project11:Response
From Msc1
(Difference between revisions)
| Line 20: | Line 20: | ||
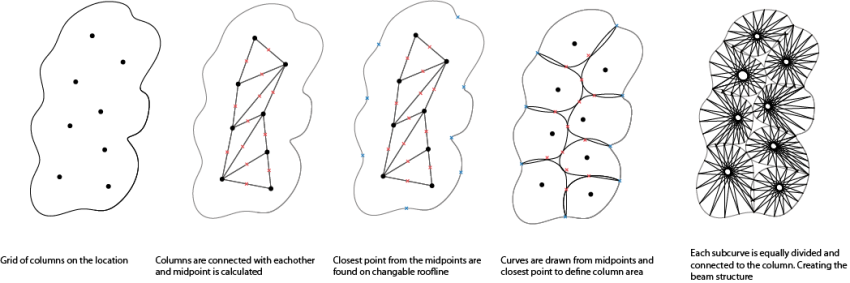
[[File:Structure_explained.png|850px]] | [[File:Structure_explained.png|850px]] | ||
| − | |||
| − | |||
<div style="width:850px; height: 300px; padding-bottom:40px;"> | <div style="width:850px; height: 300px; padding-bottom:40px;"> | ||
| − | <div style="float:left; width: 415px; height: 300px; padding- | + | <div style="float:left; width: 415px; height: 300px; padding-bottom:20px;"> |
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
| Line 36: | Line 34: | ||
<div style="float:left; width: 10px; height: 280px; border-right:1px solid #aaa;"> | <div style="float:left; width: 10px; height: 280px; border-right:1px solid #aaa;"> | ||
</div> | </div> | ||
| − | <div style="float:right; width: 415px; height: 300px; padding- | + | <div style="float:right; width: 415px; height: 300px; padding-bottom:20px;"> |
<br> | <br> | ||
<hr><hr> | <hr><hr> | ||
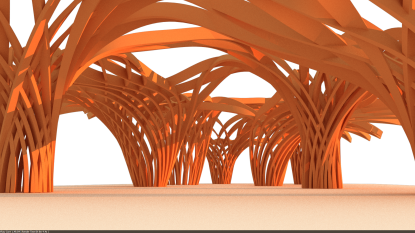
[[File:Project10_Structure_above.jpg|415px]] | [[File:Project10_Structure_above.jpg|415px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 08:56, 29 June 2012
INSPIRE ME 2 CHANGE
STRUCTURE