project02:Frontpage
| (36 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTOC__ __NOTITLE__ | |
| − | = | + | |
| + | |||
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:project02_final1.jpeg|850px]]</div> | ||
| + | <div>[[File:project02_banner2.jpeg|850px]]</div> | ||
| + | |id=bar sequence=forward transition=fade refresh=4000 | ||
| + | }} | ||
| + | </div> | ||
| + | |||
| + | |||
<!-- start block of columns --> <div style="height:70px; width: 100%; margin:0px; padding: 0px;"> | <!-- start block of columns --> <div style="height:70px; width: 100%; margin:0px; padding: 0px;"> | ||
<!-- start first column --> <div style="float:left; width: 270px; height 70px; margin-right:17px; border:1px solid #aaa;" align="center"> | <!-- start first column --> <div style="float:left; width: 270px; height 70px; margin-right:17px; border:1px solid #aaa;" align="center"> | ||
| − | [[ | + | [[project02:challenge|Challenge]] |
<!-- end first column --></div> | <!-- end first column --></div> | ||
| Line 11: | Line 22: | ||
<!-- start second column --> <div style="float:left; width: 270px; height 70px; margin-right:0px; border:1px solid #aaa;" align="center"> | <!-- start second column --> <div style="float:left; width: 270px; height 70px; margin-right:0px; border:1px solid #aaa;" align="center"> | ||
| − | [[ | + | [[project02:prototype|Prototype]] |
<!-- end second column --> </div> | <!-- end second column --> </div> | ||
| Line 17: | Line 28: | ||
<!-- start third column --> <div style="float:right; width: 270px; height 70px; border:1px solid #aaa;" align="center"> | <!-- start third column --> <div style="float:right; width: 270px; height 70px; border:1px solid #aaa;" align="center"> | ||
| − | [[ | + | [[project02:project|Project]] |
<!-- end third column --></div> | <!-- end third column --></div> | ||
<!-- end block of columns --></div> | <!-- end block of columns --></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<!-- start top block --><div style="width: 850px; height: 340px; margin: 0;"> | <!-- start top block --><div style="width: 850px; height: 340px; margin: 0;"> | ||
<!-- start prototag column --> <div style="float:right; width: 280px; height: 340px; margin: 0;"> | <!-- start prototag column --> <div style="float:right; width: 280px; height: 340px; margin: 0;"> | ||
| Line 36: | Line 43: | ||
<!-- start front image column--> <div style="float:left; width: 560px; height: 340px; margin: 0;"> | <!-- start front image column--> <div style="float:left; width: 560px; height: 340px; margin: 0;"> | ||
| + | ==NDSM Center== | ||
| + | author:[[User:Eric|Eric Geboers]] | ||
| + | |||
| + | ==Summary== | ||
| + | |||
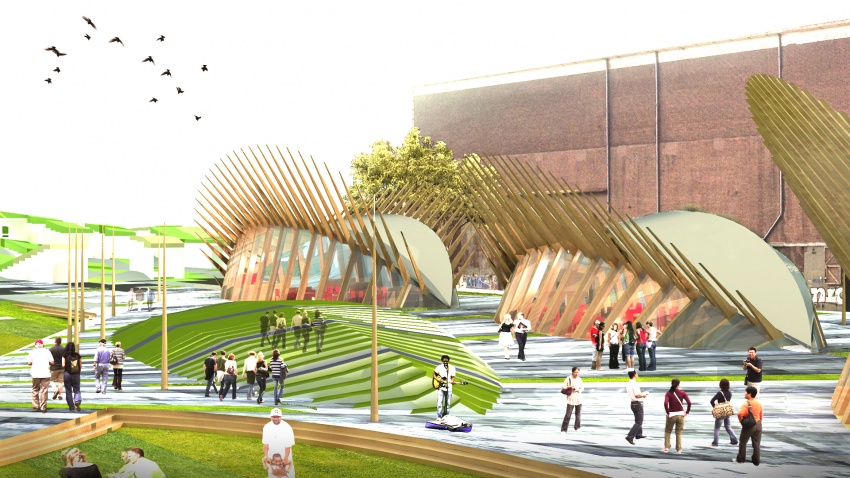
| + | Based on research at the NDSM location, three key functions are defined as very necessary at the location. These functions are: ''catering, conference space and exhibition space''. Also, there is an incredible need for ''interaction'' between different groups of people at NDSM. At the moment, there’s a lack of transparency, cohesion and connectivity at NDSM. This is a shame because the idea of the 'broedplaats' is not living up to its full potential. Solving this problem is the core of the design and will be solved by creating some sort of central meeting place, a place that everyone at NDSM can identify themselves with. | ||
| + | The three functions are each put in separate ‘bodies’ and are visualized as a snake crawling through the landscape. The landscape and construction of the bodies is based on the spine and the ribs of the snake, giving the entire design cohesion and meaning. In the center of the bend defined by the snake, an interactive ‘network plaza’ is created: A large outdoor sitting hill, with its orientation towards the three bodies. This large hill is orientated towards the bodies, and due to the transparency of the bodies, the activities at NDSM become visible. Different activities happen in each body, and when activities become visible and relatable, interaction is stimulated. NDSM is taken out of its shell and shown to the world. | ||
| − | |||
<!-- end front image column--></div> | <!-- end front image column--></div> | ||
| Line 44: | Line 57: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | =Connections= | ||
| − | |||
| + | [[project08:Frontpage|Connection with De Markt]] | ||
| + | [[Shared:Routing_and_Visualising_Info|Connection with Ribbon Ondina]] | ||
| − | + | [[project12:Frontpage|Connection with Customised Modularity]] | |
| − | + | =Gallery= | |
| + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:project02_overview.jpeg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:projec02_final2.jpeg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:project02_rain.jpeg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> | |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:project02_landscape.jpeg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:project02_connectionakshay.jpeg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Goed interieur.jpg|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| − | + | __NOTITLE__ | |
Latest revision as of 00:28, 29 June 2012
NDSM Center
author:Eric Geboers
Summary
Based on research at the NDSM location, three key functions are defined as very necessary at the location. These functions are: catering, conference space and exhibition space. Also, there is an incredible need for interaction between different groups of people at NDSM. At the moment, there’s a lack of transparency, cohesion and connectivity at NDSM. This is a shame because the idea of the 'broedplaats' is not living up to its full potential. Solving this problem is the core of the design and will be solved by creating some sort of central meeting place, a place that everyone at NDSM can identify themselves with. The three functions are each put in separate ‘bodies’ and are visualized as a snake crawling through the landscape. The landscape and construction of the bodies is based on the spine and the ribs of the snake, giving the entire design cohesion and meaning. In the center of the bend defined by the snake, an interactive ‘network plaza’ is created: A large outdoor sitting hill, with its orientation towards the three bodies. This large hill is orientated towards the bodies, and due to the transparency of the bodies, the activities at NDSM become visible. Different activities happen in each body, and when activities become visible and relatable, interaction is stimulated. NDSM is taken out of its shell and shown to the world.
Connections
Connection with Customised Modularity
Gallery