Shared:Reliance rules of growth
From Msc1
(Difference between revisions)
| Line 1: | Line 1: | ||
| − | |||
| − | + | <html><div style="height:100px; width: 100%; margin-bottom:25px; padding: 0px;"> | |
| − | + | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> | |
| − | + | <div align="left"><b><font color="#1982D1" size="2">Reliance Rules of Growth</font></b><br><br></div> | |
| + | <div align="bottom"><font size="1"><br>by Sjors de Graaf<br>Linus Tan</font></div> | ||
| + | </div> | ||
| − | [[File:Project04 growth reconsider.jpg | | + | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> |
| − | [[File:Project04 growth first idea growth.jpg | | + | <div align="left"><a href="#1"><font color="#1982D1" size="2">Sjors' Rule of Growth</font></a></div> |
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | ||
| + | <div align="left"><a href="#2"><font color="#1982D1" size="2">Linus' Rule of Growth</font></a></div> | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | ||
| + | </div> | ||
| + | |||
| + | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;"> | ||
| + | </div> | ||
| + | |||
| + | <div style="float:right; width: 95px; height: 95px; padding:5px; border:3px solid #eeeeee;" align="left"> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <hr><hr><a name="1"><font color="#1982D1" size="2">Sjors' Rules of Growth</font></a> | ||
| + | <div style="float:right; padding:0px;"> | ||
| + | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> | ||
| + | </div> | ||
| + | <hr><hr> | ||
| + | <html> | ||
| + | <div style="width:820px; height:200px; margin-left:10px; margin-top:25px; padding: 0px; border:0px; align:center;"> | ||
| + | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project04 growth start.jpg|261px]]<html> | ||
| + | </div> | ||
| + | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project04 growth expand.jpg|261px]]<html> | ||
| + | </div> | ||
| + | <div style="float:right; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project04 growth end.jpg|261px]]<html> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div style="width:820px; height:200px; margin-left:10px; margin-bottom:25px; padding: 0px; border:0px; align:center;"> | ||
| + | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project04 growth reconsider.jpg|261px]]<html> | ||
| + | </div> | ||
| + | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project04 growth first idea growth.jpg|261px]]<html> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <hr><hr><a name="2"><font color="#1982D1" size="2">Linus' Rules of Growth</font></a> | ||
| + | <div style="float:right; padding:0px;"> | ||
| + | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> | ||
| + | </div> | ||
| + | <hr><hr> | ||
| + | <html> | ||
| + | <br>As nature has the simplest generative systems, it was looked into to aid the project and its system design theory. Using the analogy of human cells, the functions of the cells were investigated, and adopted in the system design theory for the project. | ||
| + | |||
| + | <div style="width:820px; height:200px; margin-left:10px; margin-top:25px; padding: 0px; border:0px; align:center;"> | ||
| + | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project12_Project_Basic.jpg|261px]]<html> | ||
| + | </div> | ||
| + | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project12_Project_Basic_Rules_1.jpg|261px]]<html> | ||
| + | </div> | ||
| + | <div style="float:right; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project12_Project_Basic_Rules_2.jpg|261px]]<html> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div style="width:820px; height:200px; margin-left:10px; margin-bottom:25px; padding: 0px; border:0px; align:center;"> | ||
| + | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project12_Project_Basic_Rules_3.jpg|261px]]<html> | ||
| + | </div> | ||
| + | <div style="float:left; width:261px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project12_Project_Basic_Rules_4.jpg|261px]]<html> | ||
| + | </div> | ||
| + | </div> | ||
Revision as of 22:42, 20 March 2012
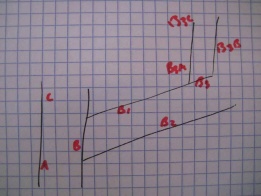
Sjors' Rules of Growth
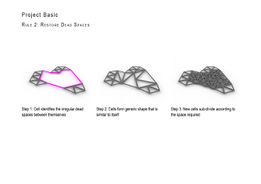
Linus' Rules of Growth
As nature has the simplest generative systems, it was looked into to aid the project and its system design theory. Using the analogy of human cells, the functions of the cells were investigated, and adopted in the system design theory for the project.