings within the urban fabric, it attempts to understand the underlying system support, especially cybernetics, which will better inform a successful urban design.
Secondly, it disposes the need to start on an empty land but creates linear systems that weave between existing infrastructures (similar to New Babylon).
Thirdly, systemic stance proposes an order that encapsulates growth and change, a strong feature of modern life.
As nature has the simplest generative systems, it was looked into to aid the project and its system design theory. Using the analogy of human cells, the functions of the cells were investigated, and adopted in the system design theory for the project.
Project Brief.
Based on surveys with the current users (specifically asking their needs within the kunststad), the project aims to:
1. Expand artists studios
2. Add more dedicated resource areas
3. Add more dedicated display areas
4. Add more dedicated rest areas
ProtoTAG objects indicated:
1. Lack of proper display areas
Steelwork Art Sculpture and Recycled Aluminium Art Sculpture
2. Lack of dedicated rest areas
NDSM Object 88 Sofa in Kunststad, Discarded Furniture and Table Tennis Table.
3. Lack of shared resources. (Artists' resources are brought into NDSM and kept within their studios, which are mostly covered up)
Tim's Studio, Bram Oosterhuis' Studio and Max's Studio
Site Analysis
Site Map.
In order to ensure the sustainability of the project, future developments of the NDSM Wharf were taken into consideration. A necessity and behavioural ecosystem was adopted to investigate various factors of the project sustainability. The investigation showed the lack of rest areas and resource and exhibition areas was discouraging the expansion of the kunststad. As a result, connections to Project 2 NDSM Bubbles and Project 4 Velco was established.
Site ecosystem.
An overall ecosystem was developed based on Users, Ambience, Buildings and characteristics of NDSM Wharf. Areas of interests were explored and the project input and outputs were established to ensure a balanced cycle of inputs and outputs. Project 2 and Project 4 were also incorporated into the ecosystem, ensuring a high close-knitted connection with both projects.
ProtoTAG
Projects.
Objects.
People.
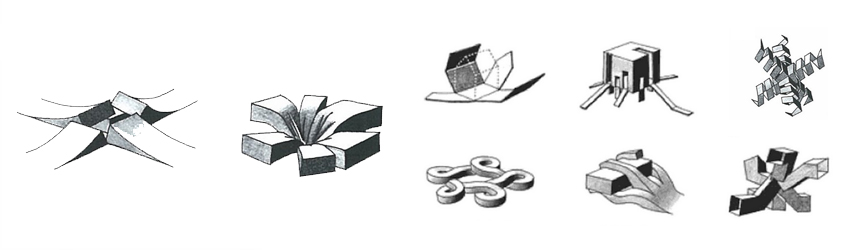
Initial Concept
Idea.
NDSM/Kinetisch Noord plans to transform the wharf into a multidisciplinary and experimental working space for the visual arts, while retaining its cultural heritage within the shipdock. Their chosen growth model for the 80,000sqm is a combination of constructing functional and affordable space for international artists while continuously invigorating the area with local cultural activities. As both entities have a strong presence in their own way, this project seeks to allow both to develop individually, and will investigate and explore the connectivitybetween both the international arts and the cultural arts.
As work places for the international artists and place setting for the cultural activities are mostly predefined, it is the interstitial spaces and spill areas that allows maximum opportunities for both entities to collide, exchange and collaborate. These areas, which are often overlooked and disregarded, should be explored further and used to enhance the cohesiveness and harmony of the area, inspiring both entities to meet and work together, which will result in an emergence of a single entity of that merges international art and local culture.
Aims
The project's starting ideas involves strands, straps and bundles, folding and parasitic architecture:
1. Strands and Straps and Bundles allow the build up of physical connection between buildings
2. Folding allows the unveiling of the buildings, exposing their works secretly to others, increasing its allureness
3. Parasitic allows one entity to feed off another, creating a symbiotic between both entities
Images adapted from Siteless by Francois Blanciak