project10:Grasshopper
From Msc1
(Difference between revisions)
| (15 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
<html><hr><hr><a name="2"><font color="#1982D1" size="4">PROTOTYPE I // grasshopper definitions</font></a> | <html><hr><hr><a name="2"><font color="#1982D1" size="4">PROTOTYPE I // grasshopper definitions</font></a> | ||
<div style="float:right; padding:0px;"> | <div style="float:right; padding:0px;"> | ||
| − | <a href= | + | <a href=http://msc1.hyperbody.nl/index.php/Shared:1Detail_:_1Component_:_1Design><font color="#1982D1" size="2">GO BACK</font></a> |
</div> | </div> | ||
<hr><hr></html> | <hr><hr></html> | ||
| Line 8: | Line 8: | ||
Controlling the grid of point by two actuating points that represent two people moving around in the building. | Controlling the grid of point by two actuating points that represent two people moving around in the building. | ||
| − | |||
<br> | <br> | ||
<youtube width="416" height="250" >B2215xVlt4A</youtube> | <youtube width="416" height="250" >B2215xVlt4A</youtube> | ||
| Line 23: | Line 22: | ||
<youtube width="416" height="250">mgfA0wvHfsw</youtube> | <youtube width="416" height="250">mgfA0wvHfsw</youtube> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | Making corridors, walkways, and spaces by predefining the geometry | ||
| + | |||
| + | |||
| + | <div style="width:850px; height:290px; margin-top:10px; padding: 0px; align:center;"> | ||
| + | <div style="float:left; width:420px; margin:0px; padding: 0px; border:0px solid #eeeeee; align:center"> | ||
| + | [[File:IMG 0208.JPG|320px]] | ||
| + | </div> | ||
| + | <div style="width:850px; height:290px; margin-top:10px; padding: 0px; align:center;"> | ||
| + | <div style="float:right; width:420px; margin:0px; padding: 0px; border:0px solid #eeeeee; align:center"> | ||
| + | [[File:IMG 0205.JPG|400px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
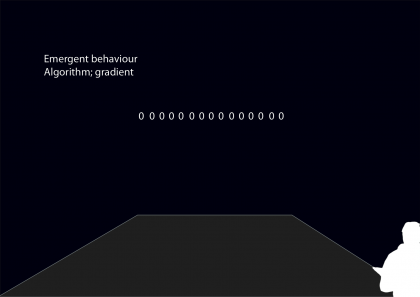
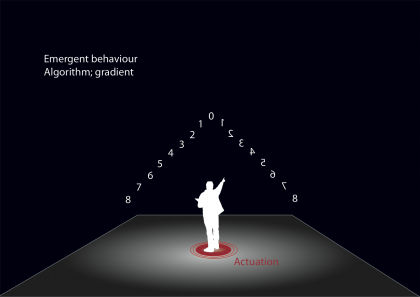
| + | = reflection = | ||
| + | |||
| + | |||
| + | <br> | ||
| + | <div style="width:850px; height:290px; margin-top:10px; padding: 0px; align:center;"> | ||
| + | <div style="float:left; width:420px; margin:0px; padding: 0px; border:0px solid #eeeeee; align:center"> | ||
| + | [[File:Emergentbehaviour1.png|420px]] | ||
| + | </div> | ||
| + | <div style="width:850px; height:290px; margin-top:10px; padding: 0px; align:center;"> | ||
| + | <div style="float:right; width:420px; margin:0px; padding: 0px; border:0px solid #eeeeee; align:center"> | ||
| + | [[File:Emergentbehaviour.png|420px]] | ||
| + | </div> | ||
Latest revision as of 23:53, 9 May 2012
PROTOTYPE I // grasshopper definitions
Controlling the grid of point by two actuating points that represent two people moving around in the building.
Controlling the grid of points by a sinus movement.
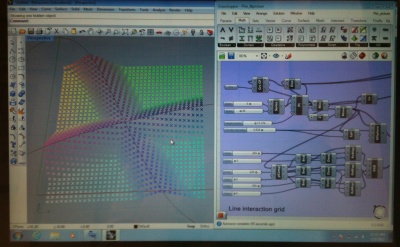
Making corridors, walkways, and spaces by predefining the geometry