project12:Frontpage
From Msc1
(Difference between revisions)
| Line 2: | Line 2: | ||
| − | + | <div style="height:35px; width: 100%; padding-top: 10px; border-top:1px solid #aaa; border-bottom:1px solid #aaa;"> | |
| − | + | ||
| − | + | <div style="float:left; width: 270px; height: 20px; margin-right:0px;" align="center"> | |
| + | <html><font face="arial narrow" size="3" style="letter-spacing:2px"><a href="http://msc1.hyperbody.nl/index.php/project12:Challenge">Challenge</a></font></html> | ||
| + | </div> | ||
| − | + | <div style="float:left; width: 10px; height: 20px; margin-right:6px; border-right:1px solid #aaa;" align="center"></div> | |
| − | < | + | <div style="float:left; width: 270px; height: 20px; margin-right:0px;" align="center"> |
| + | <html><font face="arial narrow" size="3" style="letter-spacing:2px"><a href="http://msc1.hyperbody.nl/index.php/project12:prototype">Prototype</a></font></html> | ||
| + | </div> | ||
| − | + | <div style="float:left; width: 10px; height: 20px; margin-right:6px; border-right:1px solid #aaa;" align="center"></div> | |
| − | + | <div style="float:right; width: 270px; height: 20px;" align="center"> | |
| + | <html><font face="arial narrow" size="3" style="letter-spacing:2px"><a href="http://msc1.hyperbody.nl/index.php/project12:response">Project</a></font></html> | ||
| + | </div> | ||
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | <div style="width: 850px; height: 420px; margin-top: 10px; padding: 0px; border-bottom:1px solid #aaa; overflow: hidden;"> | ||
| + | <div style="float:right; width: 280px; height: 345px; margin: 0px; padding: 0px; overflow: hidden;"> | ||
<html> | <html> | ||
<iframe width="280" height="340" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" border="1px solid green" | <iframe width="280" height="340" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" border="1px solid green" | ||
src="http://prototag.hyperbody.nl/prototag_m.php?id=uDHNF8MhEYTtX5WM8h6DjQ"></iframe> | src="http://prototag.hyperbody.nl/prototag_m.php?id=uDHNF8MhEYTtX5WM8h6DjQ"></iframe> | ||
</html> | </html> | ||
| + | </div> | ||
| − | + | <div style="float:left; width: 560px; height: 340px; margin: 0;"> | |
| − | + | ||
| − | + | ||
| − | + | ||
{{#slideshow: | {{#slideshow: | ||
<div>[[Image:Project12_Final_Cover_Page.jpg|560px]]</div> | <div>[[Image:Project12_Final_Cover_Page.jpg|560px]]</div> | ||
| Line 50: | Line 39: | ||
|id=bar1 sequence=forward transition=fade refresh=3000 | |id=bar1 sequence=forward transition=fade refresh=3000 | ||
}} | }} | ||
| + | </div> | ||
| + | </div> | ||
| − | |||
| − | < | + | <font face="arial narrow" size="5" style="letter-spacing:2px">Project Description</font> |
| − | + | <br> | |
| − | + | ||
200 word description of | 200 word description of | ||
| Line 61: | Line 50: | ||
<br>- process | <br>- process | ||
<br>- project itself | <br>- project itself | ||
| + | <br> | ||
| − | + | <div style="height:270px; width: 100%; margin:0px; padding: 0px;"> | |
| − | + | <div style="float:left; width: 270px; height: 270px; margin-right:17px; border:1px solid #aaa;" align="center"> | |
| − | + | ||
| − | + | ||
IMAGE ONE (AERIAL VIEW) | IMAGE ONE (AERIAL VIEW) | ||
| − | + | </div> | |
| − | + | <div style="float:left; width: 270px; height: 270px; margin-right:17px; border:1px solid #aaa;" align="center"> | |
IMAGE TWO | IMAGE TWO | ||
| − | + | </div> | |
| − | + | <div style="float:right; width: 270px; height: 270px; border:1px solid #aaa;" align="center"> | |
IMAGE THREE | IMAGE THREE | ||
| − | + | </div> | |
| − | + | </div> | |
__NOTITLE__ | __NOTITLE__ | ||
Revision as of 15:56, 5 June 2012
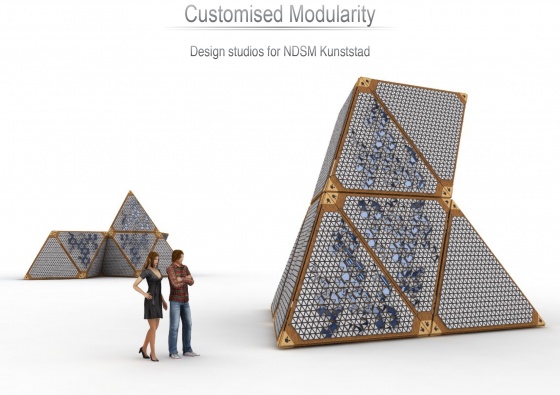
Project Description
200 word description of
- challenge
- process
- project itself
IMAGE ONE (AERIAL VIEW)
IMAGE TWO
IMAGE THREE