project12:Frontpage
From Msc1
(Difference between revisions)
| (25 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ __NOTITLE__ | ||
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Project12_Final_Image_Cover.jpg|850px]] | ||
| + | </div> | ||
| − | <div style="height:30px; width: | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> | |
| − | + | [[project12:challenge |'''Challenge''']] | |
| − | + | </div> | |
| − | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> | |
| + | [[project12:prototype |'''Prototype''']] | ||
| + | </div> | ||
| − | + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> | |
| − | + | [[project12:response#1 |'''Project''']] | |
| − | + | </div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | <div style="width: 850px; height: | + | <div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| − | + | ||
| + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
<html> | <html> | ||
| − | <iframe width="280" height=" | + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" |
| − | + | src="http://prototag.hyperbody.nl/prototag_m.php?id=uDHNF8MhEYTtX5WM8h6DjQ"></iframe> | |
</html> | </html> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | <div style="height: | + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> |
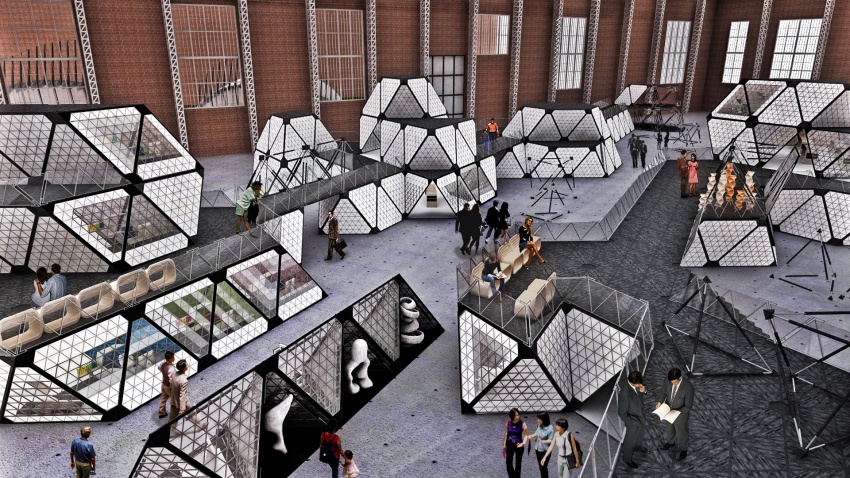
| − | + | ==Customised Modularity== | |
| + | author(s):[[User:Linus|Lihuang Linus Tan]] | ||
| − | + | ==Summary== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | An exploration of the NDSM site reveals a diverse ecosystem filled with intertwining fabrics of activities, both temporal and permanent. Within the Kunststad, a smaller ecosystem of artists and designers coexists in a balanced but non-progressive state. The challenge was to generate a reconfigurable design that enriches the existing ecosystem while strengthening the symbiosis with the greater ecosystem of the NDSM. | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | A modular design was adopted to facilitate connectivity on different scales, whereas automation was incorporated to facilitate reconfigurability and subsequently, became an integral component in the adjacent project, [[project04:Frontpage|Modular Customisation]]. A uniform and interactive facade was designed to avoid fragmentation of the holistic ecosystem yet allowing artists and designers to express their individuality through the interactive facade. | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Customised Modularity consist of studio and workshop modules that interlink seamlessly, allowing artists and designers to explore different workshops throughout their stay in Kunststad. The facade has a twofold purpose. It allows users to display their social media updates through a changing visual display of art, initiating an interaction with other artists and visitors, while communicating with adjacent facades to create a directive network, visually linking similar user activities to inform visitors to further explore the Kunststad. | |
| − | + | ||
| + | ==Connections== | ||
| + | [[project04:Frontpage|Modular Customisation]] by [[User:Sjors|Sjors de Graaf]] | ||
| − | <div | + | </div> |
| − | + | ||
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> | |
| − | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | |
| − | + | [[File:Project12_Final_Image_1a.jpg|270px]] | |
| − | + | </div> | |
| − | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | |
| − | + | [[File:Project12_Final_Image_1b.jpg|270px]] | |
| − | + | </div> | |
| − | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | |
| − | + | [[File:Project12_Final_Image_1c.jpg|270px]] | |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | <div style="height: | + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> |
| − | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | |
| − | + | [[File:Project12_Final_Image_2.jpg|270px]] | |
| − | + | </div> | |
| − | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | |
| − | + | [[File:Project12_Final_Image_4.jpg|270px]] | |
| − | + | </div> | |
| − | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | |
| − | + | [[File:Project12_Final_Image_5.jpg|270px]] | |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> | |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project12_Final_Image_6.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Project12_Final_Concept.jpg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Project12_Final_Image_Technical.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||