Shared:1Detail : 1Component : 1Design
From Msc1
(Difference between revisions)
| Line 38: | Line 38: | ||
<div style="width:850px; height:290px; margin-top:10px; padding: 0px; align:center;"> | <div style="width:850px; height:290px; margin-top:10px; padding: 0px; align:center;"> | ||
<div style="float:left; width:420px; margin:0px; padding: 0px; border:0px solid #eeeeee; align:center"> | <div style="float:left; width:420px; margin:0px; padding: 0px; border:0px solid #eeeeee; align:center"> | ||
| − | [[File:IMG 0173.jpg| | + | |
| − | + | [[File:IMG 0173.jpg|350px]] | |
| + | |||
| + | </div> | ||
<div style="float:right; width:420px; margin-left:0px; margin-top:30px; padding: 0px; border:0px solid #eeeeee; align:center;"> | <div style="float:right; width:420px; margin-left:0px; margin-top:30px; padding: 0px; border:0px solid #eeeeee; align:center;"> | ||
<youtube width="416" height="250">5V2bBozp_2M</youtube> | <youtube width="416" height="250">5V2bBozp_2M</youtube> | ||
| Line 55: | Line 57: | ||
<hr><hr></html> | <hr><hr></html> | ||
| − | + | Control LED and SERVO through Iphone | |
Revision as of 22:50, 8 May 2012
PROTOTYPE I || grasshopper definitions
Controlling the grid of point by two actuating points that represent two people moving around in the building.
Controlling the grid of points by a sinus movement.
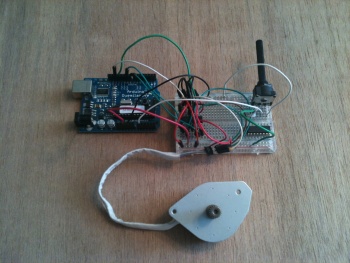
PROTOTYPE II || Arduino
Controlling a stepper motor with Arduino and a potentiometer.
PROTOTYPE III
Control LED and SERVO through Iphone
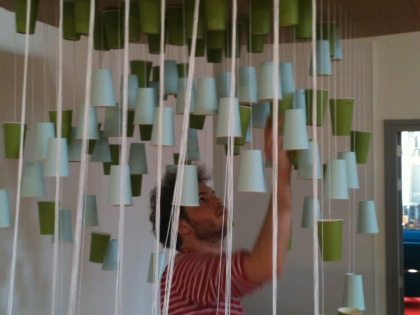
PROTOTYPE IV
Prototype of the grid of lamps that can move in their Z-value, color and brightness.