project03:Frontpage
(→overview) |
(→Hybrid Collective Area) |
||
| Line 5: | Line 5: | ||
[[File:project03_header2.jpg|850px]] | [[File:project03_header2.jpg|850px]] | ||
| − | <!-- start first column | + | <!-- start first column <div style="background:#8dc63f; float:left; width: 270px; height 40px; margin-right:17px; border:1px solid #aaa;" align="center"> --> |
| + | [[file:Project03_Button_challenge03.jpg|278px|left|link=project03:challenge]][[file:Project03_Button_prototype01.jpg|278px|tumb|link=project03:prototype]][[file:Project03_Button_project01.jpg|278px|right|link=project03:project]] | ||
| − | [[project03:challenge |'''CHALLENGE''']] | + | <!--[[project03:challenge |'''CHALLENGE''']]--> |
| − | + | <!-- end first column </div> --> | |
| − | <!-- end first column | + | <!-- start second column <div style="background:#8dc63f; float:left; width: 270px; height 40px; margin-right:0px; border:1px solid #aaa;" align="center"> --> |
| − | + | <!--[[project03:prototype|'''PROTOTYPE''']]--> | |
| − | <!-- start second column | + | <!-- end second column </div> --> |
| − | + | ||
| − | [[project03:prototype|'''PROTOTYPE''']] | + | |
| − | + | ||
| − | <!-- end second column | + | |
| − | + | ||
| − | + | ||
| + | <!-- start third column <div style="background:#8dc63f; float:right; width: 270px; height 40px; border:1px solid #aaa;" align="center"> | ||
[[project03:project|'''PROJECT''']] | [[project03:project|'''PROJECT''']] | ||
| − | + | <!-- end third column </div> --> | |
| − | <!-- end third column | + | |
<!-- end block of columns --></div> | <!-- end block of columns --></div> | ||
| − | |||
<!-- start top block --><div style="width: 850px; height: 340px; margin: 0;"> | <!-- start top block --><div style="width: 850px; height: 340px; margin: 0;"> | ||
Revision as of 21:33, 18 March 2012
author:Vahid Ghodsi
Hybrid Collective Area
overview
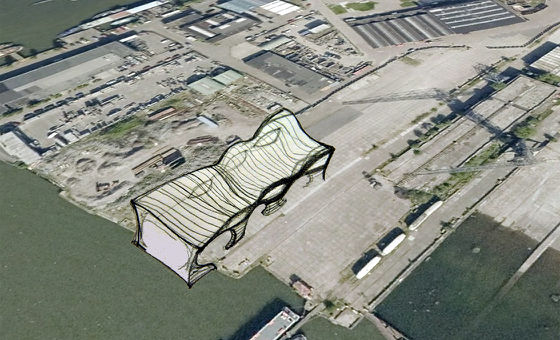
NDSM warf, formerly as a shipyard, now has become a unique area in the Amsterdam with lots of opportunities for redevelopment. It is known as an area for artists, Festivals and events. The large affordable open spaces, not being under strict regulations and open to developments can be seen as the reasons behind this. Now there are many plans for different kinds of temporary activities on this area and a strong desire to attract people, artists, companies, investors, etc to NDSM.
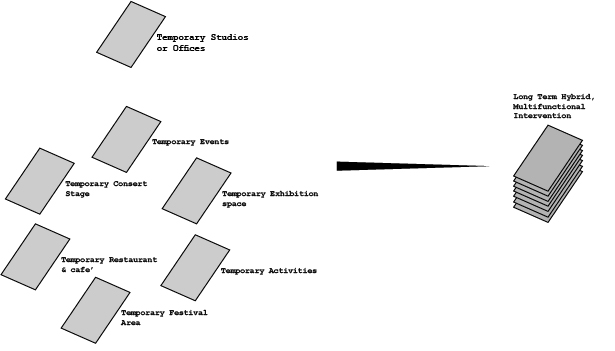
The question is how to keep the characteristics of the area while imposing new developments. With lots of open spaces and some historical consideration, intensifying the area does not help to reach the considered objectives. The Idea is to propose a long term intervention which can accommodate many of these temporary activities. In other words, One Hybrid Multifunctional intervention Instead of different temporary intervention.
NDSM characteristics:
--Large openspaces
--Already a famous collective space (Festivals, Exhibitions, etc) and attraction for artists
--Not so much Under historical and cultural limitations(regulations, convention, etc)as the other parts of the city are!! & Open for new developements
--warehouses, containers and megastructural Environment
--Large Access to water
--Connection to the Amsterdam centeral through water routes
--Graffiti as an Artistic characteristic of the area
..
..
..