project14:Frontpage
From Msc1
(Difference between revisions)
(→Sam's Project) |
|||
| Line 16: | Line 16: | ||
<!-- start third column --> <div style="float:right; width: 270px; height 140px; border:0px solid #aaa;" align="center"> | <!-- start third column --> <div style="float:right; width: 270px; height 140px; border:0px solid #aaa;" align="center"> | ||
| − | [[File:Project14_Title_project.jpg|270px|link=project14: | + | [[File:Project14_Title_project.jpg|270px|link=project14:Project2]] |
| Line 33: | Line 33: | ||
<!-- start front image column--> <div style="float:left; width: 400px; height: 340px; margin: 0;"> | <!-- start front image column--> <div style="float:left; width: 400px; height: 340px; margin: 0;"> | ||
| − | |||
=Challenge= | =Challenge= | ||
Revision as of 10:15, 31 May 2012
Sam's Project
Challenge
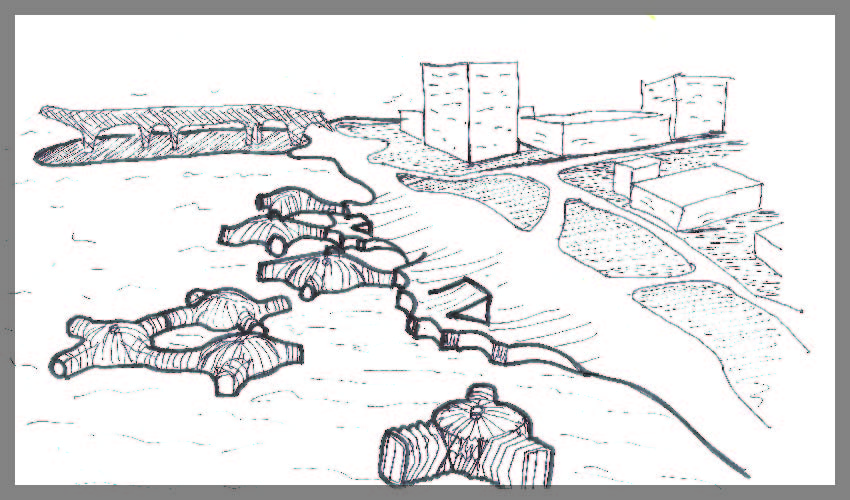
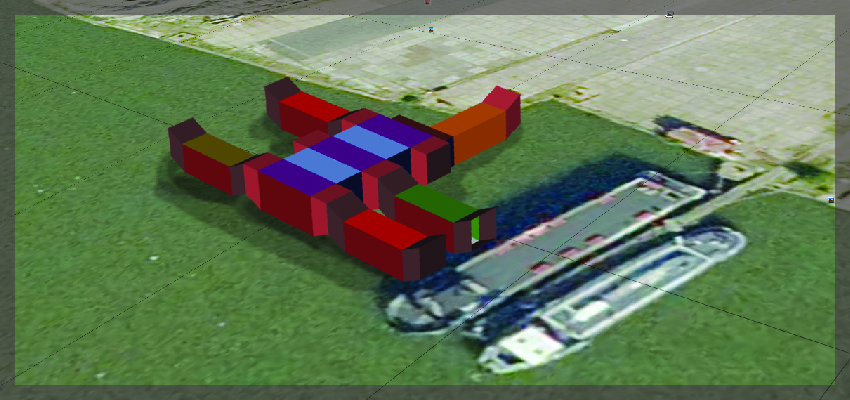
The general idea is to create an adaptive system of 'floating studios' and 'service islands' in which the individual within a floating studio can connect and reconnect to other individuals and to the 'service islands' and other facilities. The target users at the start of the project are the current users of NDSM. The facilities on the islands will be eqquiped according to their demand. The activities housed inside the studios might change over time as will the facilities. Those studios and 'service islands' that don't fit in the NDSM area anymore can relocate and form clusters in othere areas.