Shared:Routing and Visualising Info
From Msc1
(Difference between revisions)
| (53 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
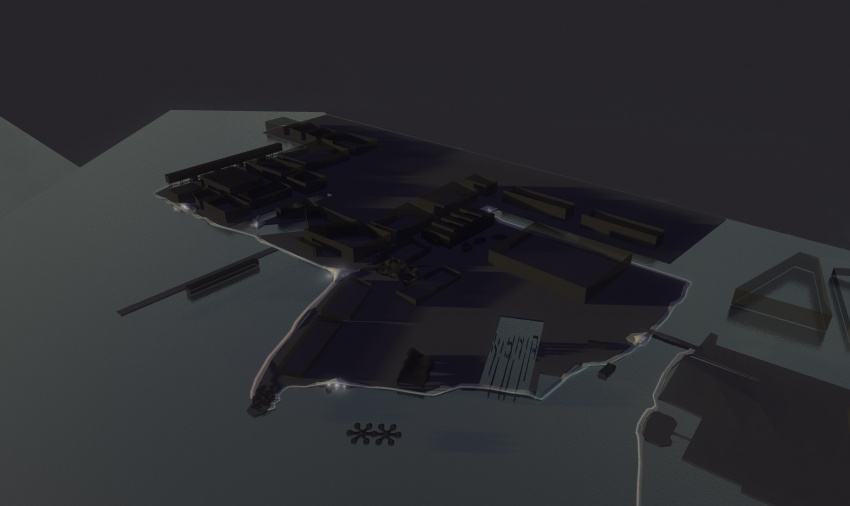
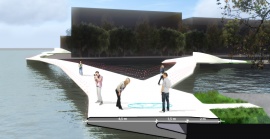
| − | [[File: | + | [[File:Birdeyeviewrendr2.jpg|850px]] |
</div> | </div> | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | |||
| + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | ||
| + | [[File:Button2.jpg|264px|link=Shared:Ondina_Ribbon_challenge]] | ||
| + | </div> | ||
<div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | ||
| Line 11: | Line 15: | ||
</div> | </div> | ||
| + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[File:Button3.jpg|264px|link=Shared:Project_new]] | ||
| + | </div> | ||
| + | </div> | ||
| + | <div style="width: 850px; height: 600px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
| + | <html> | ||
| + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | ||
| + | src="http://prototag.hyperbody.nl/protoTAG_m.php?id=PocTaD8PjvSFaZkhqD5ruA"></iframe> | ||
| + | </html> | ||
| + | </div> | ||
| − | |||
| − | + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | |
| − | + | ==Ribbon Ondina== | |
| + | author(s):[[User:Magdalena|Magdalena Melon]] and [[User:Romain|Romain Thijsen]] | ||
| − | + | ==Summary== | |
| + | Ribbon_Ondina is a a routing system for NDSM wharf consisting of the ferry terminal (Ondina pavilion), landscaping path with lighting strips (the ribbon) and small multi-purpose pavilions along the ribbon. Ondina pavilion and small pavilions at the ends of the ribbon serve as gates to the NDSM site. The ribbon entwines the coast and connects to different projects located near to the bank and then leads to to the boulevard on the river IJ via Buiksloterham bridge. Both main elements of the system have directional lighting embedded in them. The project aims to attract diverse groups of people and enable them to discover the unique NDSM sites. | ||
| − | + | Ribbon_Ondina creates various sceneries on the site thanks to the proximity to the other projects. When connected to any other project it gives a new quality of space that comes from interweaving its primary purpose (routing) and the characteristics of neighbouring designs. Not only does it link varied environments of the NDSM but also it informs people about possible destinations via Ondina's interactive interface embedded in the structure and several spots on the ribbon. | |
| − | + | ==Connections== | |
| + | [[ Shared:1Detail : 1Component : 1Design|Inspire me 2 change (Pim & Lotte)]] | ||
| − | [[ | + | [[ Project09:Frontpage|Quake/X (Harish)]] |
| − | + | [[ project02:Frontpage|NDSM center (Eric)]] | |
| − | + | [[ Shared:Interactive Garden|Interactive Garden (Dustin & Miriam)]] | |
| − | [[ | + | [[ project17:Frontpage|Versatile Panels (Amid)]] |
| − | + | [[ project14:Frontpage|Connective Collective (Sam)]] | |
| − | + | ||
| + | [[ project03:Frontpage|Hybrid Collective Area (Vahid)]] | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | ==Gallery== |
| − | < | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 5px; overflow: hidden;"> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Ribbon exploded.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Exploded2 high dpi2.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
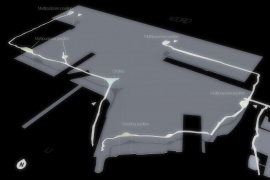
| + | [[File:Birdeye night.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| − | < | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
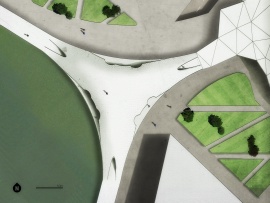
| − | + | [[File:Topview ondina.jpg|270px]] | |
| − | </ | + | </div> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
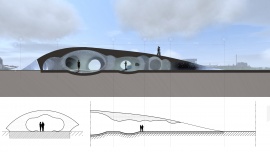
| + | [[File:Section ondina2.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:interior2 CENTRAL.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Interior ondina3 WAITING.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Distelweg.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:virtual.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | < | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| − | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | |
| − | [[File: | + | [[File:Bench.jpg|270px]] |
| − | + | </div> | |
| − | < | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| − | + | [[File:Ondina normal.jpg|270px]] | |
| − | < | + | </div> |
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Silodam.jpg|270px]] | ||
| + | </div> | ||
Latest revision as of 12:17, 2 July 2012