|
|
| (234 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | <!-- start first column --> <div style="float:left; width: 400px; height: 70px; margin-left: 400; margin-right:17px; margin-top:80px; border:0px solid #aaa;" align="center">
| + | __NOTOC__ __NOTITLE__ |
| | | | |
| − | [[File:Project13 challenge but2.jpg|270px|caption|link=Shared:Routing and Visualising Info:SYSTEM]] | + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> |
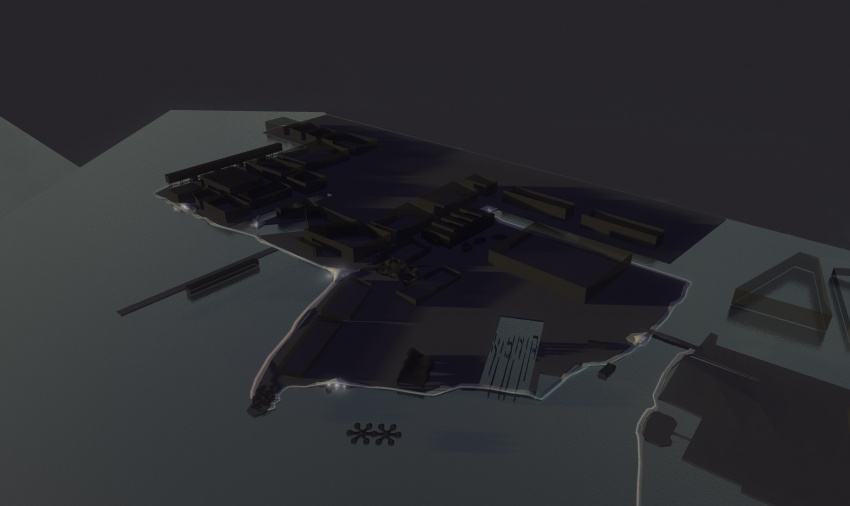
| | + | [[File:Birdeyeviewrendr2.jpg|850px]] |
| | + | </div> |
| | | | |
| − | <!-- end first column --></div> | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| | | | |
| − | ==<html><a name="1"><font color="#FF0000" size="5">Routing & Visualising Information</font></a></html>==
| + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
| | + | [[File:Button2.jpg|264px|link=Shared:Ondina_Ribbon_challenge]] |
| | + | </div> |
| | | | |
| − | <b>Routing and Visualizing Information</b> is about combining the strengths of two projects mainly based on the <b>routing of people</b> using the NDSM-area. The aim is to <b>interweave</b> the two projects even further and make them benefit from each other. This will result in a meltdown of the key elements of the projects in a physical and virtual way; <b>a routing-system which let people discover NDSM as they never did!</b> | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
| − | <b>Connection.</b> The Lightscape and The Ondina Pavilion will be both <b>physically and virtually</b> connected to each other. The ribbon will constitute a part of the pavilion's structure - the boulevard continues over the pavilions inner space and becomes the roof.- The structure of the pavilion reflects an <b>network as congregation of all different routes</b> over NDSM and will be projected over the main shape of the pavilion. The dimensions of this network are based on ;
| + | [[File:Button2.jpg|264px|link=Shared:Project]] |
| − | -the location of the boulevard over the pavilion
| + | </div> |
| − | -direction of sunlight
| + | |
| − | -entrances of pavilion
| + | |
| − | Lightscape is providing physical path to and from Ondina Pavilion and between several 'snap points' (both physical and virtual) located along the wharf. The Lightscape constitutes of the boardwalk, light system and small pavilions located at each physical 'snap point'.
| + | |
| | | | |
| | + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> |
| | + | [[File:Button3.jpg|264px|link=Shared:Project_new]] |
| | + | </div> |
| | | | |
| − | In the <b>virtual </b>way, the two projects together deliver an interactive system, providing the visitors a direction over the NDSM area from the starting point near the ferry platform to other 'snap points'. The Lightscape will be connected to the visual and physical content of the Ondina pavilion, allowing visitors to <b>change the image of the NDSM's lighting ribbon</b> for a short time by demanding <b>their route</b> over NDSM. These connections to other snap points are present within three different layers and modes described below.
| + | </div> |
| | | | |
| − | [[File:Snap points wiki.jpg|850px]]
| + | <div style="width: 850px; height: 600px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| | | | |
| − | ==<html><a name="1"><font color="#FF0000" size="4">Layer system</font></a></html>== | + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> |
| − | The connections between The Lightscape and The Ondina pavilion are based on a network of three different layers, communicating with each other. This network includes an information, a visual and a physical layer. The pavilion provides a <b>signal</b>, which relies on the input from people in the <b>information layer</b>. The <b>output</b> becomes visible in <b>visual layer</b> by <b>showing the route of the person in the lights</b> of The Lightscape. The third layer, the <b>physical layer</b>, is the shape of The Ondina pavilion based on the node of routes and the composition of the elements of The Lightscape.
| + | <html> |
| | + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" |
| | + | src="http://prototag.hyperbody.nl/protoTAG_m.php?id=PocTaD8PjvSFaZkhqD5ruA"></iframe> |
| | + | </html> |
| | + | </div> |
| | | | |
| − | <!-- start front image column--> <div style="float:left; width: 850px; height: 350px; margin-left: 150px;">
| |
| − | [[File:Layersystem.jpg|400px]]
| |
| − | <!-- end front image column--></div>
| |
| − | <!-- end top block -->
| |
| | | | |
| − | ==<html><a name="1"><font color="#FF0000" size="4">System objectives</font></a></html>==
| + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> |
| − | -Usable for everyone (accessible and comprehensible for everyone; no physical nor technological barriers).
| + | ==Ribbon Ondina== |
| − | -Should be working 24/7 (good visibility during day and night).
| + | author(s):[[User:Magdalena|Magdalena Melon]] and [[User:Romain|Romain Thijsen]] |
| − | -Network of route with snap points and a central point (Ondina pavilion).
| + | |
| − | -These snap points can be physical or virtual.
| + | |
| − | -Physical pavilions in the 'snap points' are formally based on the Ondina pavilion.
| + | |
| | | | |
| | + | ==Summary== |
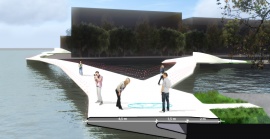
| | + | Ribbon_Ondina is a a routing system for NDSM wharf consisting of the ferry terminal (Ondina pavilion), landscaping path with lighting strips (the ribbon) and small multi-purpose pavilions along the ribbon. Ondina pavilion and small pavilions at the ends of the ribbon serve as gates to the NDSM site. The ribbon entwines the coast and connects to different projects located near to the bank and then leads to to the boulevard on the river IJ via Buiksloterham bridge. Both main elements of the system have directional lighting embedded in them. The project aims to attract diverse groups of people and enable them to discover the unique NDSM sites. |
| | | | |
| − | ==<html><a name="1"><font color="#FF0000" size="4">System</font></a></html>==
| + | Ribbon_Ondina creates various sceneries on the site thanks to the proximity to the other projects. When connected to any other project it gives a new quality of space that comes from interweaving its primary purpose (routing) and the characteristics of neighbouring designs. Not only does it link varied environments of the NDSM but also it informs people about possible destinations via Ondina's interactive interface embedded in the structure and several spots on the ribbon. |
| − | The routing system of The Lightscape and The Ondina pavilion is based on a network of different routes, layers, modes interweaved with each other. The output of the system becomes visible after interaction with the main interface in The Ondina pavilion by showing the route of the person in the lights of The Lightscape.
| + | |
| | | | |
| − | ===<html><a name="1"><font color="#FF0000" size="2">Interface</font></a></html>=== | + | ==Connections== |
| − | The interface in The Ondina pavilion forms the <b>input for information and routes</b> to different sites on the NDSM area. The interactive interface is based on the function as <b>network node</b> and is devised into three main blocks (due to the chosen frequency of locations). In these blocks a
| + | [[ Shared:1Detail : 1Component : 1Design|Inspire me 2 change (Pim & Lotte)]] |
| − | 1) Person <b>recognizes interactivity</b> functioning person-specific route by the system.
| + | |
| − | 2) Person <b>selects location (word) by standing</b> on it, which causes action in the word (of of interactivity). | + | |
| − | 3) Sequence action; expand network of words with more options for chosen location (information/route).
| + | |
| − | 4) Person stands again on word (option) within 10seconds to activate the information or the routing system.
| + | |
| | | | |
| − | <!-- start front image column--> <div style="float:left; width: 850px; height: 350px; margin-left: 150px;">
| + | [[ Project09:Frontpage|Quake/X (Harish)]] |
| | | | |
| − | {{#slideshow:
| + | [[ project02:Frontpage|NDSM center (Eric)]] |
| − | <div>[[Image:Interface1.jpg|400px]]</div>
| + | |
| − | <div>[[Image:Interface2.jpg|400px]]</div>
| + | |
| − | <div>[[Image:Interface3.jpg|400px]]</div>
| + | |
| − | <div>[[Image:Interface4.jpg|400px]]</div>
| + | |
| − | <div>[[Image:Interface5.jpg|400px]]</div>
| + | |
| − | <div>[[Image:Interface6.jpg|400px]]</div>
| + | |
| − | <div>[[Image:Interface7.jpg|400px]]</div>
| + | |
| | | | |
| − | |id=bar sequence=forward transition=fade refresh=2000 | + | [[ Shared:Interactive Garden|Interactive Garden (Dustin & Miriam)]] |
| − | }}
| + | |
| − | <!-- end front image column--></div>
| + | |
| − | <!-- end top block -->
| + | |
| | | | |
| | + | [[ project17:Frontpage|Versatile Panels (Amid)]] |
| | | | |
| − | ===<html><a name="1"><font color="#FF0000" size="2">Ribbon</font></a></html>===
| + | [[ project14:Frontpage|Connective Collective (Sam)]] |
| | | | |
| − | The ribbon serves as <b>visual output</b> for the interface at the Ondina Pavilion. Through changing lights sequences it can show the route towards desired 'snap point' along the wharf. The materialization of the lightning system has two varieties - crane-like moving arms for more important parts of the network, and organic fibre optic reeds for the rest.
| + | [[ project03:Frontpage|Hybrid Collective Area (Vahid)]] |
| | | | |
| | + | </div> |
| | + | </div> |
| | | | |
| | + | ==Gallery== |
| | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 5px; overflow: hidden;"> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Ribbon exploded.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Exploded2 high dpi2.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| | + | [[File:Birdeye night.jpg|270px]] |
| | + | </div> |
| | + | </div> |
| | | | |
| − | [[File:Ribbon.jpg|850px]] | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
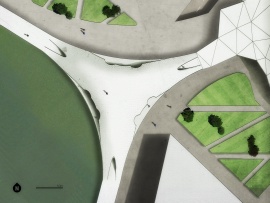
| | + | [[File:Topview ondina.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
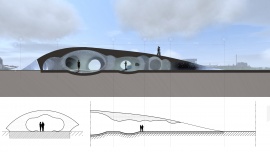
| | + | [[File:Section ondina2.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| | + | [[File:interior2 CENTRAL.jpg|270px]] |
| | + | </div> |
| | + | </div> |
| | | | |
| − | ===<html><a name="1"><font color="#FF0000" size="2">Modes</font></a></html>===
| + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| − | TEXT MODES
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| − | DIAGRAM MODES
| + | [[File:Interior ondina3 WAITING.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Distelweg.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| | + | [[File:virtual.jpg|270px]] |
| | + | </div> |
| | + | </div> |
| | | | |
| − | [[File:MODES2.jpg|850px]] | + | <div style="height:152px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Bench.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Ondina normal.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| | + | [[File:Silodam.jpg|270px]] |
| | + | </div> |