Shared:Kinetic Motion
From Msc1
(Difference between revisions)
| (5 intermediate revisions by 2 users not shown) | |||
| Line 11: | Line 11: | ||
<div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | ||
| + | <div align="left"><a href="#2"><font color="#1982D1" size="2">ATRON Meta-Modules</font></a></div> | ||
</div> | </div> | ||
<div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | ||
| + | <div align="left"><a href="#3"><font color="#1982D1" size="2">Gearing Mechanisms</font></a></div> | ||
</div> | </div> | ||
<div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | <div style="float:left; width: 95px; height: 95px; margin-right:12px; padding:5px; border:3px solid #eeeeee;" align="left"> | ||
| + | <div align="left"><a href="#4"><font color="#1982D1" size="2">Modular Components and Interactivity</font></a></div> | ||
</div> | </div> | ||
| Line 38: | Line 41: | ||
<youtube width="850" height="500">0kSebHWCimc</youtube> | <youtube width="850" height="500">0kSebHWCimc</youtube> | ||
| − | __NOTITLE__ | + | <html><hr><hr><a name="2"><font color="#1982D1" size="4">ATRON Meta-Modules</font></a> |
| + | <div style="float:right; padding:0px;"> | ||
| + | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> | ||
| + | </div> | ||
| + | <hr><hr> | ||
| + | by <a href="http://modular.mmmi.sdu.dk/wiki/Main_Page" target="_blank">Modular Robotics Labs (University of Southern Denmark)</a> | ||
| + | <br><br>The ATRON self-recongurable robot consists of simple interconnected modules which can self-reconfigure. Motion constraints of the individual modules are reduced by using meta-modules composed of three modules. | ||
| + | |||
| + | <br><br>In this video three meta-modules move on the same surface of modules. They do not communicate so they collide with one another, but the control system is able to tolerate this so that they can co-exist. The second part of the video shows in simulation how this meta-module based control approach can be scaled up to hundreds or more modules.</html> | ||
| + | |||
| + | <youtube width="850" height="500">y-ryheqUBG0</youtube> | ||
| + | |||
| + | <html><hr><hr><a name="3"><font color="#1982D1" size="4">Gearing Mechanisms</font></a> | ||
| + | <div style="float:right; padding:0px;"> | ||
| + | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> | ||
| + | </div> | ||
| + | <hr><hr> | ||
| + | <div style="margin-top:10px;"> | ||
| + | </html><youtube width="850" height="400">C82xoZyq_bk</youtube><html> | ||
| + | </div> | ||
| + | <div style="height:250px; width: 100%; margin-top:10px; margin-bottom:10px; padding: 0px;"> | ||
| + | <div style="float:left; width: 416px; height 230px; margin-right:17px; border:0;" align="center"> | ||
| + | </html><youtube width="416" height="250">oNuhr3htNWs</youtube><html> | ||
| + | </div> | ||
| + | <div style="float:left; width: 416px; height 230px; margin-right:0px; border:0;" align="centre"> | ||
| + | </html><youtube width="416" height="250">wqRXbWwkto4</youtube><html> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div style="height:250px; width: 100%; margin:0px; padding: 0px;"> | ||
| + | <div style="float:left; width: 416px; height 230px; margin-right:17px; border:0;" align="center"> | ||
| + | </html><youtube width="416" height="250">50eWUdyKGxE</youtube><html> | ||
| + | </div> | ||
| + | <div style="float:left; width: 416px; height 230px; margin-right:0px; border:0;" align="centre"> | ||
| + | </html><youtube width="416" height="250">ge5p_ndK0G8</youtube><html> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | <hr><hr><a name="4"><font color="#1982D1" size="4">Modular Components and Interactivity</font></a> | ||
| + | <div style="float:right; padding:0px;"> | ||
| + | <a href="#TOP"><font color="#1982D1" size="2">Go back up</font></a> | ||
| + | </div> | ||
| + | <hr><hr> | ||
| + | |||
| + | <div style="width:820px; height:290px; margin-left:10px; margin-top:25px; padding: 0px; border:0px; align:center;"> | ||
| + | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html>[[File:Project12_Prototype_II_-_Modular_Components.jpg|395px]]<html> | ||
| + | </div> | ||
| + | <div style="float:left; width:395px; margin:5px; margin-right:10px; padding: 0px; border:1px solid #eeeeee;"> | ||
| + | </html> | ||
| + | {{#slideshow: | ||
| + | <div>[[Image:Project12_Prototype_II_-_Interactivity_01.jpg|395px]]</div> | ||
| + | <div>[[Image:Project12_Prototype_II_-_Interactivity_02.jpg|395px]]</div> | ||
| + | <div>[[Image:Project12_Prototype_II_-_Interactivity_03.jpg|395px]]</div> | ||
| + | <div>[[Image:Project12_Prototype_II_-_Interactivity_04.jpg|395px]]</div> | ||
| + | <div>[[Image:Project12_Prototype_II_-_Interactivity_03.jpg|395px]]</div> | ||
| + | <div>[[Image:Project12_Prototype_II_-_Interactivity_02.jpg|395px]]</div> | ||
| + | |id=bar sequence=forward transition=fade refresh=1000 | ||
| + | }}<html> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | </html>__NOTITLE__ | ||
Latest revision as of 06:47, 27 March 2012
Kinetic Motion
by Max Bi
Linus Tan
Eco-Pods
by Howeler + Yoon Architecture and Square Design Lab
Taking advantage of the stalled Filene' construction site at Downtown Crossing, Eco-Pod proposes to stimulate the economy, and the ecology, of downtown Boston, with a temporary vertical algae bio-reactor and new public Commons, built with prefabricated modules. The pods will serve as bio-fuel sources and as micro-incubators for research and development programs. The voids between pods form a network of vertical public parks/botanical gardens housing unique plant species - a new Uncommon for the Commons.
The reconfigurable modular units anticipate future deployments on other sites. An instant architecture, the armature allows the structure to transform to meet changing programmatic and economic needs, while the continuous construction on the site will broadcast a subtle semaphore of constructional activity and economic recovery. This is anticipatory, pre-cycled architecture, capable of generating a new micro-urbanism that is local, agile, and carbon net positive.
ATRON Meta-Modules
by Modular Robotics Labs (University of Southern Denmark)
The ATRON self-recongurable robot consists of simple interconnected modules which can self-reconfigure. Motion constraints of the individual modules are reduced by using meta-modules composed of three modules.
In this video three meta-modules move on the same surface of modules. They do not communicate so they collide with one another, but the control system is able to tolerate this so that they can co-exist. The second part of the video shows in simulation how this meta-module based control approach can be scaled up to hundreds or more modules.
Gearing Mechanisms
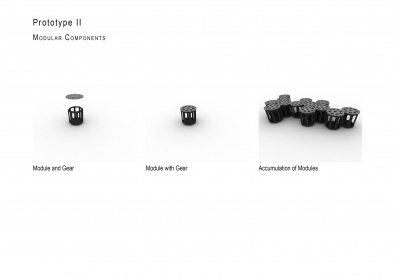
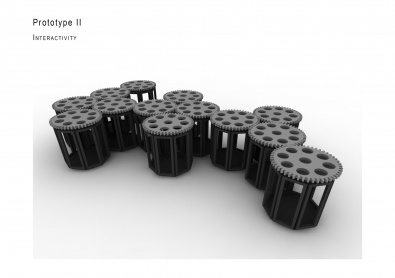
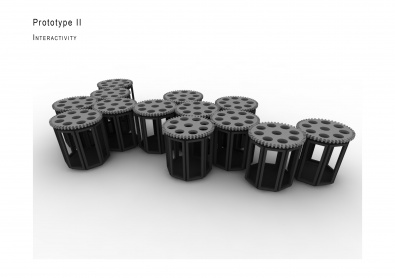
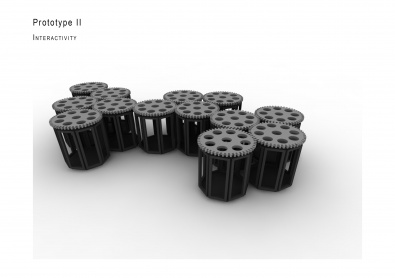
Modular Components and Interactivity