project05:Frontpage
From Msc1
(Difference between revisions)
(→OPEN ideaTELIER) |
(→OPEN ideaTELIER) |
||
| Line 5: | Line 5: | ||
<!-- start first column --> <div style="float:left; width: 270px; height 70px; margin-right:17px; border:0px solid #aaa;" align="center"> | <!-- start first column --> <div style="float:left; width: 270px; height 70px; margin-right:17px; border:0px solid #aaa;" align="center"> | ||
| − | [[File: | + | [[File:Project 05 challenge.jpg|120px|link=project05:Challenge]] |
<!-- end first column --></div> | <!-- end first column --></div> | ||
| Line 40: | Line 40: | ||
<!-- start front image column--> <div style="float:left; width: 560px; height: 340px; margin: 0;"> | <!-- start front image column--> <div style="float:left; width: 560px; height: 340px; margin: 0;"> | ||
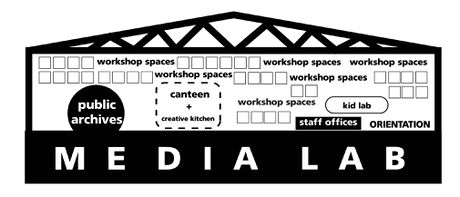
| − | [[File: | + | [[File:gergo_medialab.jpg|460px]] |
<!-- end front image column--></div> | <!-- end front image column--></div> | ||
Revision as of 23:27, 12 March 2012
author:Gergely Hory