Shared:Routing and Visualising Info
From Msc1
(Difference between revisions)
| Line 24: | Line 24: | ||
<!-- end third column --></div> | <!-- end third column --></div> | ||
<!-- end block of columns --></div> | <!-- end block of columns --></div> | ||
| + | |||
| + | |||
| + | |||
| + | <!-- start top block --><div style="width: 850px; height: 600px; margin-top; 50px; border: 1px solid #aaa;"> | ||
| + | <!-- start prototag column --> <div style="float:right; width: 280px; height: 340px; margin-top: 50px; border: 1px;"> | ||
| + | |||
| + | <html> | ||
| + | <iframe width="280" height="340" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" | ||
| + | src="http://prototag.hyperbody.nl/prototag_m.php?id=nPtdZOA3GlRJ9ejqvBCcig | ||
| + | "></iframe> | ||
| + | </html> | ||
| + | |||
| + | <!-- end prototag column --> </div> | ||
| + | |||
| + | <!-- start front image column--> <div style="float:left; width: 350px; height: 281px; margin-top: 0px; border: 1px; margin: 15px 0 0 105px;"> | ||
| + | |||
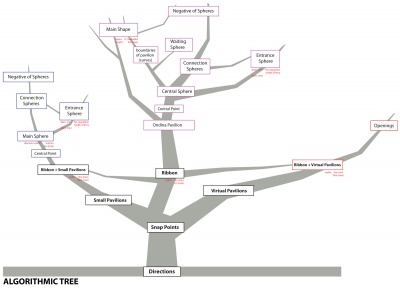
| + | [[File:Tree.jpg|400px]] | ||
| + | |||
| + | <!-- end front image column--></div> | ||
| + | |||
| + | <!-- end top block --></div> | ||
Revision as of 17:59, 9 May 2012