Shared:1Detail : 1Component : 1Design
From Msc1
(Difference between revisions)
| Line 6: | Line 6: | ||
<br> | <br> | ||
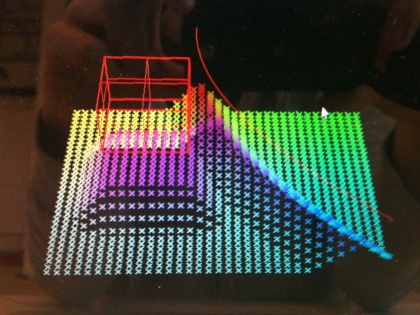
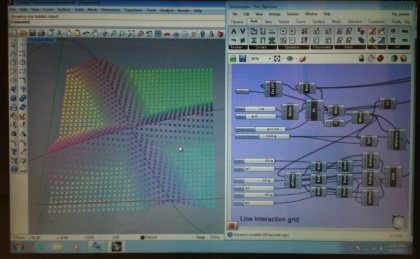
Controlling the grid of point by two actuating points that represent two people moving around in the building. | Controlling the grid of point by two actuating points that represent two people moving around in the building. | ||
| − | + | <br> | |
<html><hr><hr><a name="2"><a href=http://msc1.hyperbody.nl/index.php/project10:Arduino><font color="#1982D1" size="4">PROTOTYPE II // Arduino</font></a> | <html><hr><hr><a name="2"><a href=http://msc1.hyperbody.nl/index.php/project10:Arduino><font color="#1982D1" size="4">PROTOTYPE II // Arduino</font></a> | ||
<div style="float:right; padding:0px;"> | <div style="float:right; padding:0px;"> | ||
| Line 14: | Line 14: | ||
<br> | <br> | ||
Controlling a stepper motor with Arduino and a potentiometer. | Controlling a stepper motor with Arduino and a potentiometer. | ||
| − | + | <br> | |
<html><hr><hr><a name="2"><a href=http://msc1.hyperbody.nl/index.php/project10:Osc><font color="#1982D1" size="4">PROTOTYPE III // OSC</font></a> | <html><hr><hr><a name="2"><a href=http://msc1.hyperbody.nl/index.php/project10:Osc><font color="#1982D1" size="4">PROTOTYPE III // OSC</font></a> | ||
<div style="float:right; padding:0px;"> | <div style="float:right; padding:0px;"> | ||
| Line 22: | Line 22: | ||
<br> | <br> | ||
Control LED and SERVO through Iphone | Control LED and SERVO through Iphone | ||
| − | + | <br> | |
<html><hr><hr><a name="2"><a href=http://msc1.hyperbody.nl/index.php/project10:Cups><font color="#1982D1" size="4">PROTOTYPE IV</font></a> | <html><hr><hr><a name="2"><a href=http://msc1.hyperbody.nl/index.php/project10:Cups><font color="#1982D1" size="4">PROTOTYPE IV</font></a> | ||
<div style="float:right; padding:0px;"> | <div style="float:right; padding:0px;"> | ||
| Line 28: | Line 28: | ||
</div> | </div> | ||
<hr><hr></html> | <hr><hr></html> | ||
| − | |||
<br> | <br> | ||
| − | |||
Prototype of the grid of lamps that can move in their Z-value, color and brightness. <br> | Prototype of the grid of lamps that can move in their Z-value, color and brightness. <br> | ||
| − | + | <br> | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<html><hr><hr><a name="2"><font color="#1982D1" size="4">PROTOTYPE V</font></a> | <html><hr><hr><a name="2"><font color="#1982D1" size="4">PROTOTYPE V</font></a> | ||
<div style="float:right; padding:0px;"> | <div style="float:right; padding:0px;"> | ||
Revision as of 00:08, 9 May 2012
PROTOTYPE I // grasshopper definitions
Controlling the grid of point by two actuating points that represent two people moving around in the building.
PROTOTYPE II // Arduino
Controlling a stepper motor with Arduino and a potentiometer.
PROTOTYPE III // OSC
Control LED and SERVO through Iphone
PROTOTYPE IV
Prototype of the grid of lamps that can move in their Z-value, color and brightness.
PROTOTYPE V