project12:Frontpage
From Msc1
(Difference between revisions)
| Line 25: | Line 25: | ||
<div style="float:right; width: 280px; height: 345px; margin: 0px; padding: 0px; overflow: hidden;"> | <div style="float:right; width: 280px; height: 345px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
<html> | <html> | ||
| − | <iframe width="280" height=" | + | <iframe width="280" height="395" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" border="1px solid green" |
src="http://prototag.hyperbody.nl/prototag_m.php?id=uDHNF8MhEYTtX5WM8h6DjQ"></iframe> | src="http://prototag.hyperbody.nl/prototag_m.php?id=uDHNF8MhEYTtX5WM8h6DjQ"></iframe> | ||
</html> | </html> | ||
</div> | </div> | ||
| − | <div style="float:left; width: 560px; height: | + | <div style="float:left; width: 560px; height: 395px; margin: 0;"> |
{{#slideshow: | {{#slideshow: | ||
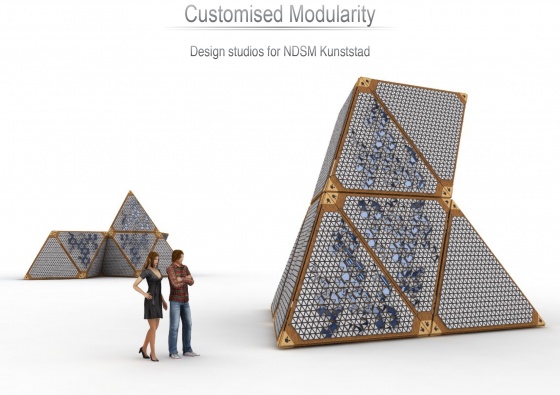
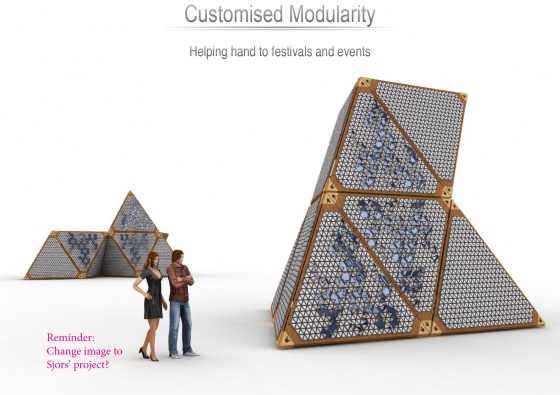
<div>[[Image:Project12_Final_Cover_Page.jpg|560px]]</div> | <div>[[Image:Project12_Final_Cover_Page.jpg|560px]]</div> | ||
Revision as of 17:44, 5 June 2012
Project Description
200 word description of
- challenge
- process
- project itself
IMAGE ONE (AERIAL VIEW)
IMAGE TWO
IMAGE THREE