|
|
| (48 intermediate revisions by one user not shown) |
| Line 1: |
Line 1: |
| | + | __NOTOC__ __NOTITLE__ |
| | + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> |
| | + | [[File:Project12_Final_Image_Cover.jpg|850px]] |
| | + | </div> |
| | | | |
| | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| | | | |
| | + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px; " align="center"> |
| | + | [[project12:challenge |'''Challenge''']] |
| | + | </div> |
| | | | |
| − | [[File:Project12_Final_Cover_Page.jpg|850px|link=project12:Frontpage]]
| + | <div style="float:left; width: 270px; height 30px; border: 1px solid #aaa; margin-right:17px;" align="center"> |
| | + | [[project12:prototype |'''Prototype''']] |
| | + | </div> |
| | | | |
| − | <!-- start top block -->
| + | <div style="float:right; width: 270px; height 30px; border: 1px solid #aaa; " align="center"> |
| − | <div style="width: 850px; height: 360px; margin-top:20px;"> | + | [[project12:response#1 |'''Project''']] |
| | + | </div> |
| | | | |
| − | <!-- start first column -->
| + | </div> |
| − | <div style="float:left; width: 271px; height: 360px; margin-right:18px;">
| + | |
| − | <div style="float:left; width: 270px; height: 170px; border:1px solid #aaa">
| + | |
| − | Context & Challenge
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <div style="float:left; width: 270px; height: 170px; border:1px solid #aaa; margin-top:20px;">
| + | |
| − | Concept
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | <!-- end first column -->
| + | |
| | | | |
| − | <!-- start second column -->
| + | <div style="width: 850px; height: 550px; margin: 0px; padding: 0px; padding-top: 20px; overflow: hidden;"> |
| − | <div style="float:left; width: 271px; height: 360px; margin-right:18px;">
| + | |
| − | <div style="float:left; width: 270px; height: 170px; border:1px solid #aaa">
| + | |
| − | Prototype
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 270px; height: 170px; border:1px solid #aaa; margin-top:20px;">
| + | |
| − | Response
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| − | <!-- end second column -->
| + | |
| − | | + | |
| − | <!-- start prototag column -->
| + | |
| − | <div style="float:right; width: 270px; height: 362px; padding:0; margin: 0; border:1px solid #aaa;"><html><iframe width="270" height="360" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" border="1px solid green"
| + | |
| − | src="http://prototag.hyperbody.nl/prototag_m.php?id=uDHNF8MhEYTtX5WM8h6DjQ"></iframe>
| + | |
| − | </html>
| + | |
| − | </div><!-- end prototag column -->
| + | |
| − | </div><!-- end top block -->
| + | |
| | | | |
| | + | <div style="float:right; width: 278px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> |
| | <html> | | <html> |
| − | <br> | + | <iframe width="280" height="545" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" |
| − | <hr><hr><a name="4"><font color="#1982D1" size="3">Architectural Concept</font></a><hr><hr>
| + | src="http://prototag.hyperbody.nl/prototag_m.php?id=uDHNF8MhEYTtX5WM8h6DjQ"></iframe> |
| − | | + | </html> |
| − | <div style="width:820px; height:155px; margin-left:10px; margin-top:25px; margin-bottom:10px; padding: 0px; border:0px; align:center;">
| + | |
| − | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| + | |
| − | </html>[[File:Project12_Prototype_-_Architectural_Quality_01.jpg|395px]]<html>
| + | |
| − | </div>
| + | |
| − | <div style="float:right; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| + | |
| − | </html>[[File:Project12_Prototype_-_Architectural_Quality_02.jpg|395px]]<html>
| + | |
| − | </div>
| + | |
| | </div> | | </div> |
| | | | |
| − | <div style="width:820px; height:155px; margin-left:10px; margin-top:0px; margin-bottom:10px; padding: 0px; border:0px; align:center;"> | + | <div style="width: 560px; height: 550px; margin: 0px; padding: 0px; overflow: hidden;"> |
| − | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
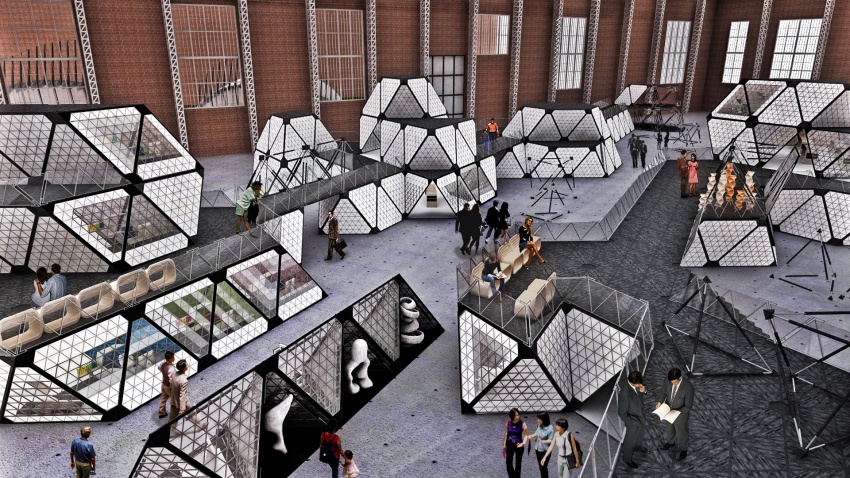
| + | ==Customised Modularity== |
| − | </html>[[File:Project12_Prototype_-_Architectural_Quality_03.jpg|395px]]<html>
| + | author(s):[[User:Linus|Lihuang Linus Tan]] |
| − | </div>
| + | |
| − | <div style="float:right; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| + | |
| − | </html>[[File:Project12_Prototype_-_Architectural_Quality_04.jpg|395px]]<html>
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| | | | |
| − | <div style="width:820px; height:155px; margin-left:10px; margin-top:0px; margin-bottom:25px; padding: 0px; border:0px; align:center;">
| + | ==Summary== |
| − | <div style="float:left; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| + | |
| − | </html>[[File:Project12_Prototype_-_Architectural_Quality_05.jpg|395px]]<html>
| + | |
| − | </div>
| + | |
| − | <div style="float:right; width:395px; margin:5px; padding: 0px; border:1px solid #eeeeee;">
| + | |
| − | </html>[[File:Project12_Prototype_-_Architectural_Quality_06.jpg|395px]]<html>
| + | |
| − | </div>
| + | |
| − | </div>
| + | |
| | | | |
| − | <hr><hr><a name="6"><font color="#1982D1" size="3">General Description of NDSM Wharf</font></a><hr><hr></html>
| + | An exploration of the NDSM site reveals a diverse ecosystem filled with intertwining fabrics of activities, both temporal and permanent. Within the Kunststad, a smaller ecosystem of artists and designers coexists in a balanced but non-progressive state. The challenge was to generate a reconfigurable design that enriches the existing ecosystem while strengthening the symbiosis with the greater ecosystem of the NDSM. |
| | | | |
| − | The general public knows the location thanks to its <font color="#1982D1">festivals</font>. In the summertime, they take the ferry for a ten-minute trip over the water to enjoy the Over het IJ Festival, or the technoculture festival, Robodock. The location is eminently suited to such <font color="#1982D1">large-scale, outdoor events</font>. There are plans to use the slipway for summer concerts by the legendary rock venue, the Paradiso.
| |
| | | | |
| | + | A modular design was adopted to facilitate connectivity on different scales, whereas automation was incorporated to facilitate reconfigurability and subsequently, became an integral component in the adjacent project, [[project04:Frontpage|Modular Customisation]]. A uniform and interactive facade was designed to avoid fragmentation of the holistic ecosystem yet allowing artists and designers to express their individuality through the interactive facade. |
| | | | |
| − | Eight years ago, the local council of North Amsterdam still had no idea regarding the future destiny of the industrial heritage site. A group of artists, theatre people, skaters and architects came up with a plan to make the former dock and shipyard the <font color="#1982D1">largest cultural incubator in the Netherlands</font>. A foundation was set up, Kinetisch Noord (‘Kinetic North’), to realise affordable working spaces and workshops in close cooperation with tenants, in the <font color="#1982D1">form of basic, unfinished spaces</font> that the tenants can finish themselves. The subsidised spaces are intended for artists and starting entrepreneurs in the creative sector. After a certain amount of time, they must progress to other locations in Amsterdam or to the more expensive and luxurious spaces of developers in the NDSM area itself.
| |
| | | | |
| | + | Customised Modularity consist of studio and workshop modules that interlink seamlessly, allowing artists and designers to explore different workshops throughout their stay in Kunststad. The facade has a twofold purpose. It allows users to display their social media updates through a changing visual display of art, initiating an interaction with other artists and visitors, while communicating with adjacent facades to create a directive network, visually linking similar user activities to inform visitors to further explore the Kunststad. |
| | | | |
| − | Spread over the different halls and warehouses, the 250 local artists form a <font color="#1982D1">nucleus for underground culture</font>. They are active in the fields of visual arts, design, theatre, film, media and architecture. There is an inventor, Eibert Draisma, and craftsmen including coppersmiths and metal workers, but there are also, for example, people like industrial designer Wouter Konings, whose projects have included created retail shelving for Nike.
| + | ==Connections== |
| | + | [[project04:Frontpage|Modular Customisation]] by [[User:Sjors|Sjors de Graaf]] |
| | | | |
| | + | </div> |
| | | | |
| − | The NDSM docks will be further developed in the future as an <font color="#1982D1">international centre for the creative industries</font>. With the local council, NDSM residents and developers are making plans for the further growth of the area, to promote it more extensively and place it even more firmly on the map as a <font color="#1982D1">podium for art, culture and media</font>.
| + | </div> |
| | | | |
| | + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_1a.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_1b.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_1c.jpg|270px]] |
| | + | </div> |
| | + | </div> |
| | | | |
| − | <html> | + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> |
| − | <i>// Taken from <a href="http://www.creativeamsterdam.nl/" target="_blank">Creative Amsterdam</a>, NDSM Docks</i> | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| − | </html> | + | [[File:Project12_Final_Image_2.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_4.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_5.jpg|270px]] |
| | + | </div> |
| | + | </div> |
| | | | |
| − | __NOTITLE__
| + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_6.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Concept.jpg|270px]] |
| | + | </div> |
| | + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> |
| | + | [[File:Project12_Final_Image_Technical.jpg|270px]] |
| | + | </div> |
| | + | </div> |