project09:Frontpage
From Msc1
(Difference between revisions)
(→Connections) |
|||
| (76 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ __NOTITLE__ | |
| − | + | <br/> | |
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Frontpage 1qxx.jpg|850px]] | ||
| + | </div> | ||
| + | <br/> | ||
<!-- start block of columns --> <div style="height:70px; width: 100%; margin:0px; padding: 0px;"> | <!-- start block of columns --> <div style="height:70px; width: 100%; margin:0px; padding: 0px;"> | ||
| Line 9: | Line 13: | ||
<!-- end first column --></div> | <!-- end first column --></div> | ||
| − | <!-- start second column --> <div style="float:left; width: 270px; height 70px; margin-right:0px; border: | + | <!-- start second column --> <div style="float:left; width: 270px; height 70px; margin-right:0px; border:1px solid #aaa;" align="center"> |
[[File:Project-icon.jpg|270px|link=project09:Project]] | [[File:Project-icon.jpg|270px|link=project09:Project]] | ||
| Line 15: | Line 19: | ||
<!-- end second column --> </div> | <!-- end second column --> </div> | ||
| − | <!-- start third column --> <div style="float:right; width: 270px; height 70px; border: | + | <!-- start third column --> <div style="float:right; width: 270px; height 70px; border:1px solid #aaa;" align="center"> |
[[File:Prototype-icon.jpg|270px|link=project09:Prototyping]] | [[File:Prototype-icon.jpg|270px|link=project09:Prototyping]] | ||
| Line 22: | Line 26: | ||
<!-- end block of columns --></div> | <!-- end block of columns --></div> | ||
| − | + | <div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | |
| − | + | ||
| + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
<html> | <html> | ||
| − | <iframe width="280" height=" | + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" |
| − | src="http://prototag.hyperbody.nl/prototag_m.php?id=o66Q5uY6s3QtDjfSeIIyrA | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=o66Q5uY6s3QtDjfSeIIyrA"></iframe> |
| − | "></iframe> | + | |
</html> | </html> | ||
| + | </div> | ||
| − | < | + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> |
| + | [[File:Quake1.jpg|240px]] | ||
| + | <br/> Author:[[User:Harish|Harish Ramakrishnan]]<br/> | ||
| − | + | ==Summary== | |
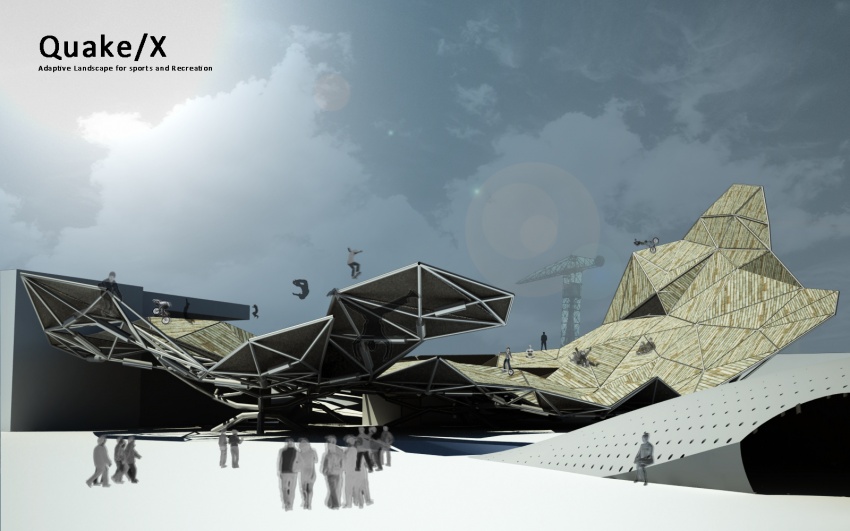
| − | + | The skatepark at NDSM is going to be closed permanently, and what started as a proposal for replacing the sports arena became a full-fledged strategy to create link across cultures, across functions, across projects. The graffiti artists and the skate-park users are the surviving entities from a bye-gone era. They form an open community, open to change. An ecosystem needs a bit of everything, and in a way reaffirming the same, Quake/X is a space that renews the NDSM, granting it the necessary attraction for people of all ages and cultures. | |
| − | + | Situated between the MTV and Redbull offices, it relates to commercial as well as artistic needs and aspirations, creating a functional self-sustaining economic model to assert its sustenance. It is a perfect opportunity for commercial establishments to come together and add their share of vibrancy to the site. | |
| − | + | Quake/X has been designed as an adaptive landscape that takes care of the needs of the people who visit the particular project or the adjacent ones. It serves as a landscape to walk, play, practice, meditate and more. It transforms on need, learns over time what people want, and recognizes needs in the longer run, eventually controlling itself. Its adaptive capabilities allow for it to change over time, ascertaining the requirements of time, of the ever changing context. Quake/X is what you make of it. | |
| − | = | + | ==Connections== |
| + | [[project08:Frontpage|de Markt]]<br/> | ||
| − | + | [[Shared:Routing_and_Visualising_Info|Ondina Pavilion]] | |
| − | + | </div> | |
| + | <br/><br/> | ||
| + | </div> | ||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
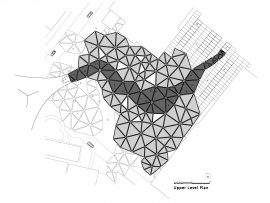
| + | [[File:Landscape plan qx.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Untitled-1 qx.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
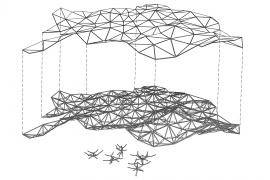
| + | [[File:Axo 1.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:6qxx.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:5qxx.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:4qxx.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<!-- don't display page title on the top of the wiki-->__NOTITLE__ | <!-- don't display page title on the top of the wiki-->__NOTITLE__ | ||
Latest revision as of 16:07, 28 June 2012